✨图片巨多:苹果风格排版
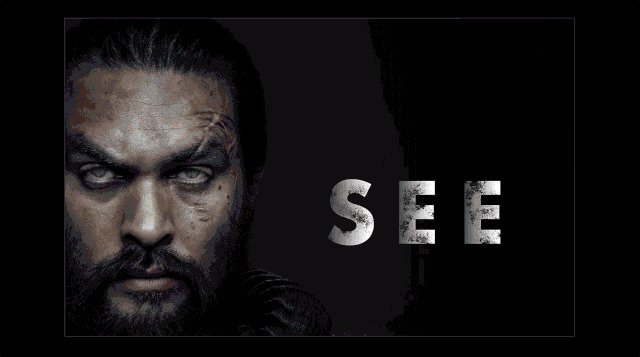
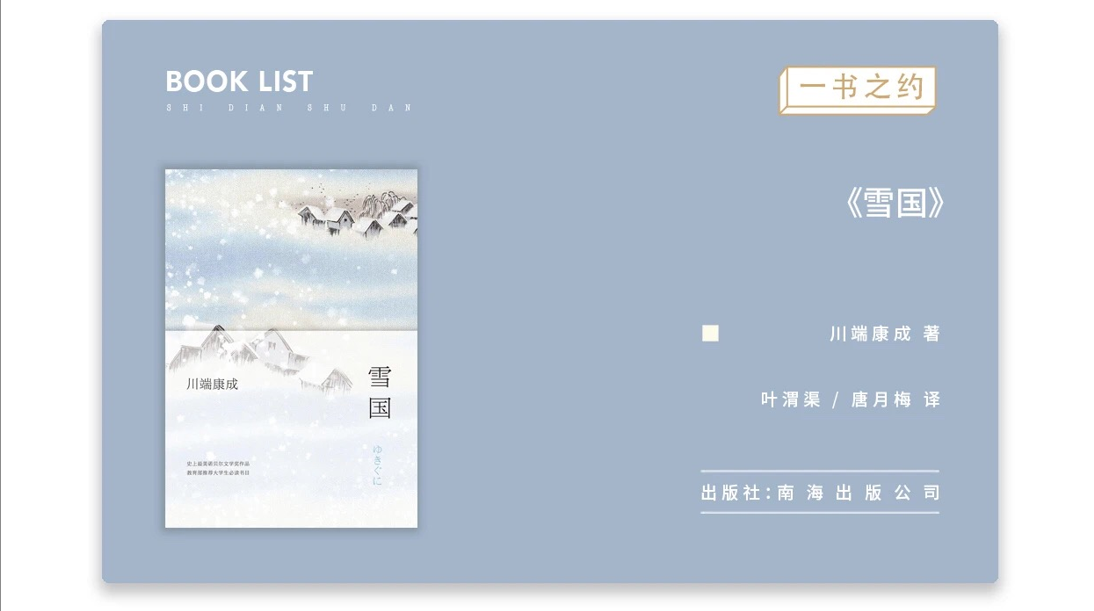
效果:

