✨图文排版一:基础
文案
在设计过程中,第一个需要考虑的应该是文案,因为它包含着我们需要展现给用户的最重要的信息。在进行整体设计时,应该对文案的部分有整体的把握:
首先、确定文案,用最简短的话说清楚最详细的内容,精简文案,让用户捕捉到有用信息;
第二、确定文案的优先级,明确主、副标题及内容的关系,区别性对待,可以根据字体的大小、粗细对比进行关系强调;
第三、根据文案确定结构,对内容文案进行块状组合,可以增强结构性,在阅读时用户的习惯是从上到下、从左到右,在对文案进行排版时可以遵循这一规则,使用左对齐与居中对齐是最保险的选择。
最后、根据图片背景确定文案的位置。文案的位置要根据图片进行选择,如何处理文案与图片的关系是图文排版的重中之重。
图片有两种:
一是图片内容,根据设计需要进行的内容填充与装饰。
二是图片背景。这里主要讨论后者。背景图片的选择是根据设计主题而定
进行图文排版时一般会遇到两种情况:一种是当图片尺寸相同时,另一种是当图片尺寸不同时。
当图片尺寸相同时
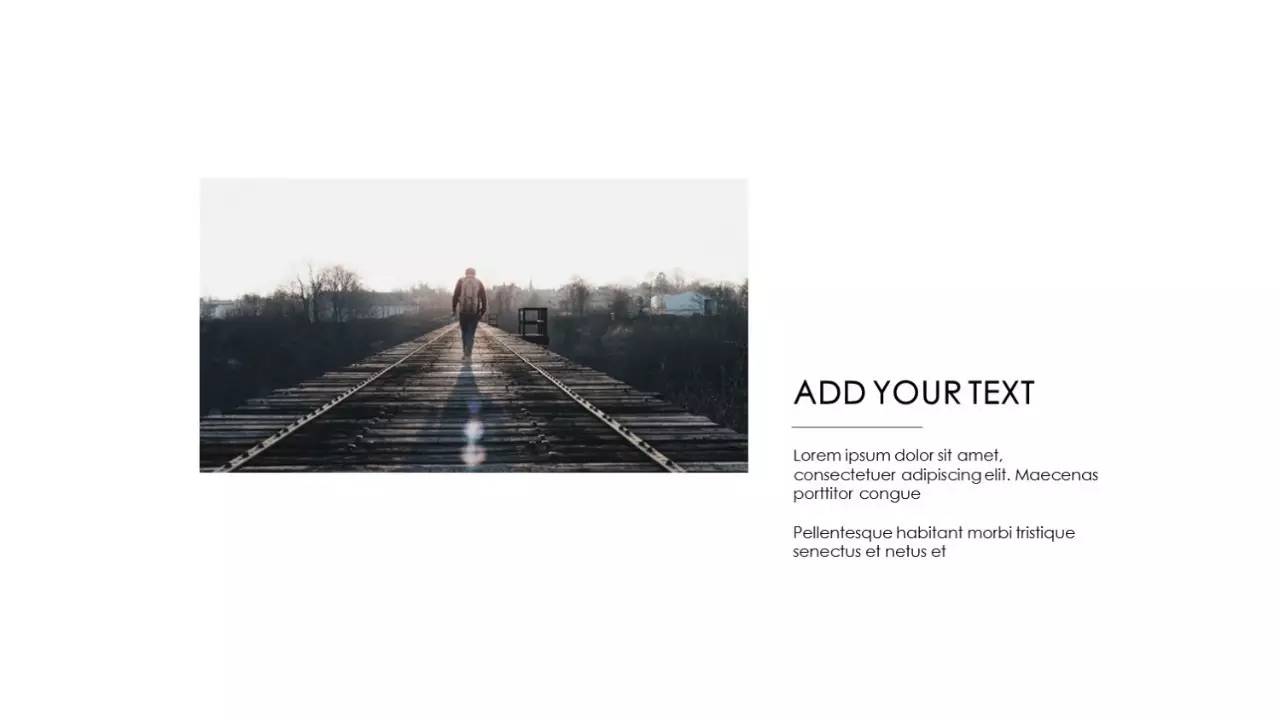
a、左图右文(左文右图)
