✨图形/图标篇:学会用好图形
在 PPT 中,抛开插入的图片和文本框外,我们使用频率最多的就是形状:
相信大家对插入形状这个功能并不陌生,我们经常会选择矩形、正方形去搭配文本框衬托文字:
这是我们大部分读者都会使用的技巧,有时候我们还会用这些形状做一些流程图。
没想到形状的作用居然这么大
为什么我们会不自觉就用形状去给框住文字,去做流程图呢?这都是源于形状在视觉设计上一些被我们忽略的基本作用:
规范排版,避免视觉混乱
在制作 PPT 的过程中,我们会有很多杂七杂八的元素在页面上,比如多段文字、图片或者图标,会导致页面看起来乱糟糟,这时候我们使用形状作为这些元素的载体,把这些元素框住,这样就不会让元素到处乱跑,也有利于我们后续的对齐排版,保证版面的整洁。
比如我们用矩形把图片或文字框起来:
同理可以用圆形把图标圈起来:
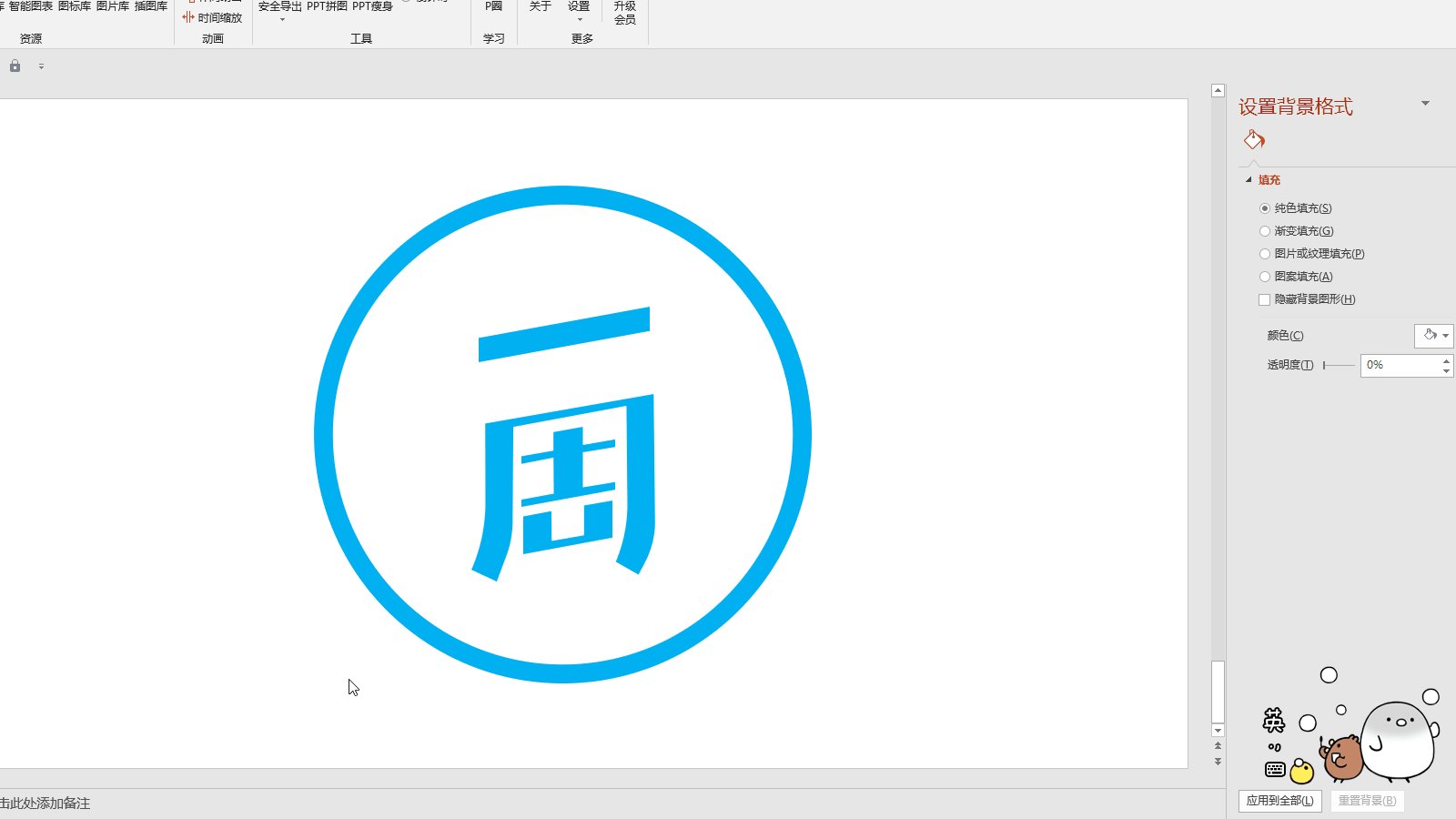
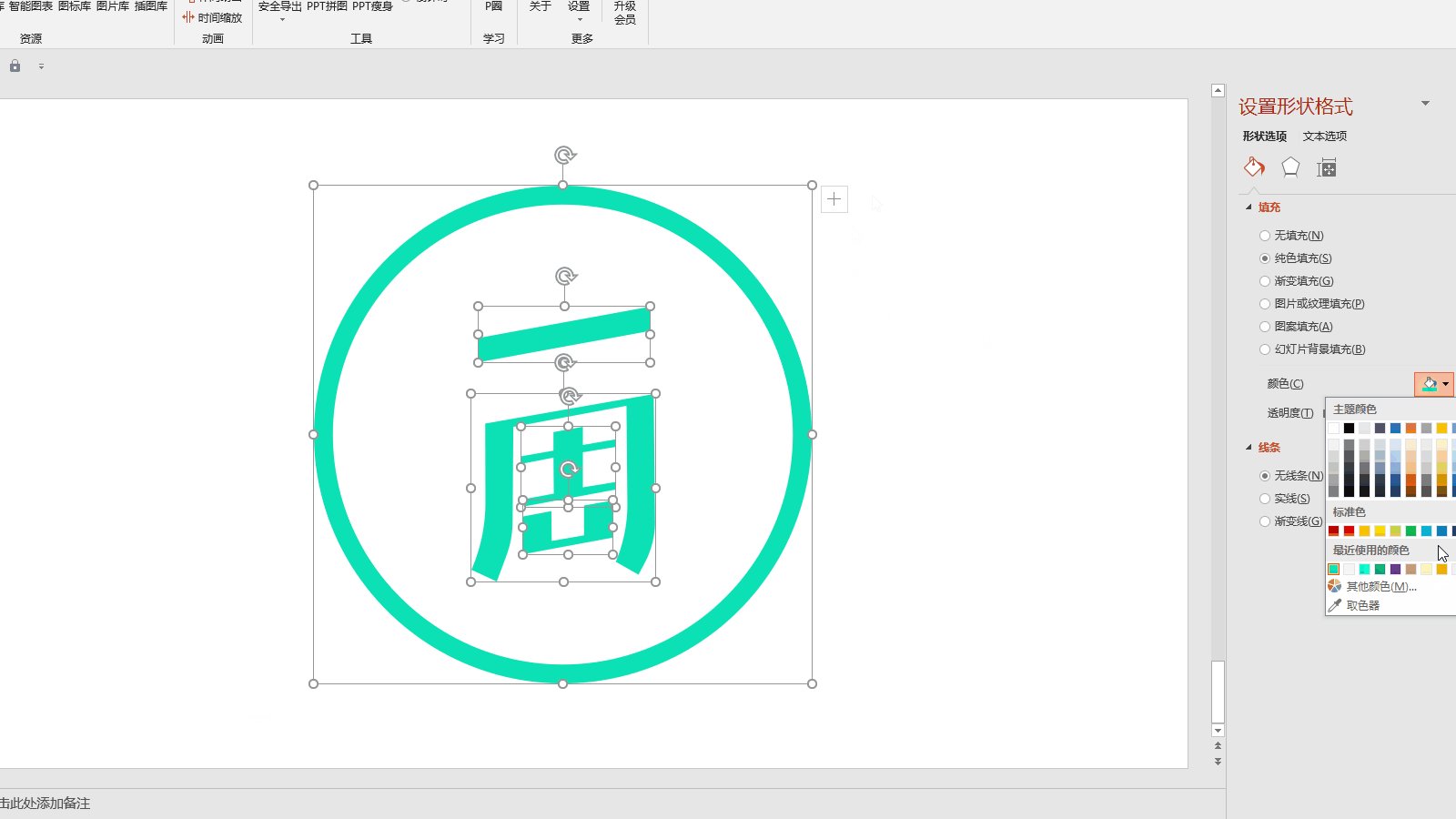
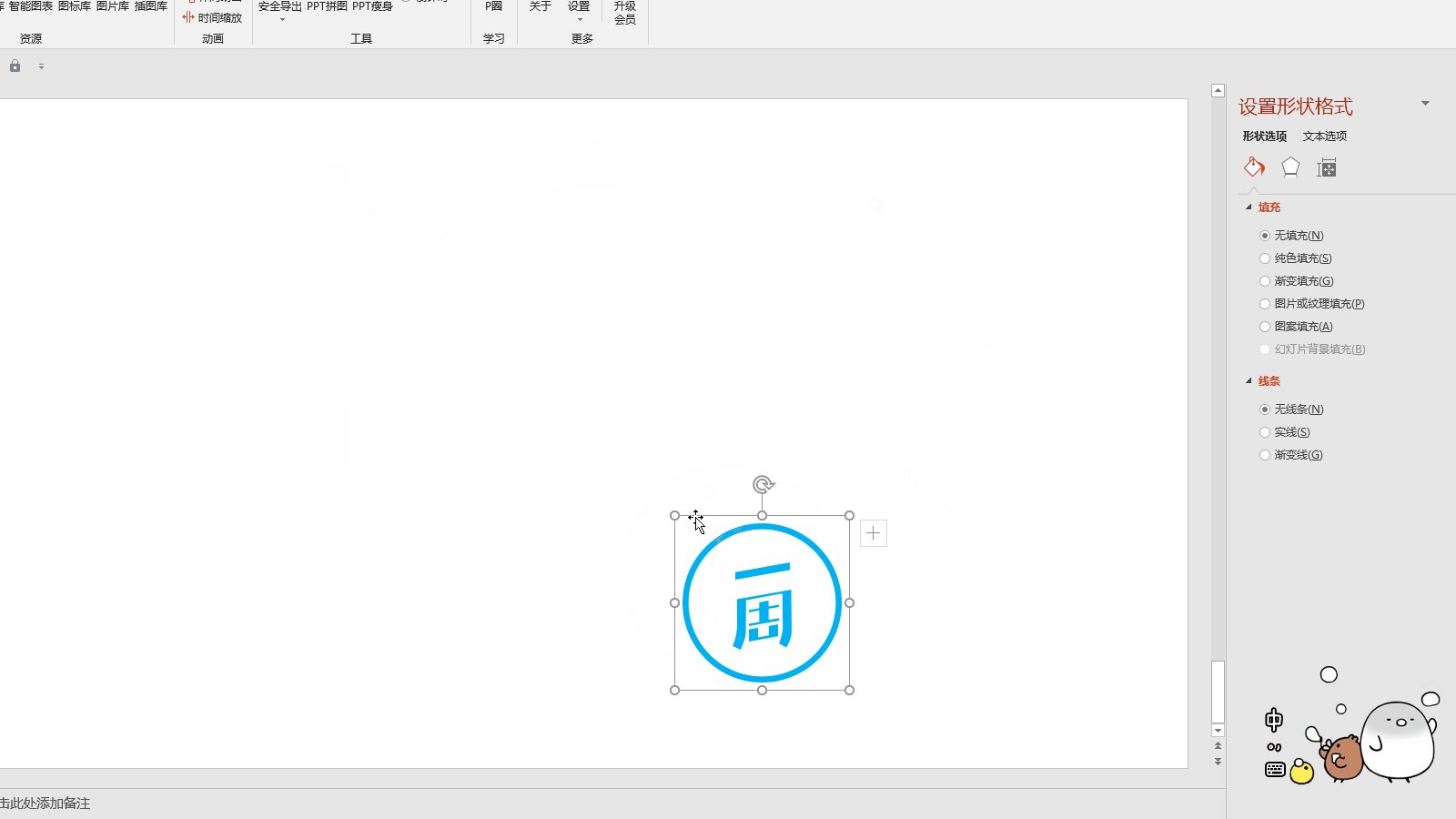
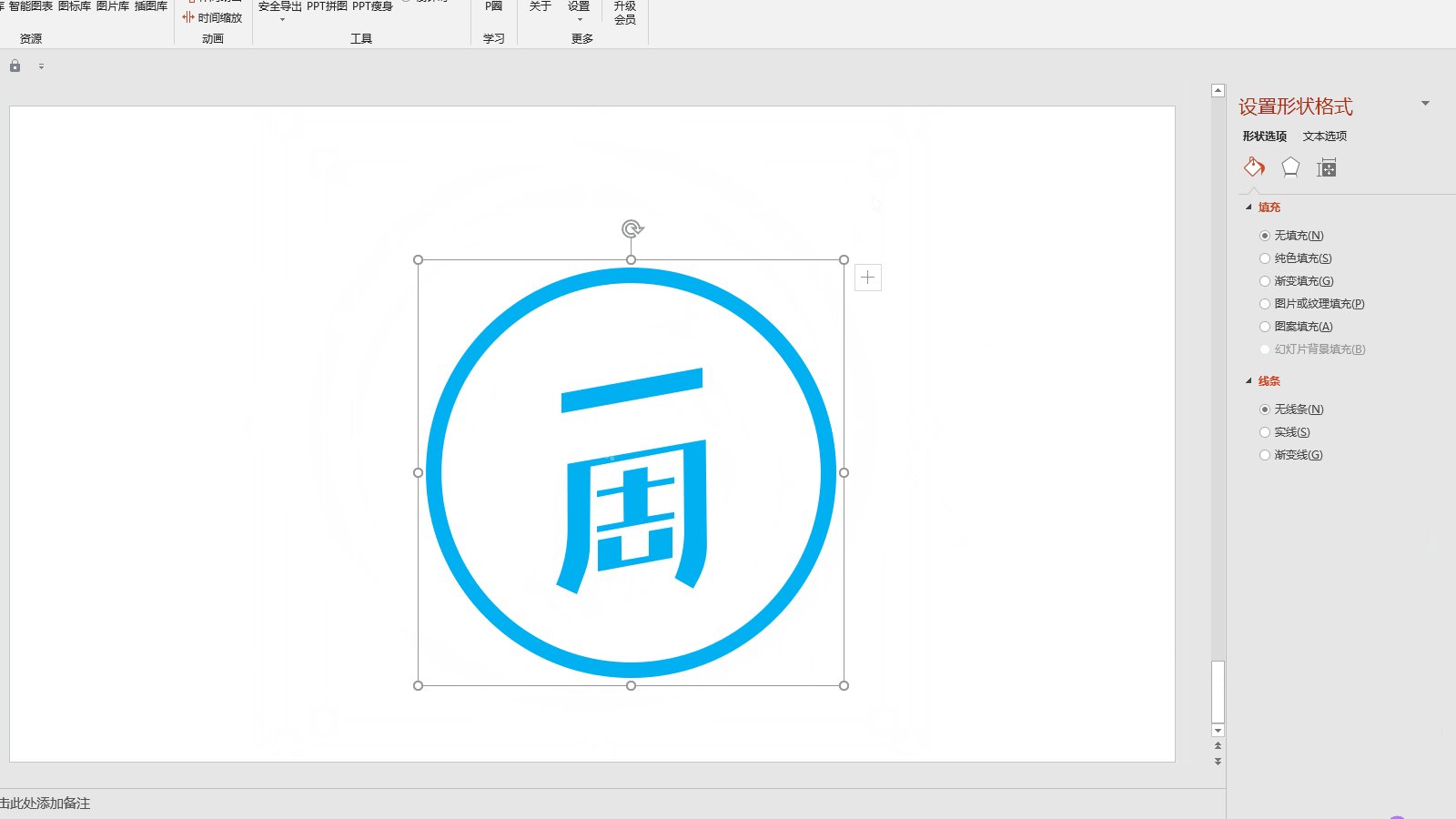
除此之外,很多时候我们会遇到一些大小不统一的元素(比如 LOGO),难以直接排版:
这时候我们只要给这些元素加上一个固定的形状,然后调整元素的大小细节,保证在形状之内,这样就可以尽量保证 LOGO 在视觉上大小统一以及页面的整齐了:
蓝色为矩形框,调整完后就可以删除
给元素添加形状这个操作虽然简单但见效特别快,尤其在我们需要版面整洁的情况下,只需要形状和元素对齐后组合,再和其他组合后的元素对齐就可以达到视觉统一的效果:
利用形状的属性对元素区分层级
上面提到,形状可以让版面的视觉效果达到统一,其实这些元素在添加了形状后还有一个重要的作用,那就是区分层级,让页面上的内容有主次之分。
比如在标题页上给标题加一个形状,起到了突显文字作用:
当页面需要表达总分结构的时候,我们可以给元素添加不同大小的形状,表示包含关系:
我们也可以用不同的色彩或者色彩的透明度去表达内容的主次程度:
甚至,我们还可以用空心和实心去表达当前内容的重要性:
学会这个技巧,以后突出重点就不用依靠增大字号和字体变红了~
利用形状装饰版面,提升质感
很多读者在制作 PPT 的时候只把精力投放在文字和图片上,缺乏对形状运用的思考,这样做出来的 PPT 会比较单调,缺乏质感:
所以为了增加页面的丰富感,我们可以把形状作为装饰物点缀在页面上。
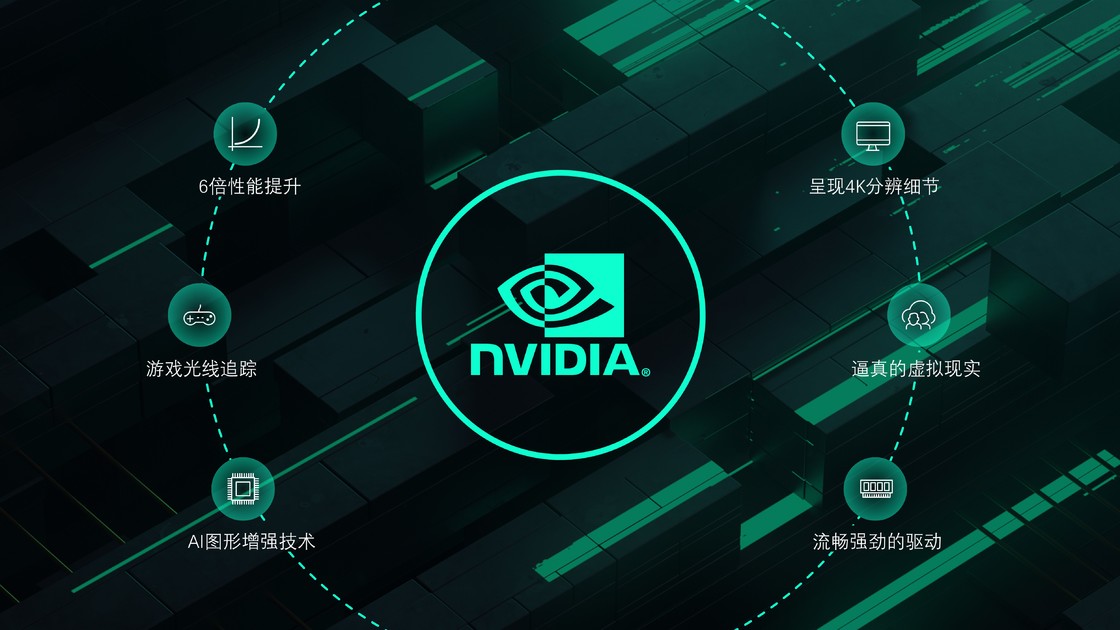
比如我们用圆形和弧线去装饰页面:
或者我们用直线去装饰、分割版面:
在这里,我们要注意灵活运用形状的属性,比如形状的 填充色、线条颜色、线条宽度、虚线和实线、透明度 等,这些属性的灵活搭配能让版面的质感更上一层楼。
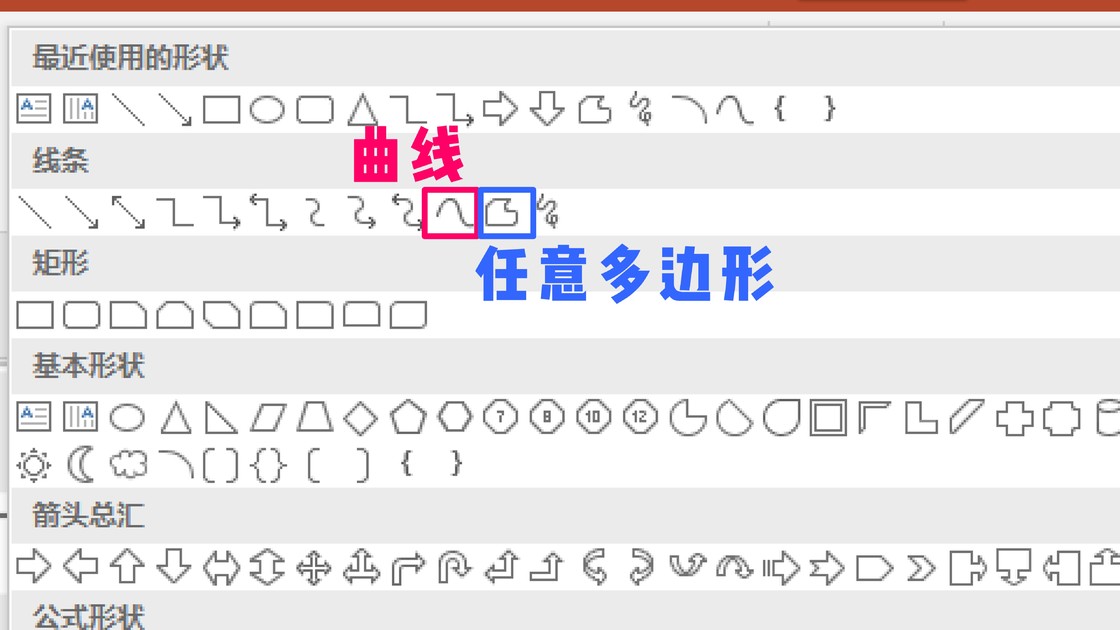
如果看腻了圆形和弧线,其实在插入形状中还有一个不常见但也能轻易提升设计感的形状,那就是曲线:
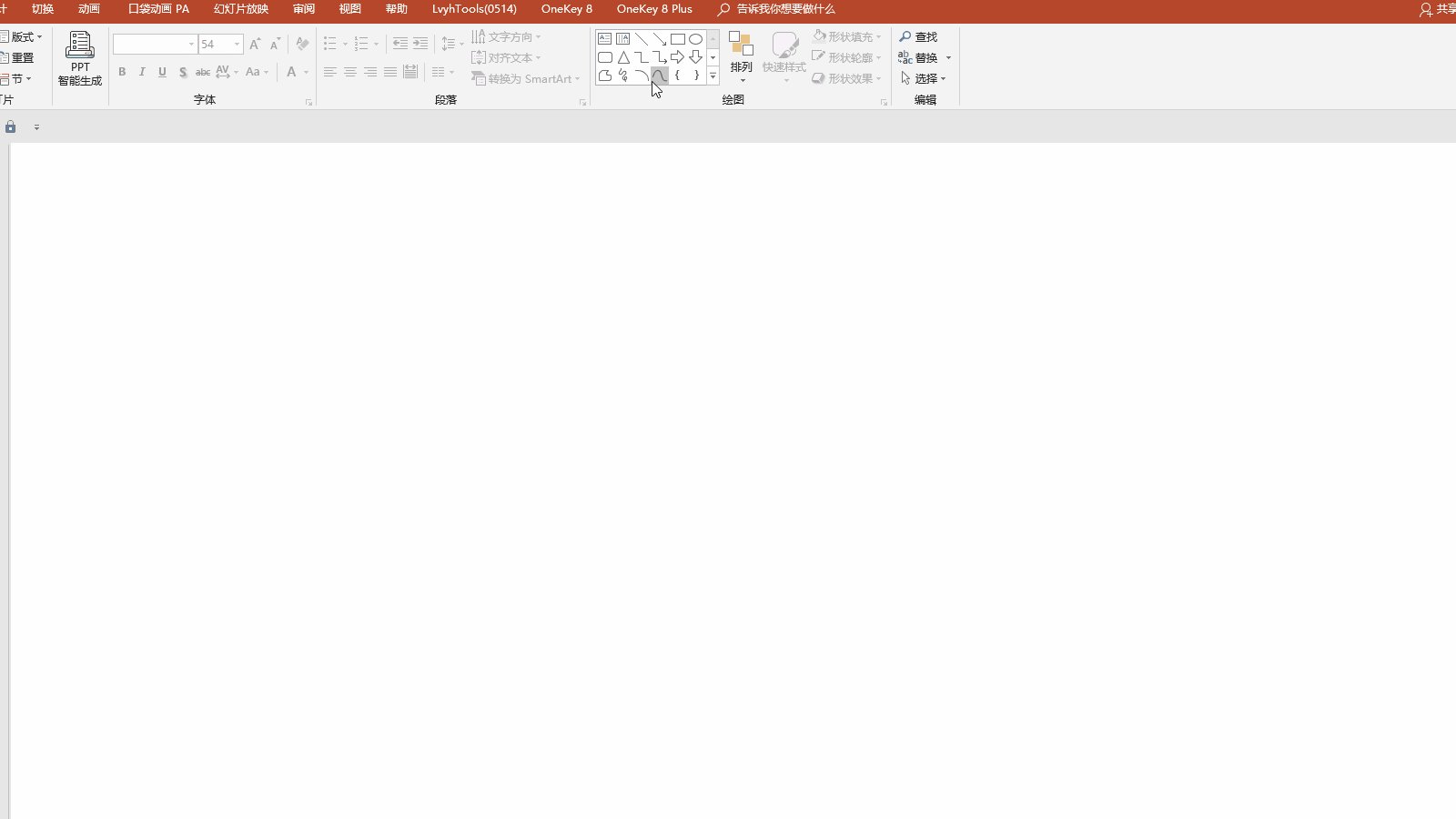
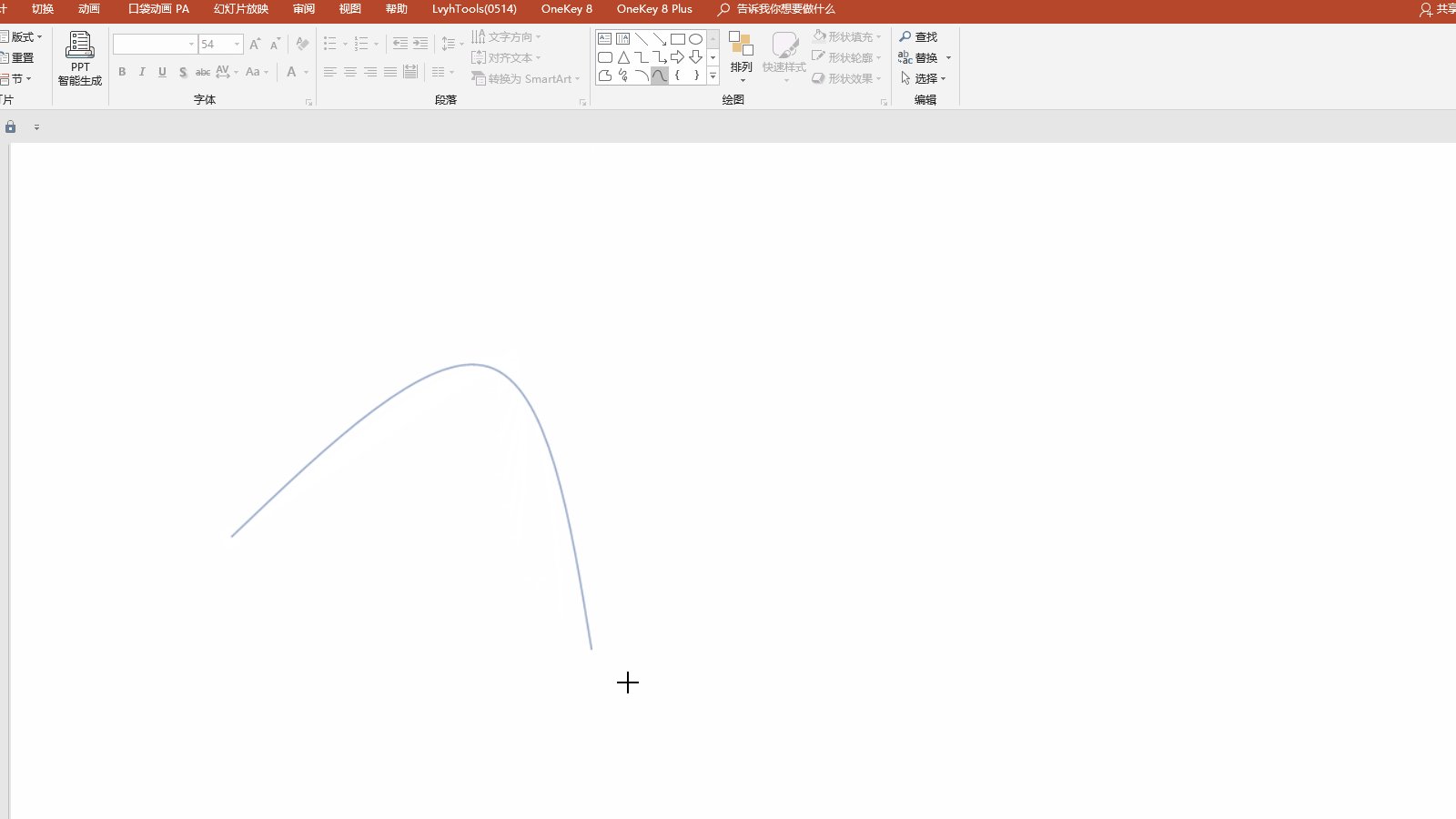
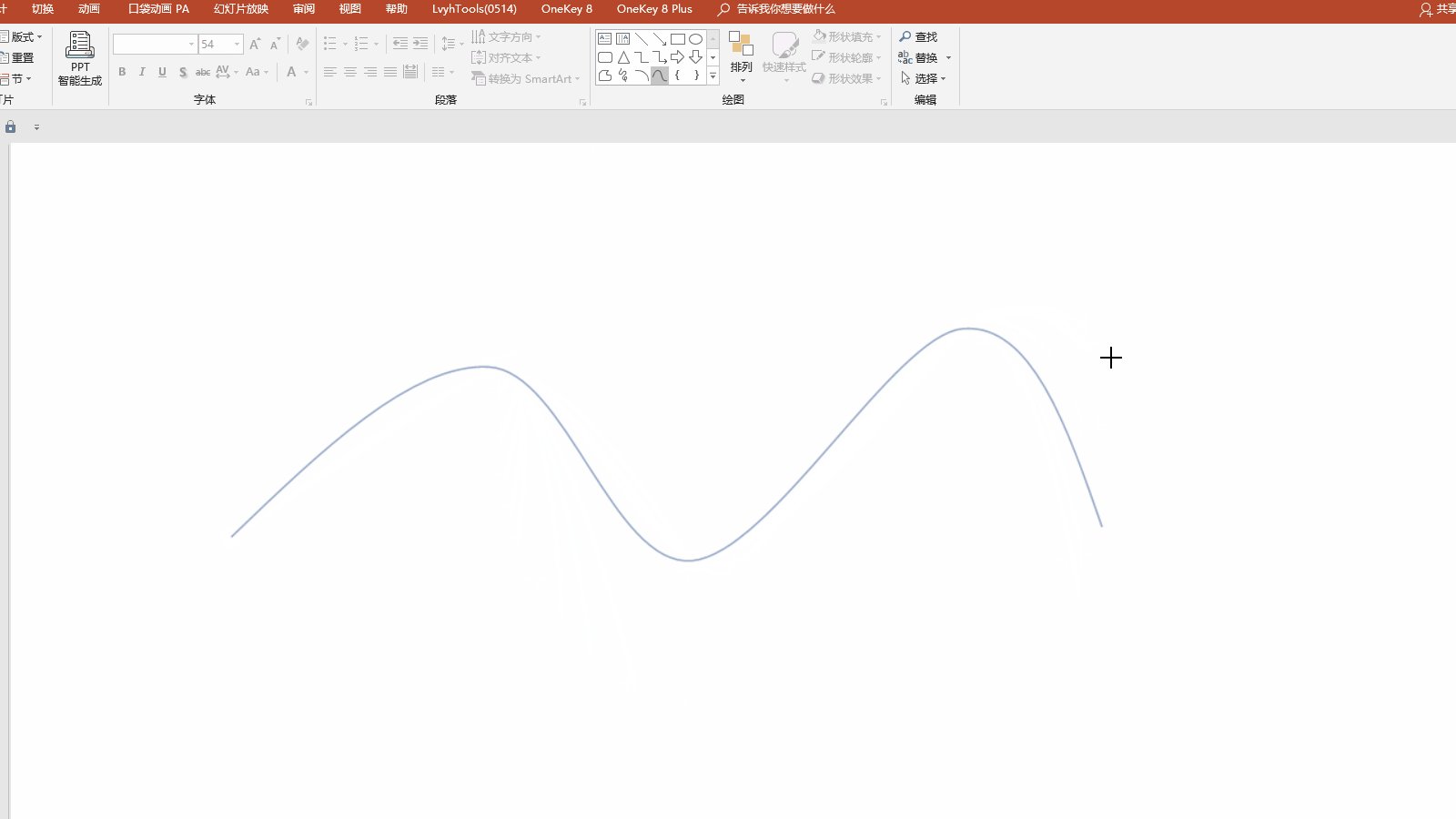