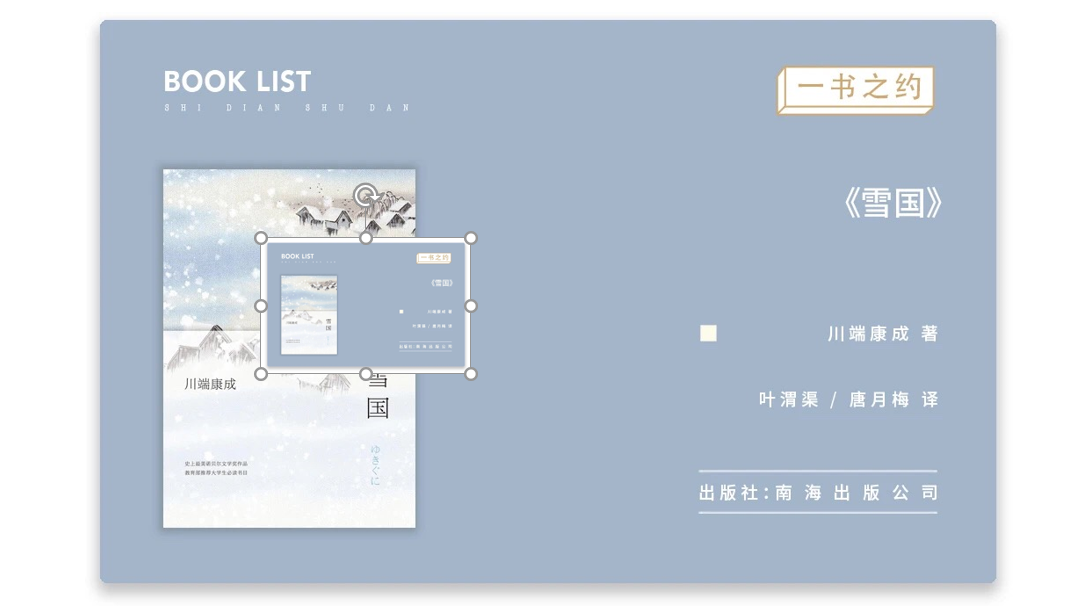
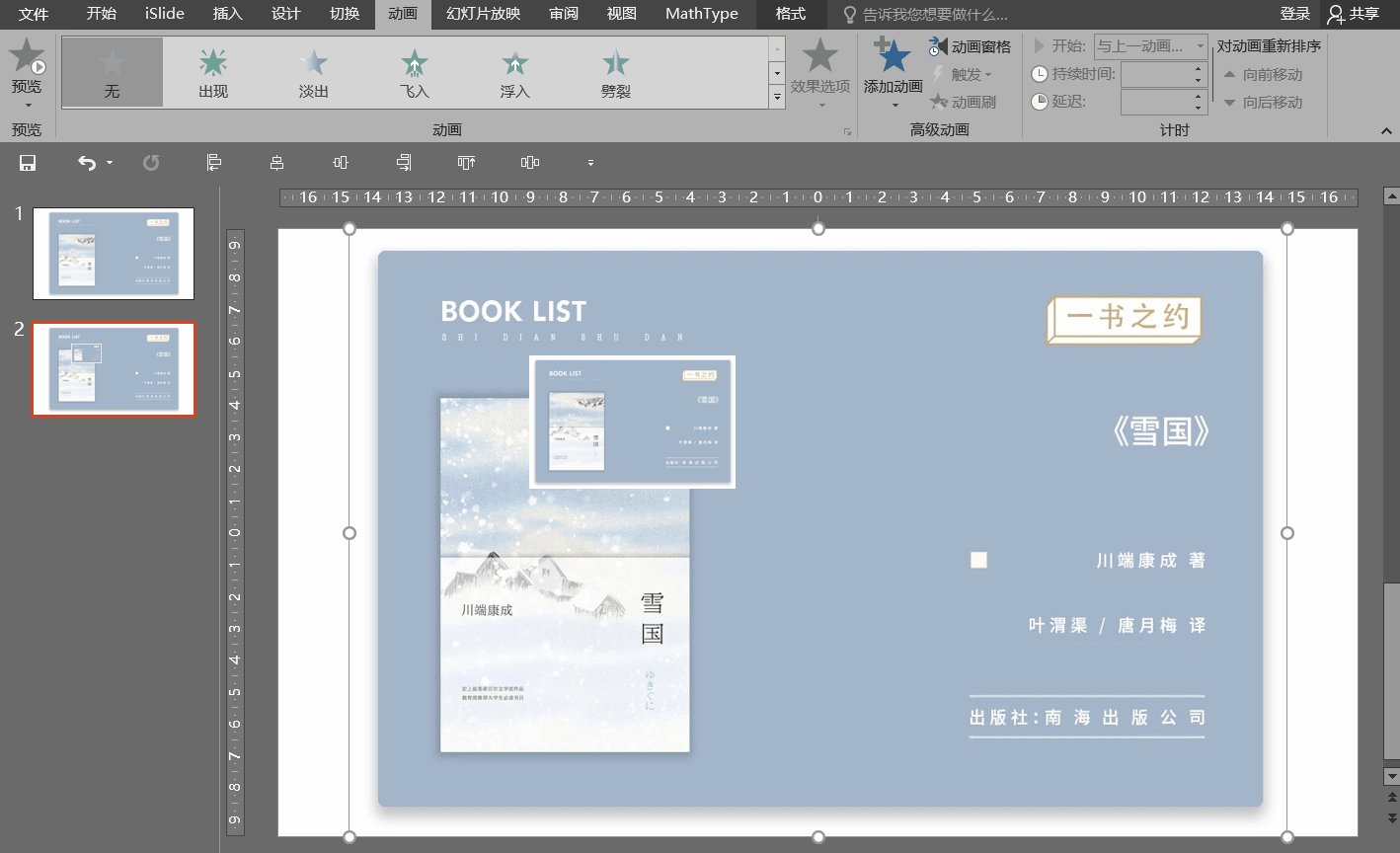
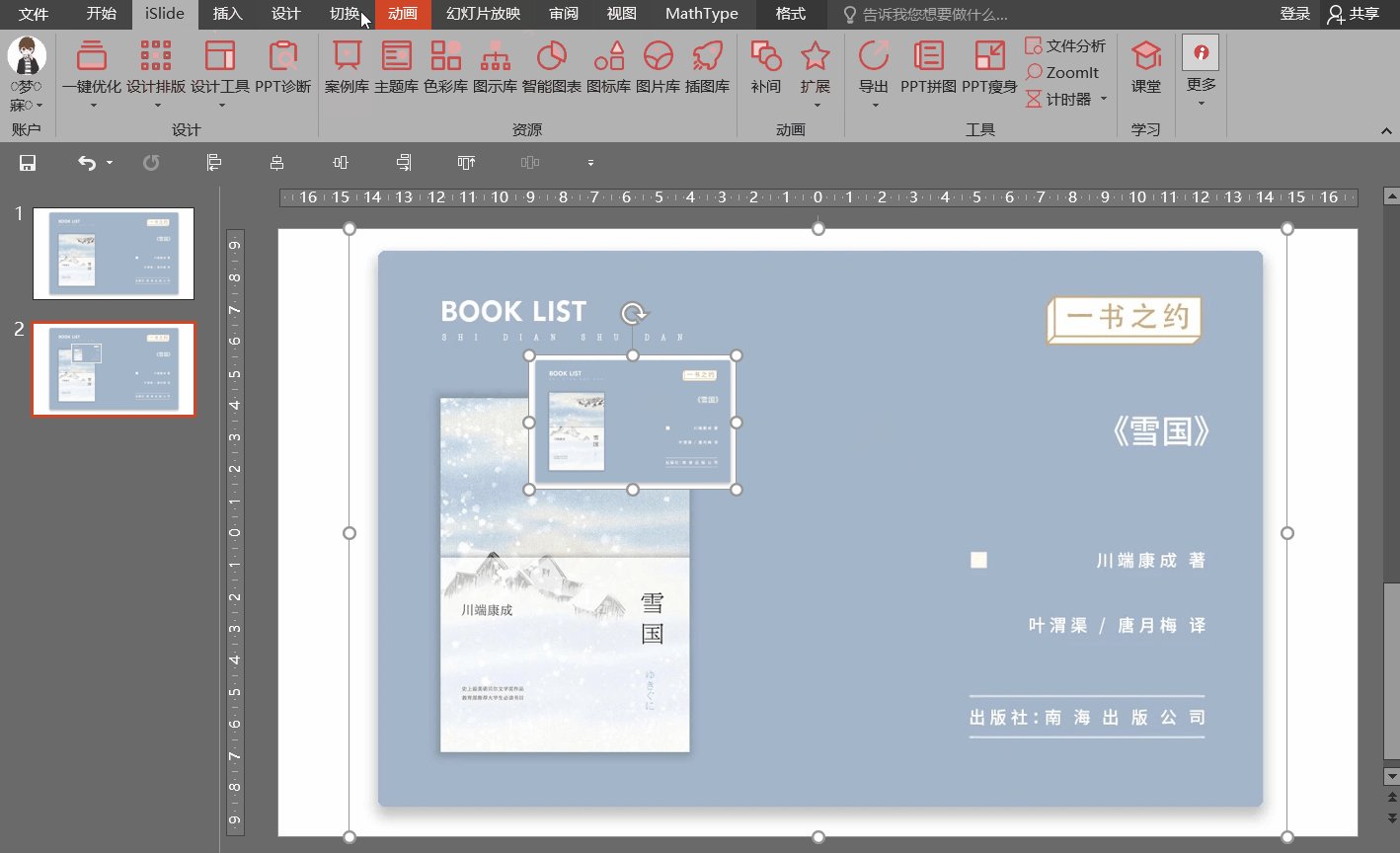
新建页面,插入图片:

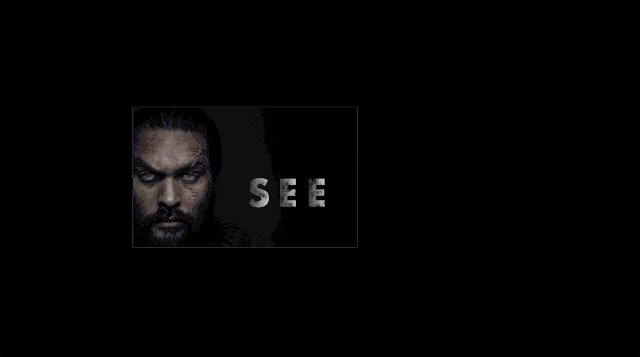
复制上页的 PPT ,复制图片,并缩小,放置在合适的位置。

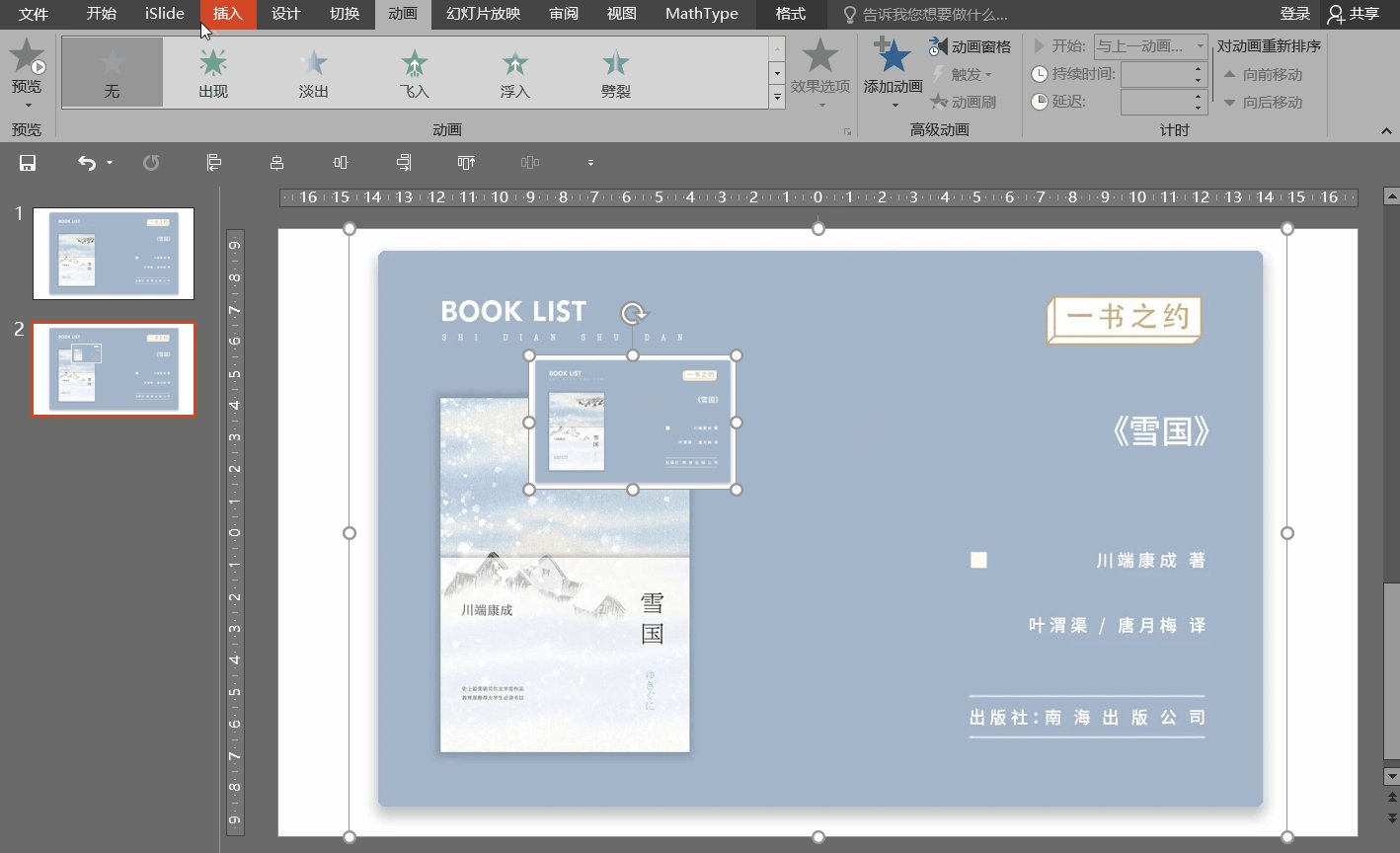
