使用 gitbook + GitHub 发布自己的笔记;
工具
- Markdown 编辑器:Typora
- git
- Node.js
安装 Node.js 的时候, 最好不要默认路径安装,自己当初试了好几次总是出错, 最后更改安装路径后,再进行安装 git book 时 ,没有提示错误 。
安装 Node.js 都会默认安装 npm(node 包管理工具),所以我们不用单独安装 npm,打开 cmd 命令行,执行以下命令安装 GitBook:
npm install -g gitbook-cli
安装完之后,就会多了一个 gitbook 命令(如果没有,请确认上面的命令是否加了 -g)。
构建步骤
基础设置
想象一下,现在你准备构建一本书籍,你在硬盘上新建了一个叫 mybook 的文件夹,按照以前的做法,你会新建一个 Word 文档,写上标题,然后开始巴滋巴滋地笔耕。但是现在有了 GitBook,你首先要做的是在 mybook 文件夹下执行以下命令:(cmd 命令行 cd 到 mybook 文件夹)
gitbook init
或者在 mybook 文件夹下使用 git 命令。
在 mybook 文件夹下,鼠标右击,选择 Git Bash Here , 会出现下面窗口:

输入命令:
gitbook init
执行完后,你会看到多了两个文件 —— README.md 和 SUMMARY.md,它们的作用如下:
- README.md —— 书籍的介绍写在这个文件里
- SUMMARY.md —— 书籍的目录结构在这里配置
这时候,用 Typora 来编辑这两个文件了:
编辑 SUMMARY.md 文件,内容修改为:
# 目录
* [前言](README.md)
* [第一章](Chapter1/README.md)
* [第1节:衣](Chapter1/衣.md)
* [第2节:食](Chapter1/食.md)
* [第3节:住](Chapter1/住.md)
* [第4节:行](Chapter1/行.md)
* [第二章](Chapter2/README.md)
* [第三章](Chapter3/README.md)
* [第四章](Chapter4/README.md)
在编写不同级别的目录的时候,次级目录相对上级目录要空两个空格
然后我们回到命令行,在 mybook 文件夹中再次执行 gitbook init 命令。GitBook 会查找 SUMMARY.md 文件中描述的目录和文件,如果没有则会将其创建。
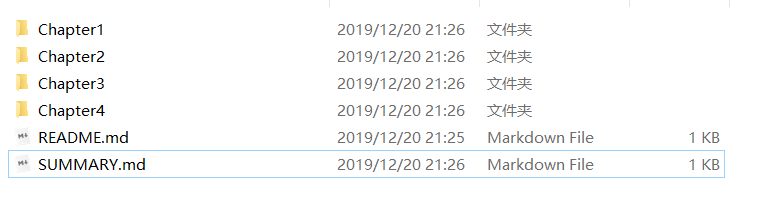
执行完命令后会生成以下文件:

文件夹里面是根据 SUMMARY.md 文件中的目录创建的 Markdown 文件;
接着我们执行 gitbook serve 来预览这本书籍,执行命令后会对 Markdown 格式的文档进行转换,默认转换为 html 格式,最后提示 “Serving book on http://localhost:4000”。嗯,打开浏览器看一下吧:

在浏览器中输入 `` 预览一下效果:

当你写得差不多,你可以执行 gitbook build 命令构建书籍,默认将生成的静态网站输出到 _book 目录。实际上,这一步也包含在 gitbook serve 里面,因为它们是 HTML,所以 GitBook 通过 Node.js 给你提供服务了。

这样已经初步完成了,接下是把文章托管到 GitHub 上 。
在 GitHub 上新建一个 repository
一般将 上图的文件 放到 master 分支下 ,在这个 repository 下新建一个分支 gh-pages ,(f分支名必须是 gh-pages )
将_book 文件夹下编译出来的静态文件上传到 gh-pages 分支
在 GitHub 上打开新建的 repository , 切换到 gh-pages 分支 ,点击 Settings , 然后找到下面的内容:

在浏览器器中 输入上面的链接就 ok 了 !
git 一下命令操作:
build 命令可以指定路径:
gitbook build [书籍路径] [输出路径]
serve 命令也可以指定端口:
gitbook serve --port 2333
还可以生成 PDF 格式的电子书:
gitbook pdf ./ ./mybook.pdf
生成 epub 格式的电子书:
gitbook epub ./ ./mybook.epub
生成 mobi 格式的电子书:
gitbook mobi ./ ./mybook.mobi
如果生成不了,你可能还需要安装一些工具,比如 ebook-convert。或者在 Typora 中安装 Pandoc 进行导出。
插件设置
目录折叠(全文)
插件名称:toggle-chapters
效果:默认只在目录导航中显示章的标题,而不会显示小节的标题,点击每一章或者每一节会显示当前章或节的子目录,如果有的话,但是同时会收起其它之前展开的章节。 关于更多的gitbook插件,读者可以参考插件网站。
在根目录(即与SUMMARY.md同级的目录)下的配置文件 book.json(如果没有则新建)中添加插件配置,如图:
{
"plugins":["toggle-chapters"]
}
配置完成后,可按照一下步骤进行:
- cd gitbook根目录 ( cdm 窗口)
- npm install gitbook-plugin-toggle-chapters (此时gitbook的根目录下的node_modules文件夹
- gitbook build
- gitbook serve
访问 http://localhost:4000 看你的插件是否已经生效。
生成目录 (单个 md 文件)
上面没有涉及到太多的 git 命令 (自己不会😂) 操作很方便!
关于 git book 的其它内容,可以参考 YouTube-gitbook教程 ,讲的很不错哦 !

tbfed-pagefooter 頁面添加頁腳版權信息
用法:在book.json中添加以下內容。然後執行gitbook install,或者使用NPM安裝(單獨安裝推薦NPM)npm install gitbook-plugin-tbfed-pagefooter,也可以從源碼GitHub地址中下載,放到node_modules文件夾裏(GitHub地址在進入插件地址右側的GitHub鏈接)
{
"plugins": [
"tbfed-pagefooter"
],
"pluginsConfig": {
"tbfed-pagefooter": {
"copyright":"Copyright © zhangjikai.com 2017",
"modify_label": "該文件修訂時間:",
"modify_format": "YYYY-MM-DD HH:mm:ss"
}
}
}
如果想加入一個URL,自己可以去index.js裏,把powered by gitbook,改成
powered by <a href="你的URL" target="_blank">你的名字</a>