左边(右边)放图片,右边(左边)放文案;
注意:图片大小与尺寸要一致,文案长度最好也要相近。
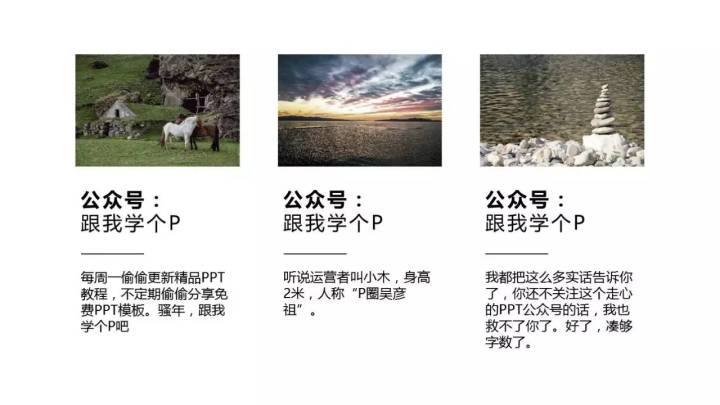
b、上图下文(下图上文)
上边(下边)放图片,下边(上边)放文案;
与方法a一样,要注意图片大小尺寸一致,文案长度相近。
如果图片很多,你可以压缩版面空间,放多几张图片:
以上的例子都是基于图片大于或等于两张的情况,如果你只有一张图片,那该怎么排版呢?往下看。
c、单图型排版
如果这张图片够高清,直接用它霸屏!
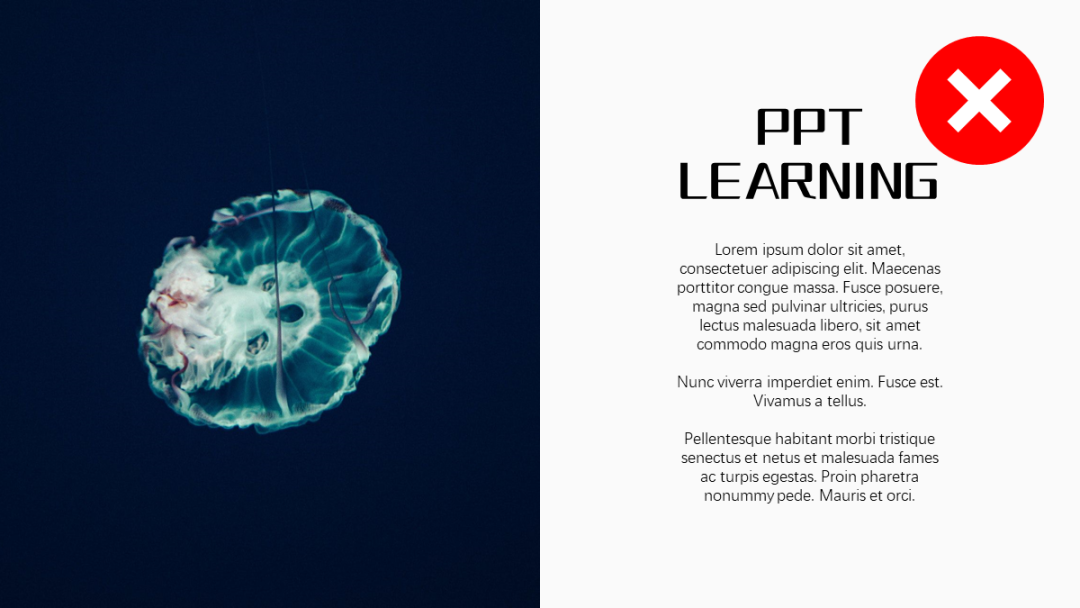
当图片构图复杂或文案颜色与背景颜色相近时,此时不能直接将文案置于背景上,否则就会看不清:
应该给图片加个色块,再把文案放到色块上面:
或者干脆给整个背景都覆盖上一个带透明度的矩形:
如果图片构图简单,你可以直接把文案置于图片空白处:
如果这张图片很模糊,请走气质路线——小图+少文+留白:
如果图片实在太小,而文案又实在过多时,此时气质这条路不但走不通,还会显得单调,呆板:
此时可以考虑通过设计以增大图片面积:
比如加个气质的边框:
或者插入几个形状,用图片填充形状以后,更改形状的透明度:
当图片尺寸不同时
a、将图片裁剪至尺寸相同
图片尺寸不同时,可以将图片裁剪至尺寸相同,裁剪图片有以下技巧:
1)注意保留主体;
右击图片-【裁剪】-调整要裁剪与保留的部分:
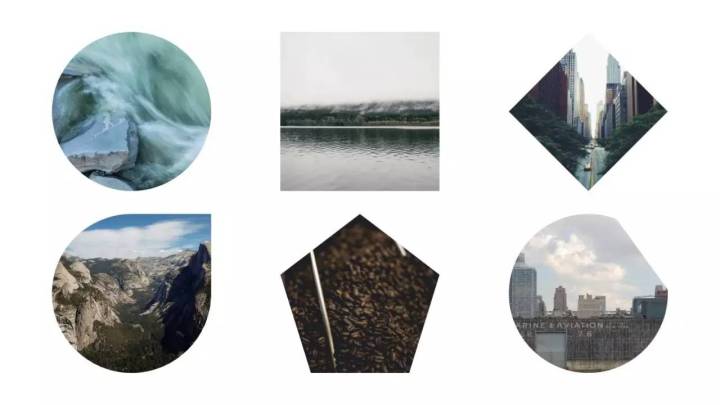
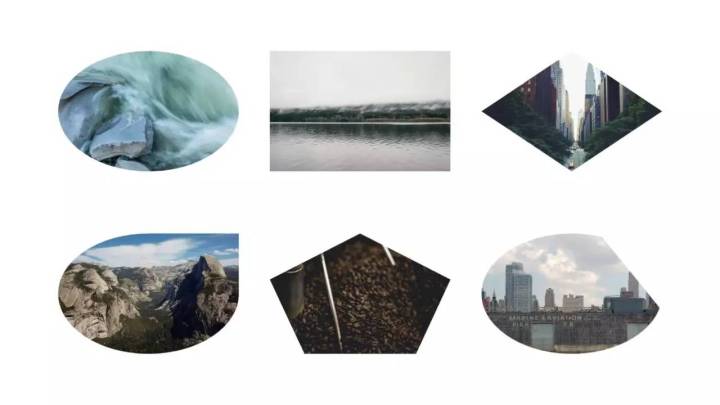
2)将图片裁剪成其他形状;
想把图片裁剪成其他形状,首先你的图片尺寸比例要跟形状的比例相同,否则形状就会变形:
因此,如果你想将图片裁剪成规则形状,那么在裁剪之前,你需要先把图片的尺寸比例调节好。
以裁剪成圆形为例:
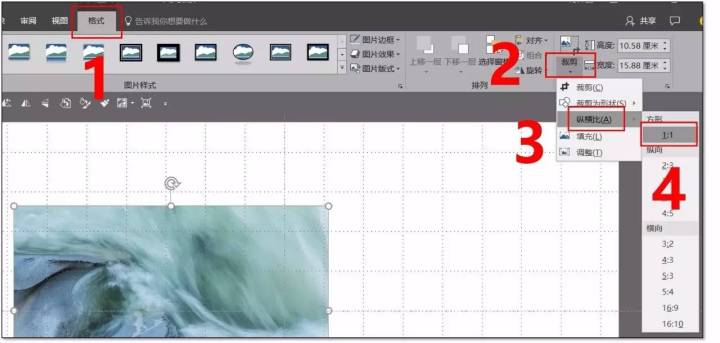
已知圆形的宽高比例为一比一,选中图片-【格式】-点击【裁剪】下方的小三角形-【纵横比】-【1:1】,可将图片裁剪成宽高比例为一比一的形状:
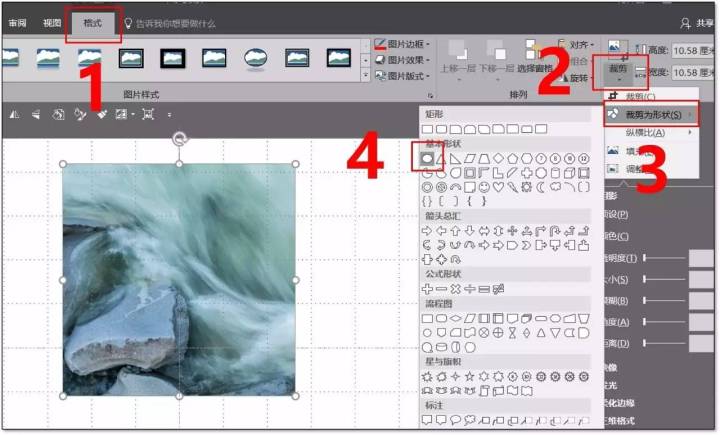
再点击【裁剪】下方的小三角形-【裁剪为形状】-选择圆形:
搞定!