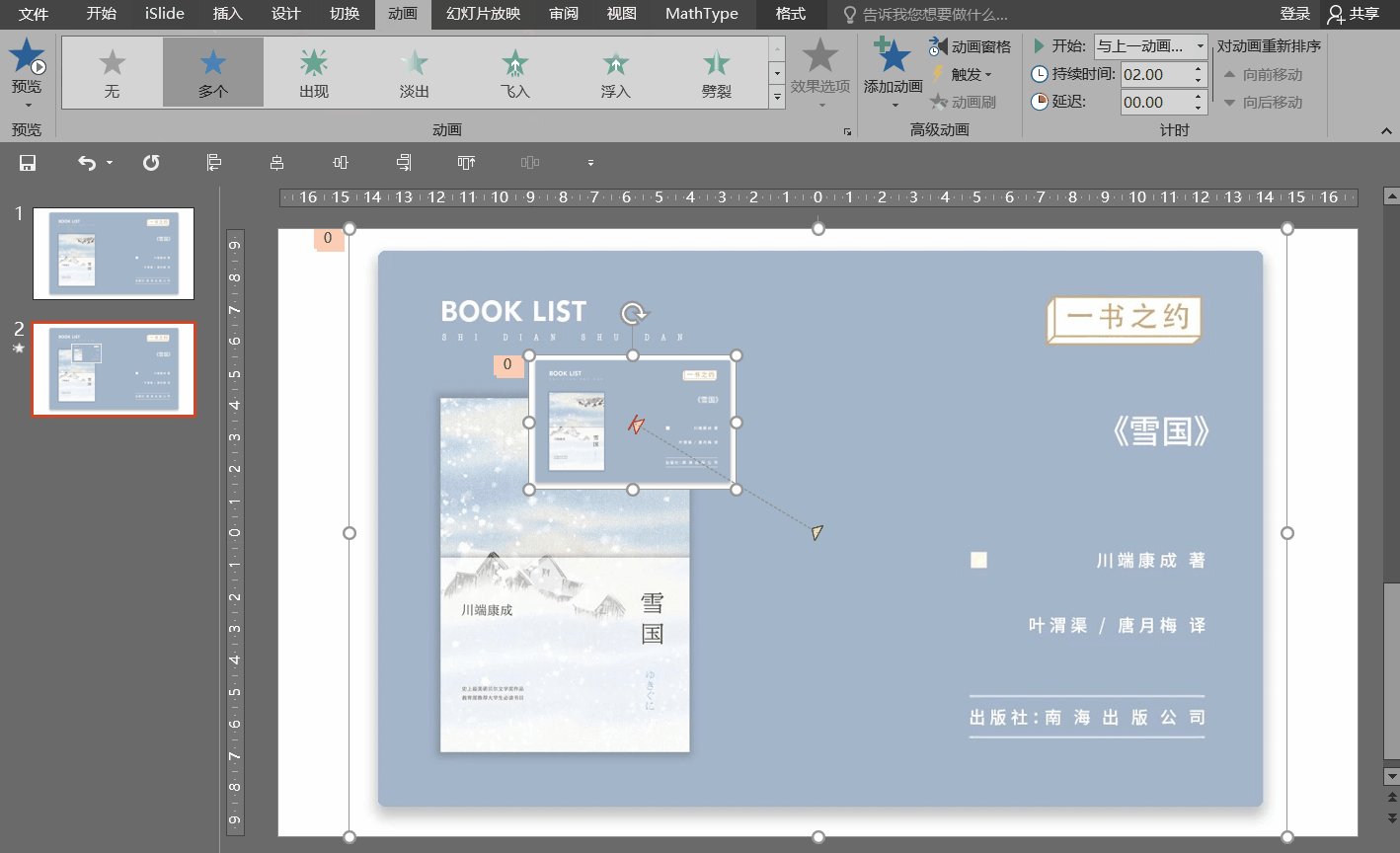
第二步:借助 iSlide 插件中的平滑过渡,做出缩放的动画。
先选中大图,按 Shift 键,再选中小图,点击平滑过渡就可以了。
注意:这里图片的先后选中顺序不要搞错了。


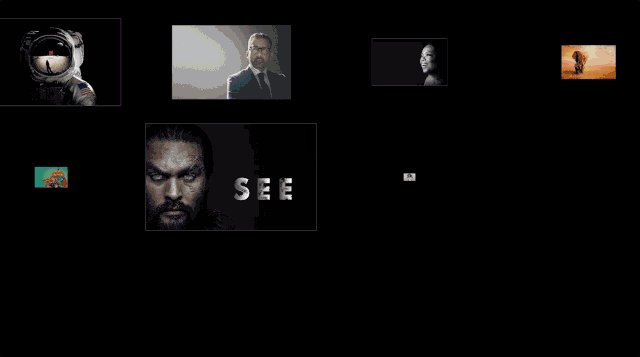
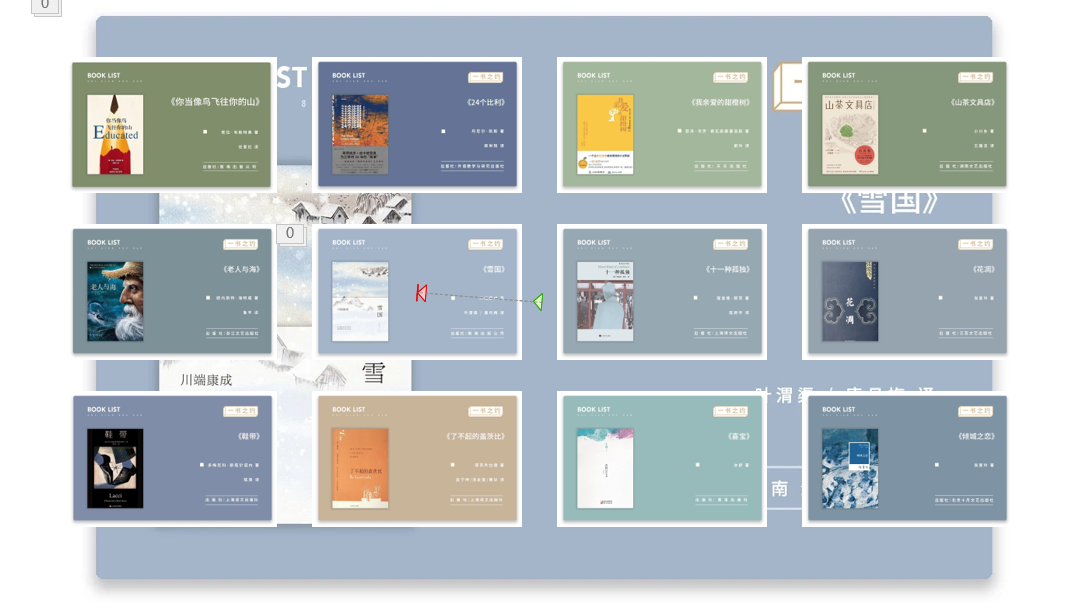
在本页添加其它的图片
对其他图片添加「基本缩放」动画,并错开动画开始的时间即可。
注意:一定要错开动画播放时间,达到图片能够依次展示的效果。

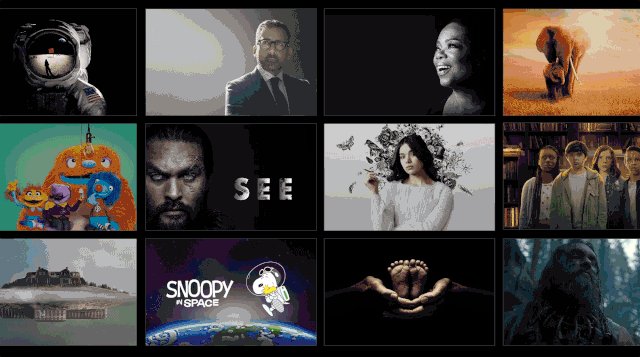
利用 iSlide 的序列化功能,将其它图片的动画打乱排序。
.gif)
最终的结果:
.gif)