3)一键裁剪多张图片;
想一键裁剪多张图片,你需要安装一个PPT插件”Nordri Tools“,在公众号“跟我学个P(PPTlearning)”里回复“NT”获取下载链接。
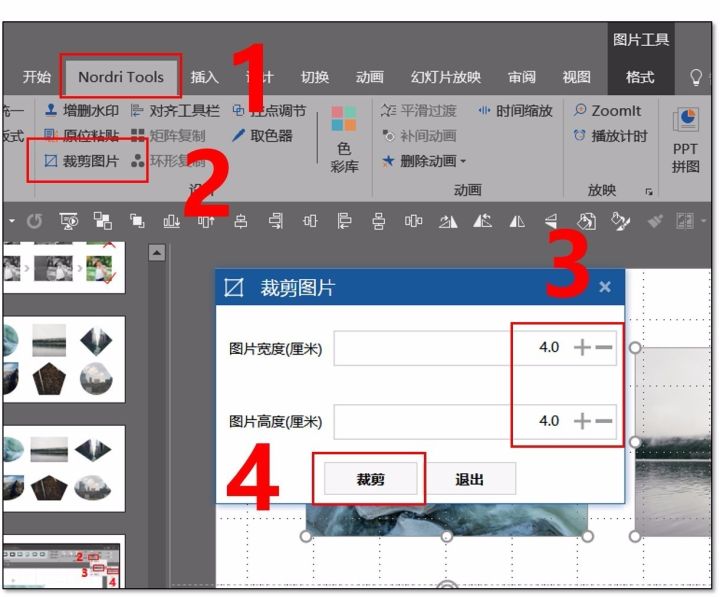
下载安装完插件以后,打开PPT,你会发现PPT中多了一个“Nordri Tools”选项卡,点击该选项卡-【裁剪图片】-设置图片大小-【裁剪】
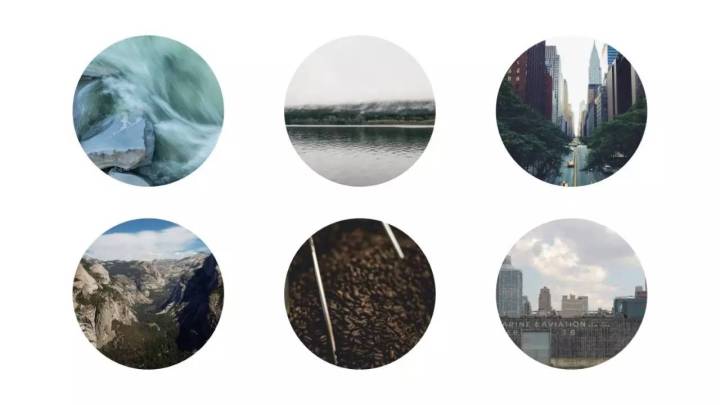
批量裁剪完了以后可适当调整一下图片主体,当所有图片的尺寸都相同时,你还可以运用2)中提到的裁剪成规则形状的方法,将它们批量裁剪成规则形状:
b、使用win8风格图文排版
当图片尺寸不一,又不允许裁剪时,可使用win8风格的图文排版形式:
使用这种风格的图文排版时,要注意以下几点:
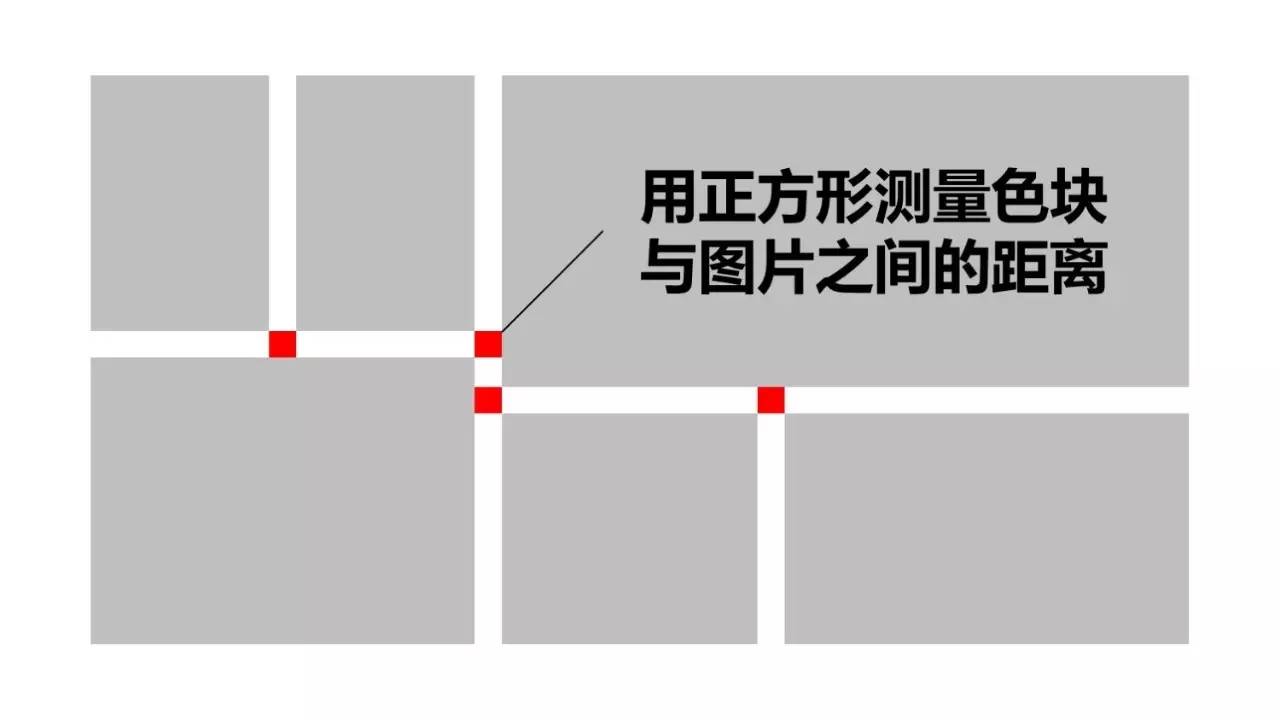
1)图片与色块之间距离要相同;
怎么保证距离相同?用小正方形测距离:
我知道你们有些人连正方形都不会插入(手动再见),用鼠标插入形状时,按住shift,可插入规则形状。
2)图片与文案的对应关系要明显;
用小三角形标记好图文的对应关系即可:
分割型版式
所谓的版面分割,就是让你用较大的图片或是形状,将版面分割成若干部分:
在分割版面时你可以随心所欲,但应该尽量避免“五五开”的这种分割方式,因为对称的版面会显得很呆板,随便用个“三七开”或“四六开”都比它强:
总结:
- 对称排版最简单,但也最没有美感
- 留白,提升版面气质就靠它
- 图片跟文字之间可以有重叠
- 尽量使用统一的装饰元素






























.jpg)

.webp)

.png)
.png)
.png)