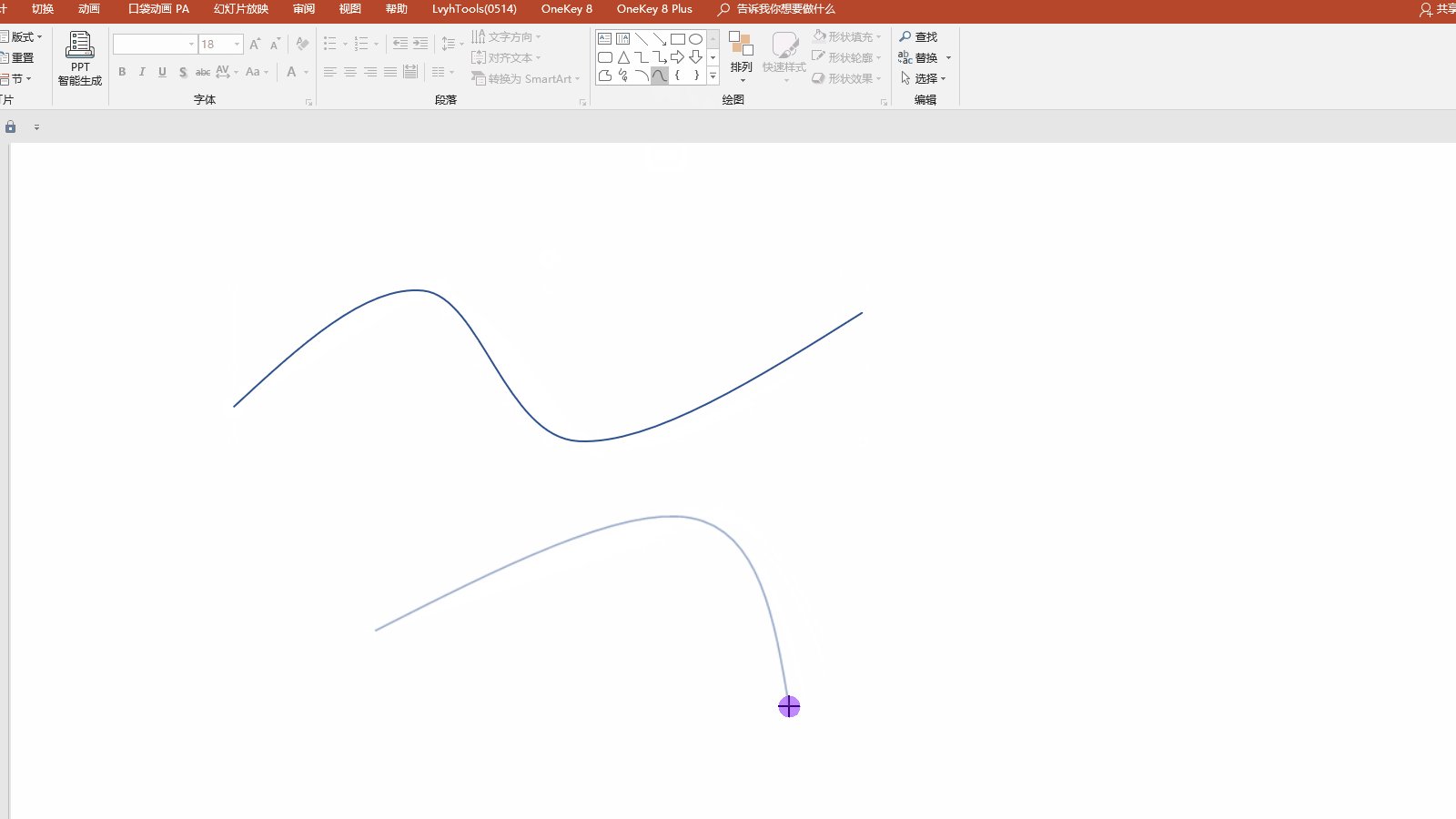
曲线的使用方法很简单,点击「插入形状 - 线条 - 曲线」后,我们先在版面上点击一下,然后发现一条可伸缩的直线,这时候再点击一下,拖动鼠标,这条直线就可以根据拖动幅度更改线条的弧度了:
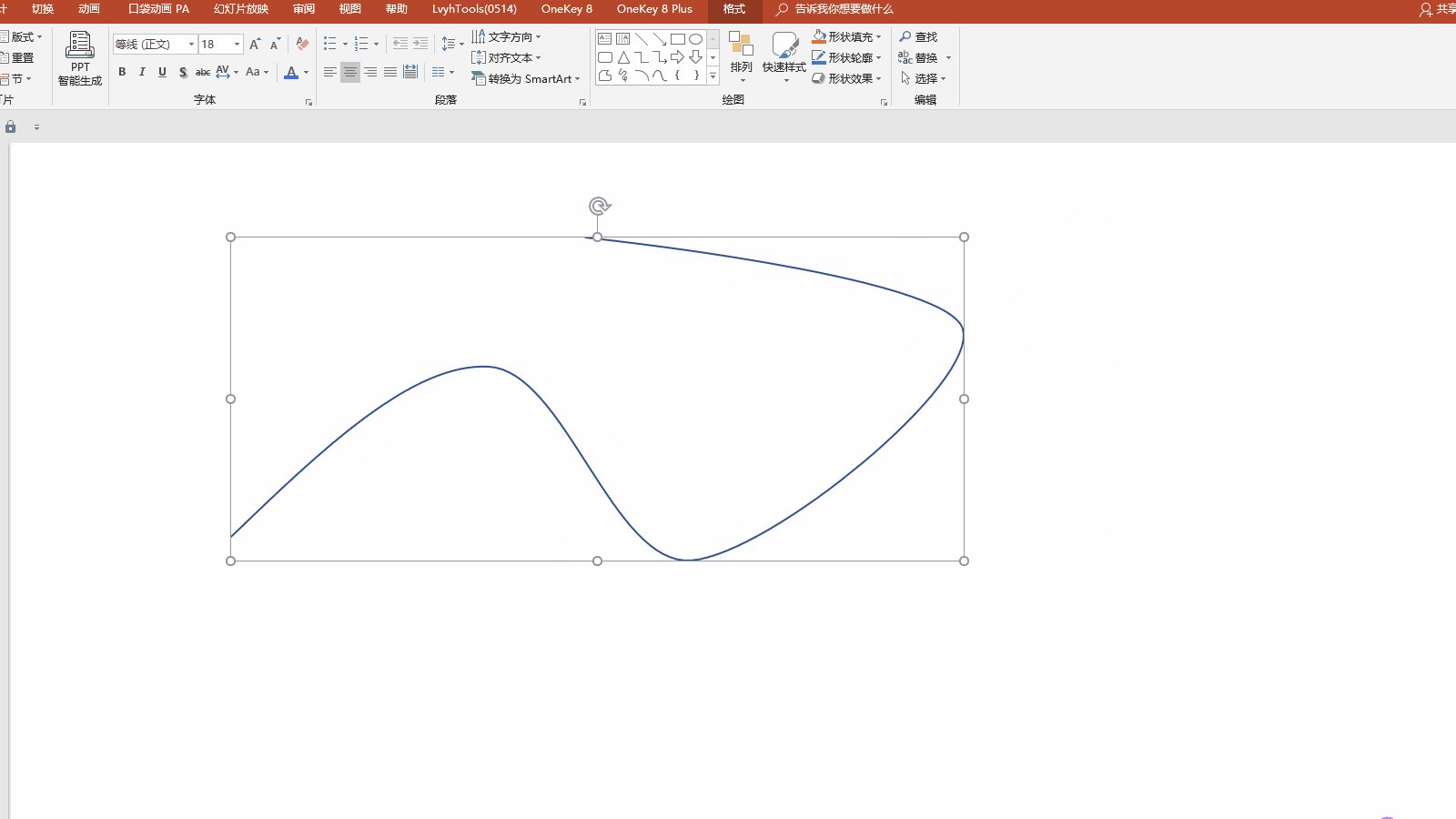
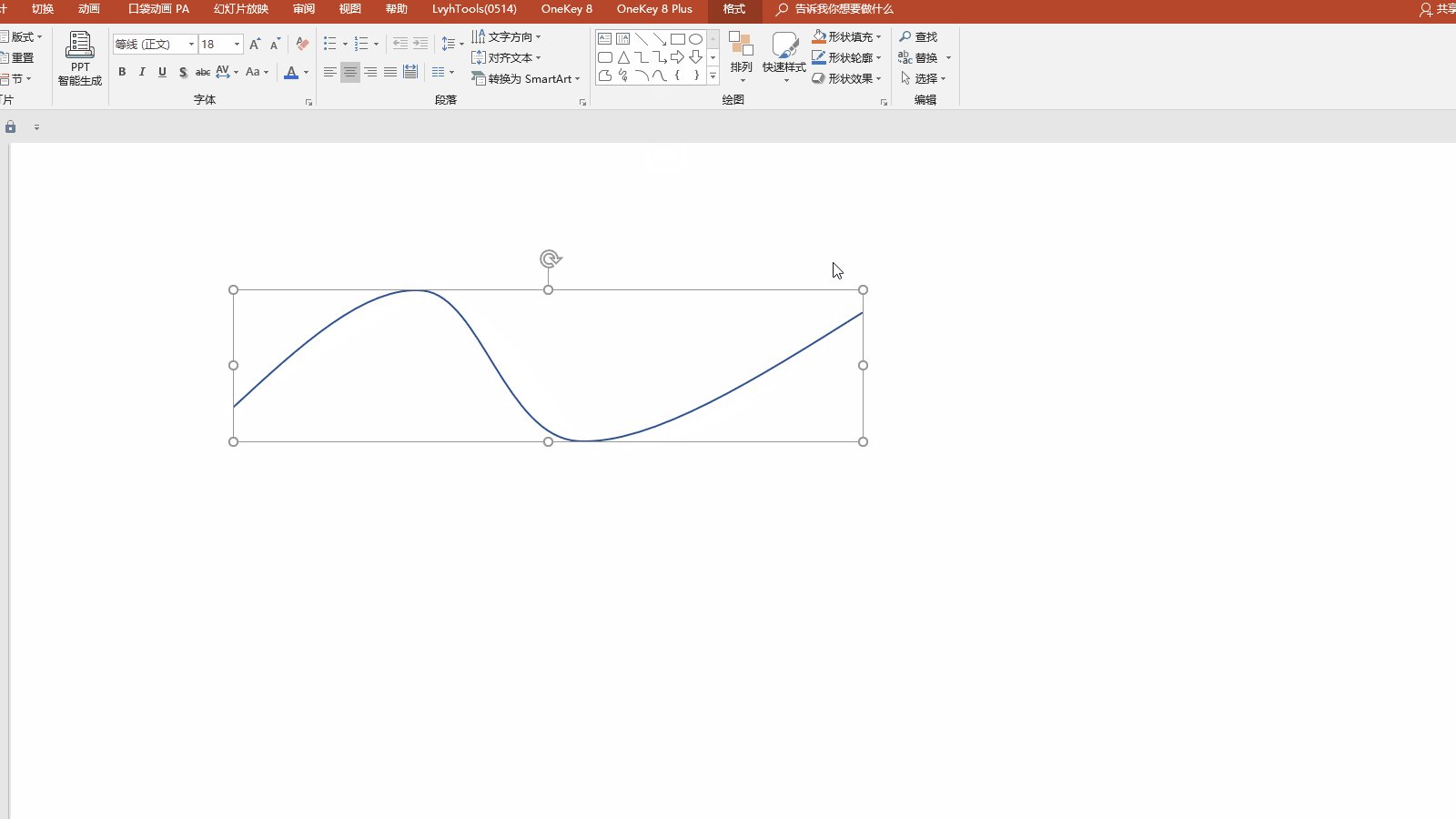
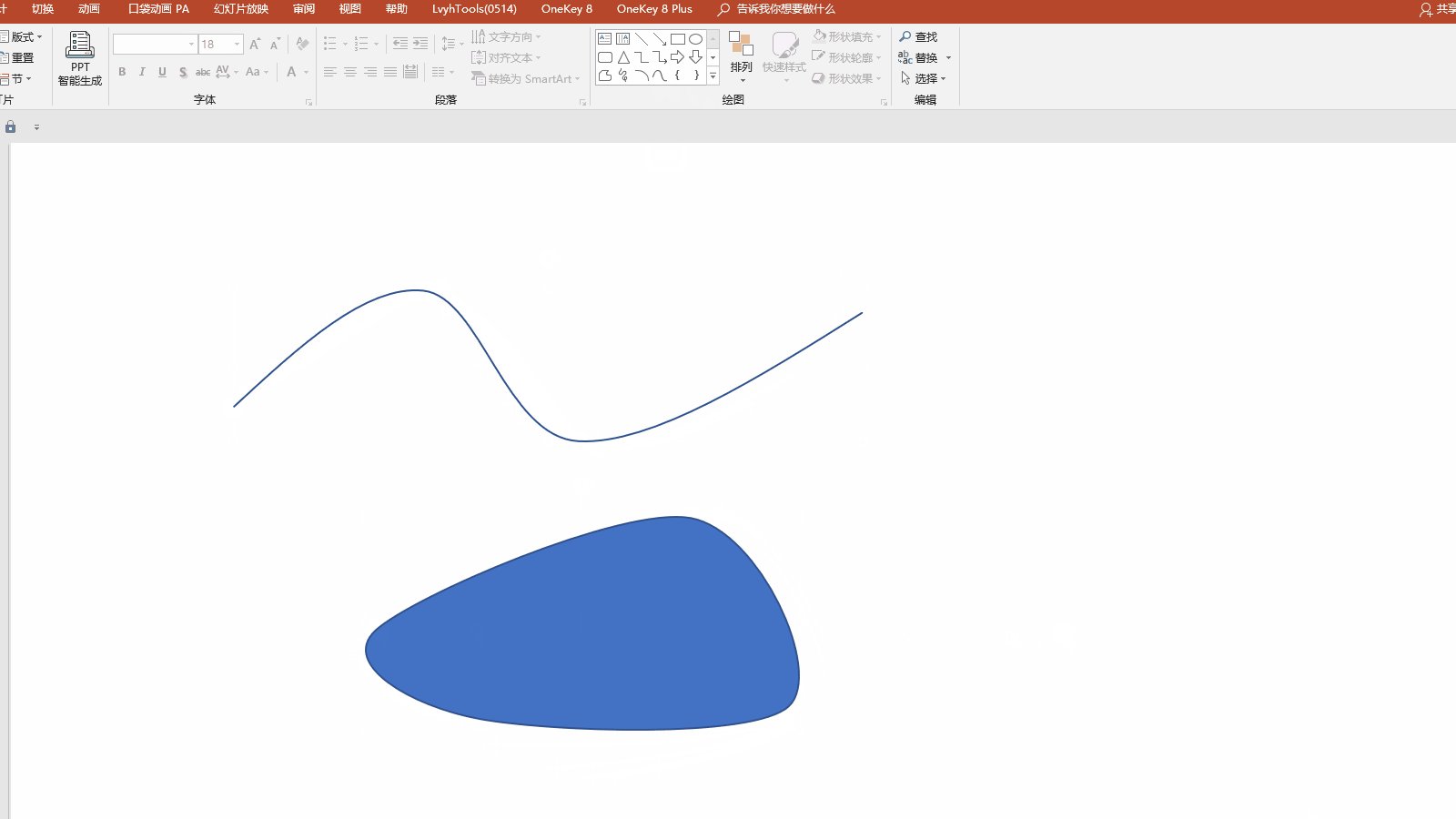
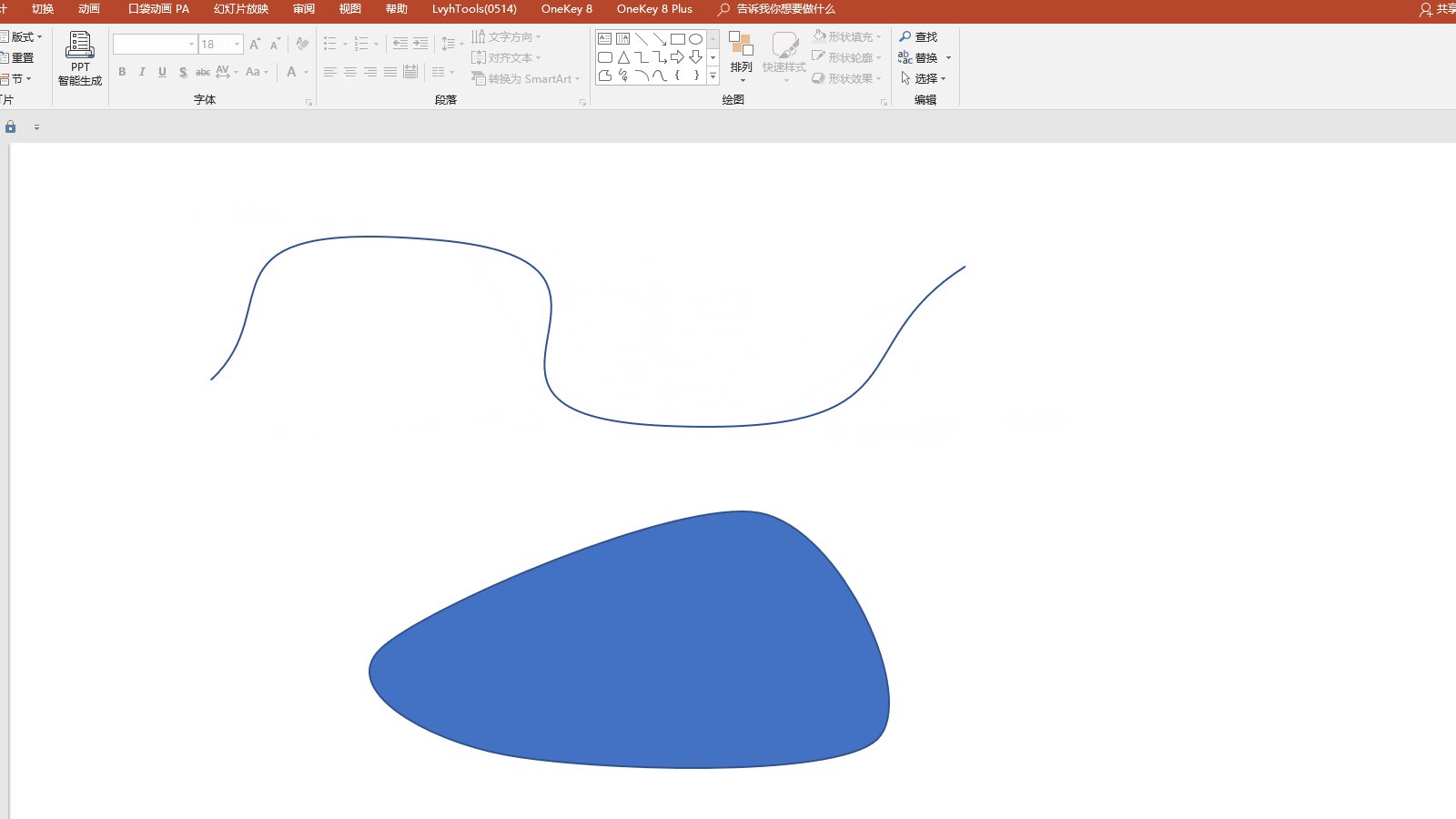
如此类推,当曲线需要收尾时我们只要在结束的地方双击鼠标,就可以画出一条连续的曲线了;或者把结束点和起始点重合形成一个闭合的形状:
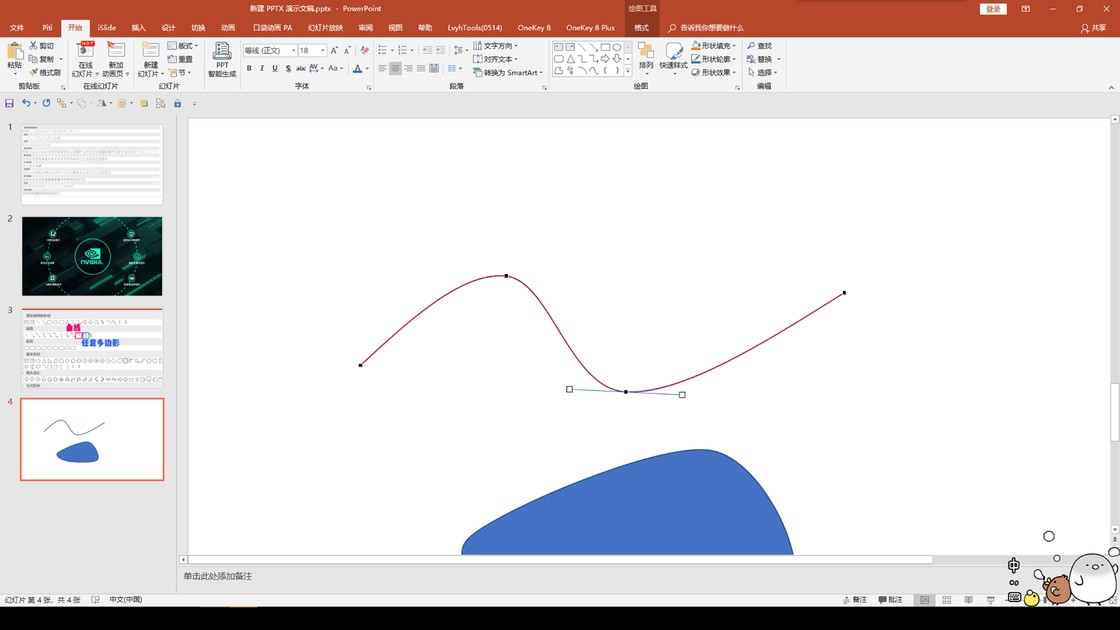
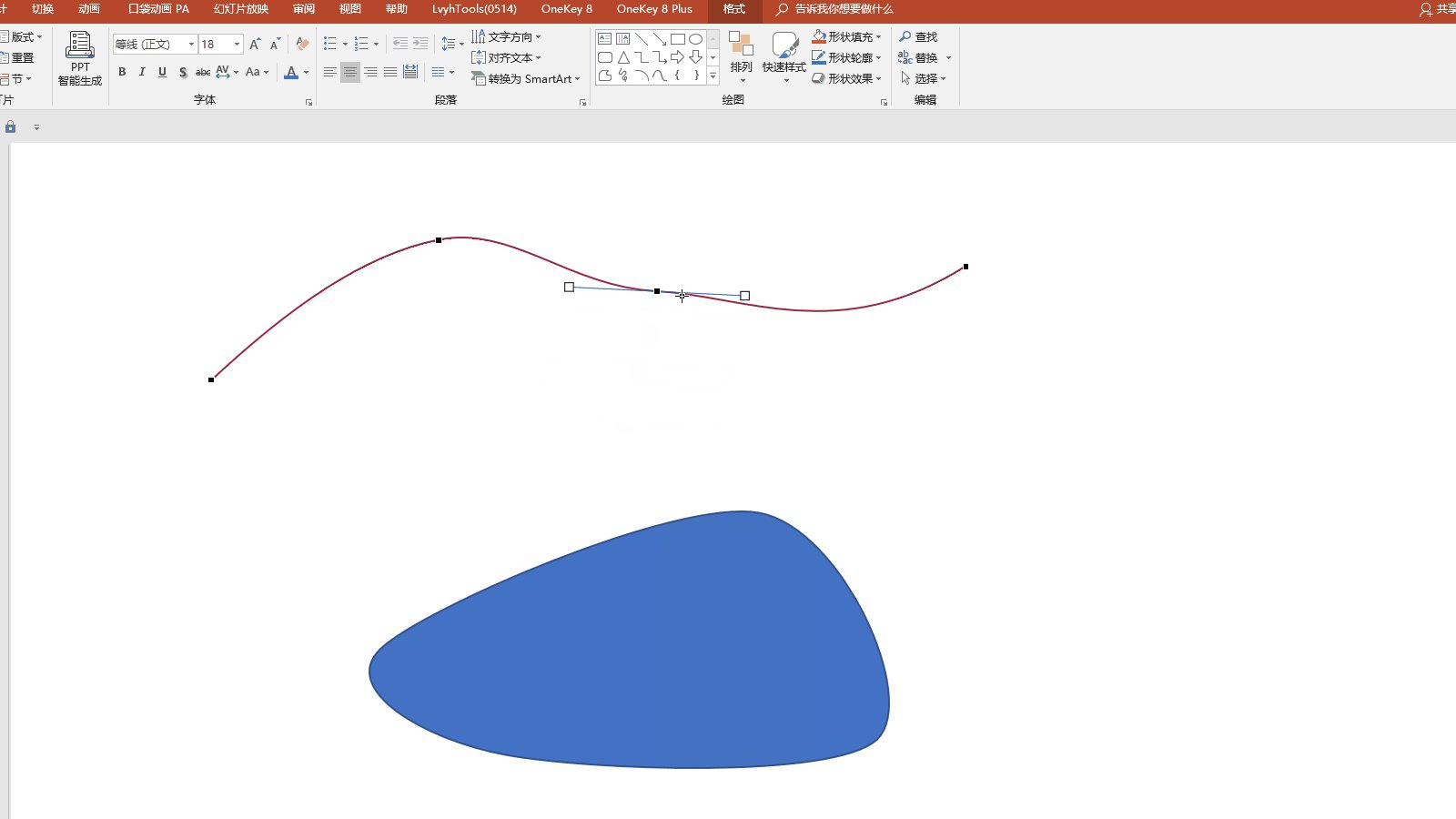
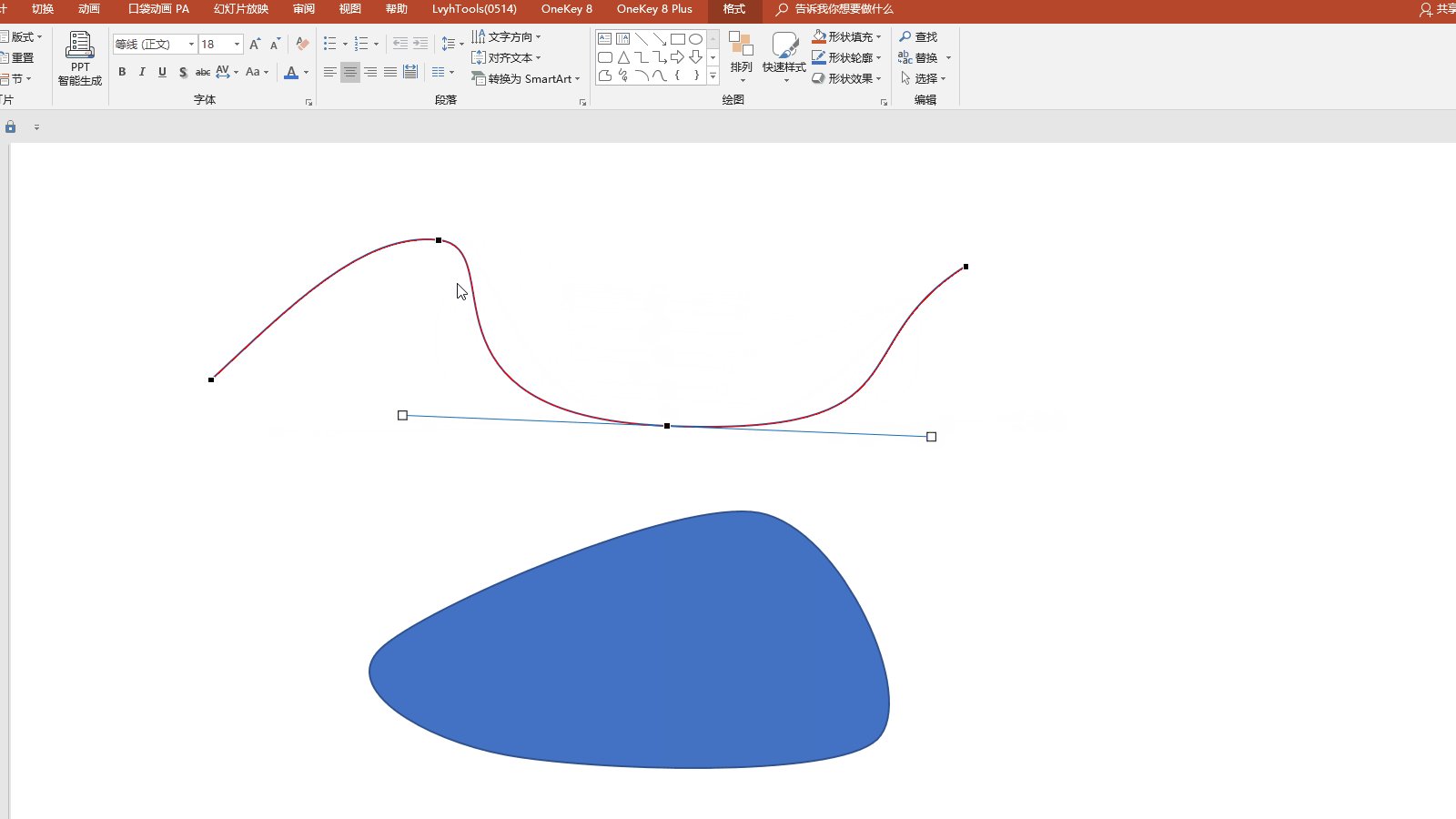
如果你对曲线的弧度不太满意,我们画完之后还可以进行编辑,右键曲线——编辑顶点,我们发现曲线变成了一条红色且有若干个锚点的线条:
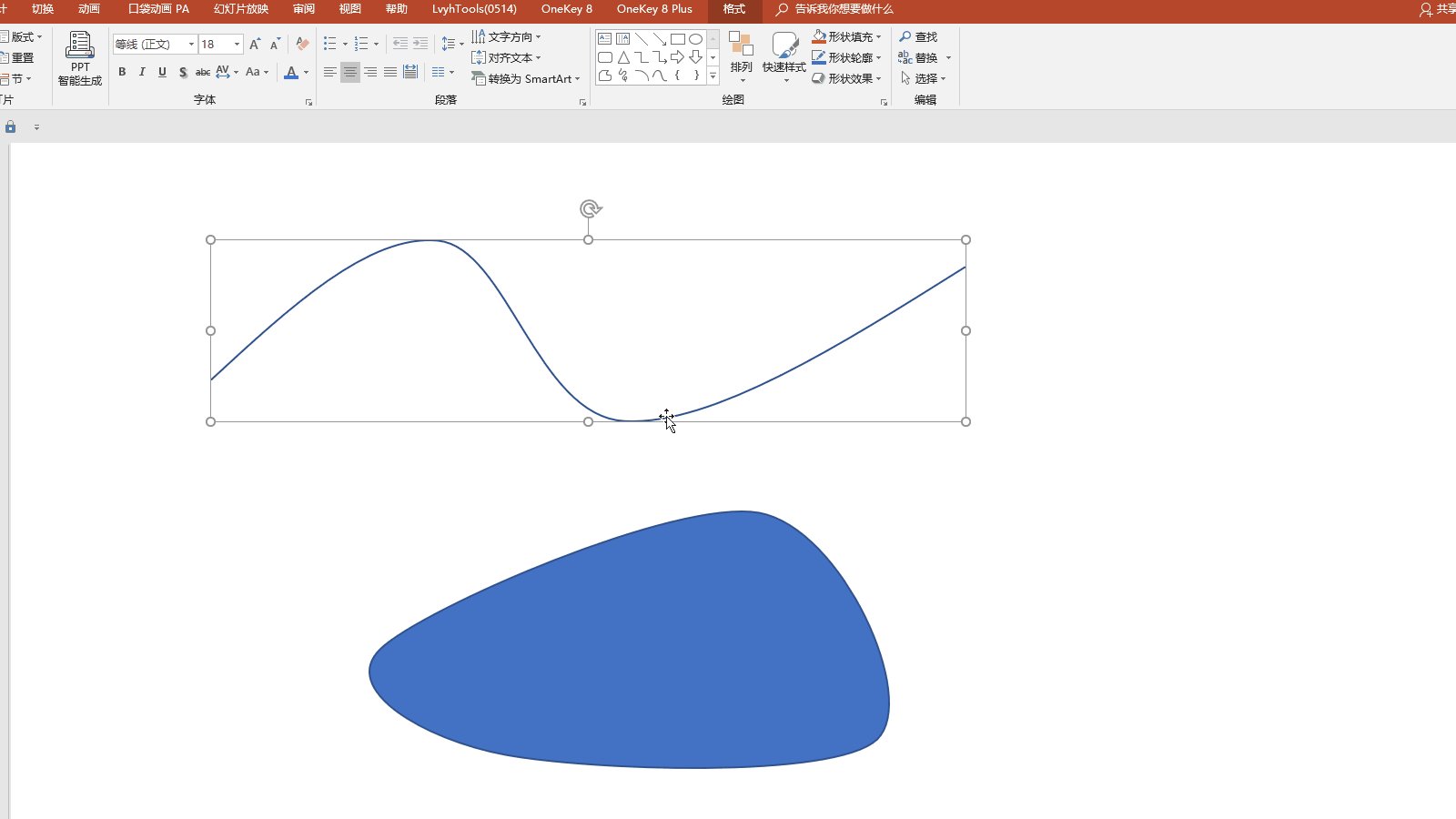
这时候说明这个形状是可编辑的,要改变曲线的弧度,我们可以通过拖动黑色锚点,或者调整黑色锚点延伸出来的两个小手柄的长短以及角度来实现:
掌握了曲线的用法后,我们怎么运用到 PPT 上呢?我们接着看下面的例子。
当我们遇到了产品介绍页:
这时候我们加上曲线工具做的闭合形状,相比之前有一种眼前一亮的感觉了:
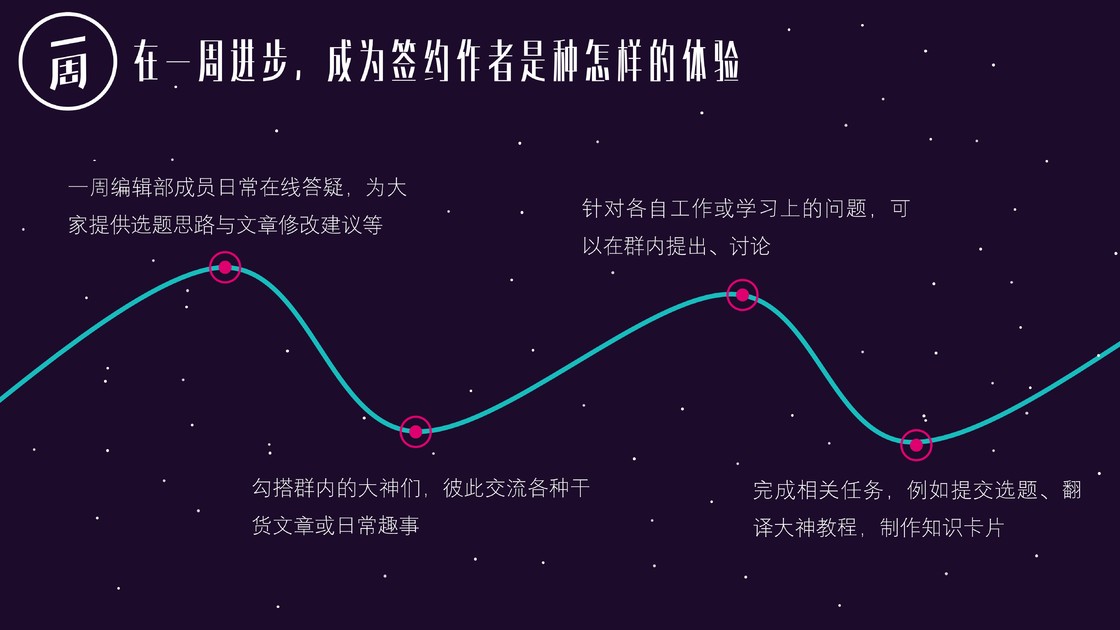
我们还可以用曲线来绘制流程图,相比直线会更有动感:
以上就是形状在 PPT 设计中起到的部分视觉作用,事实上有的 PPT 大神还会用形状去引导观众的视线(比如用三角形和箭头),了解形状的作用,能更好帮助我们恰到好处运用形状提升PPT的演示效果。
原来形状还能这么玩
其实,形状在PPT设计中的运用是非常广泛的,远远不止于搭配文本框使用,下面我们来看看形状还有些什么玩法:
色块蒙版
在 PPT 制作中,有不少人喜欢图文排版,尤其是全图型的PPT,但很多时候我们辛辛苦苦找来了一张合心意的图片,却由于图片上的颜色过多或过亮导致在图片上添加的文字看不清、被弱化:
这时候我们就需要给图片加一层蒙版,具体做法就是插入一个正好能覆盖图片的形状,然后调整形状的透明度,这样我们就发现原本被弱化的文字此时被凸显了:
当然,我们还可以根据实际需要去更改形状的填充色,甚至设置渐变填充,这样配合透明度的效果会更好:
图片排版
一般情况下,我们插入图片后都只会让它保持矩形,稍微有点心思的会把图片裁剪成圆形、六边形等:
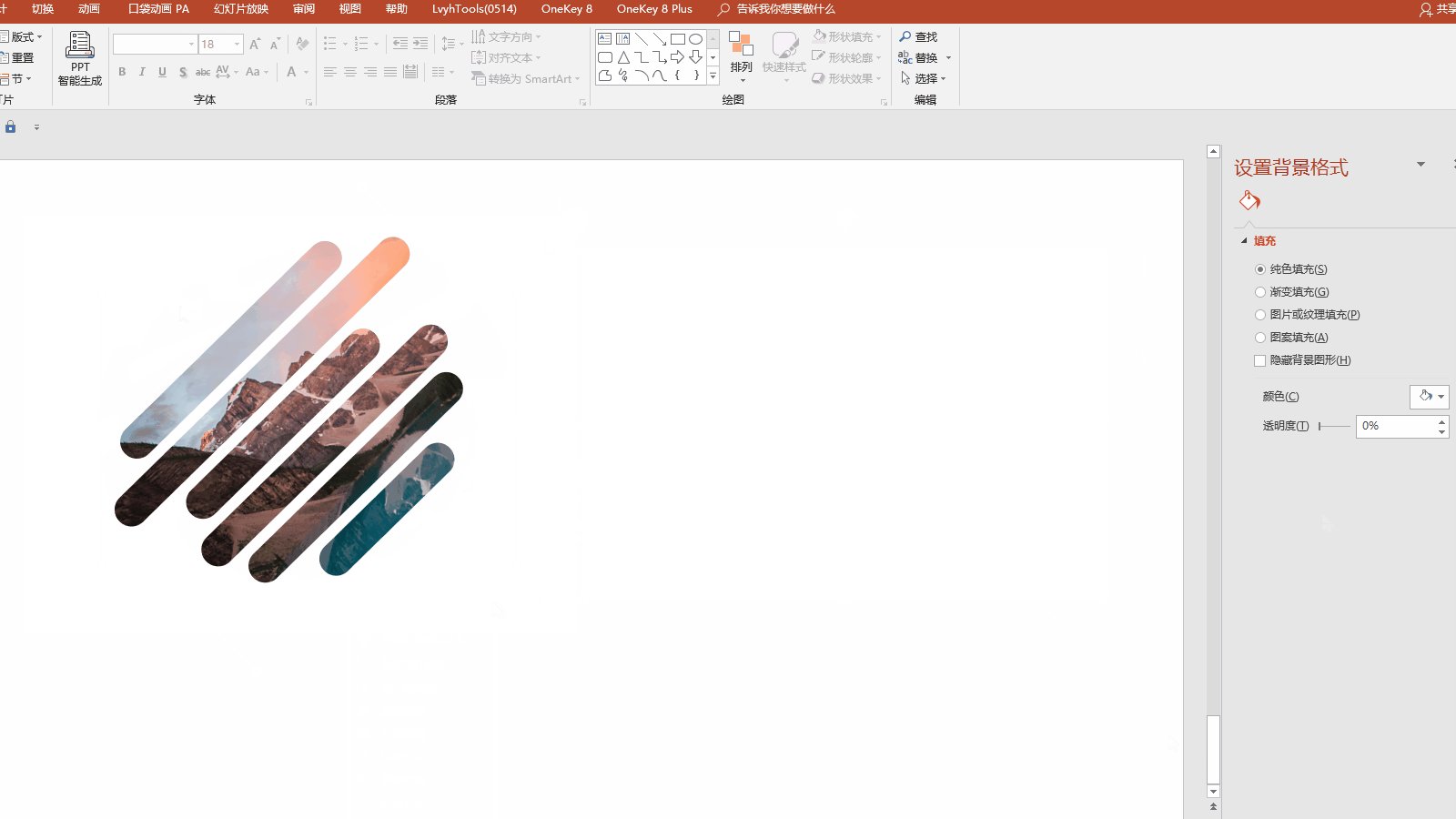
但看多了这些规则形状的图片,难免会产生视觉疲劳,这时候我们需要运用形状以及布尔运算做一些不规则的形状去提高版面的新颖性:
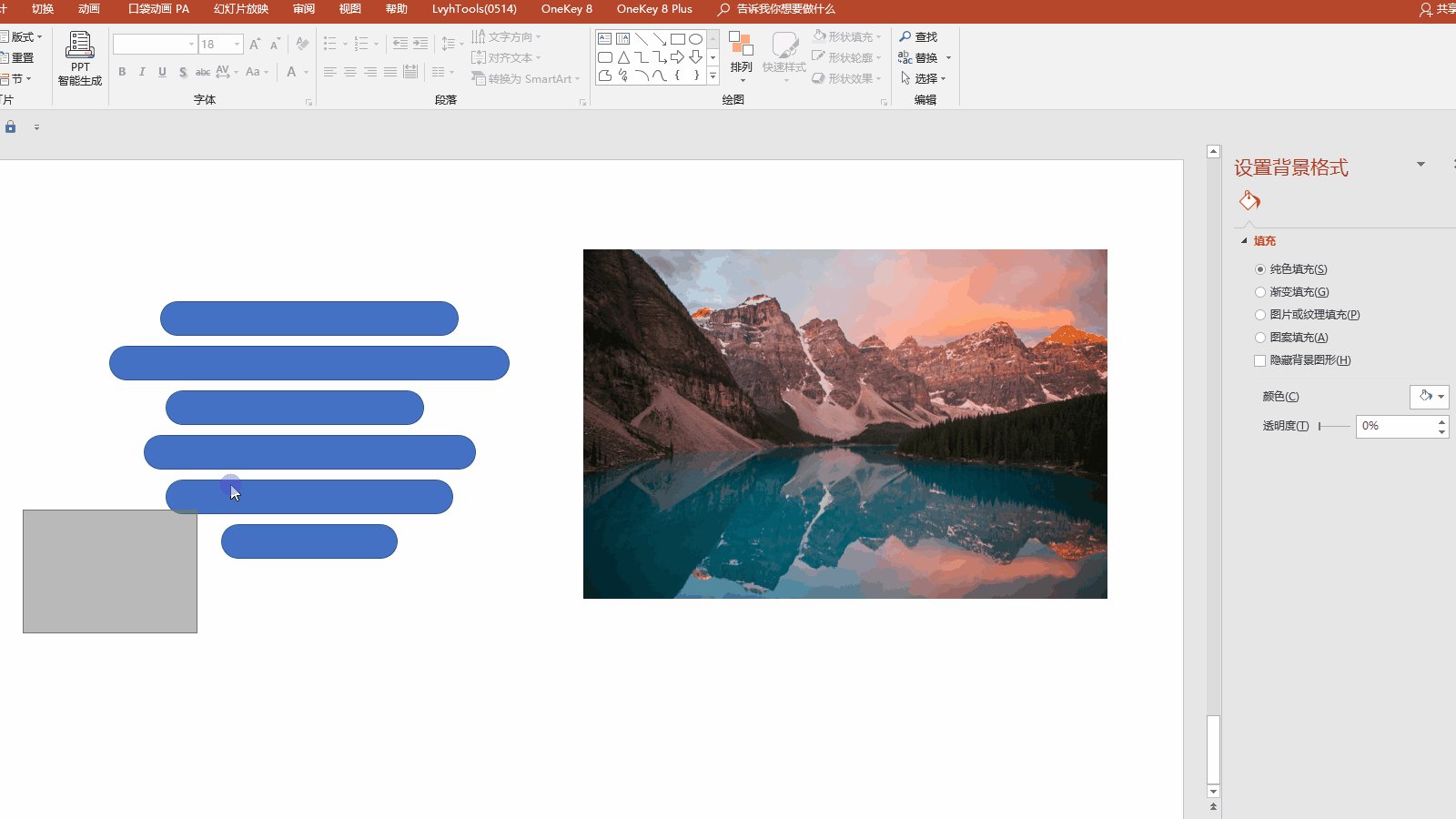
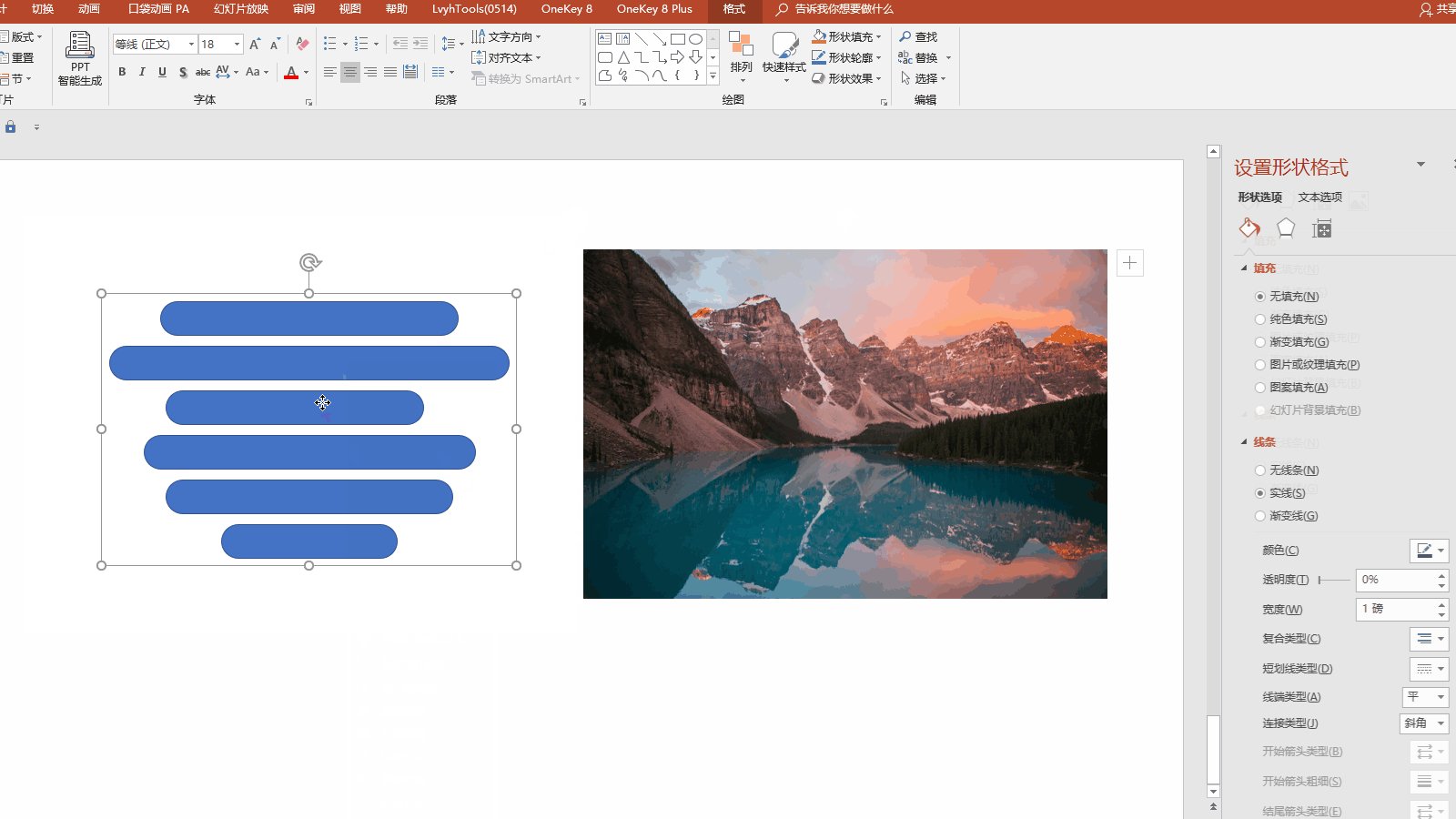
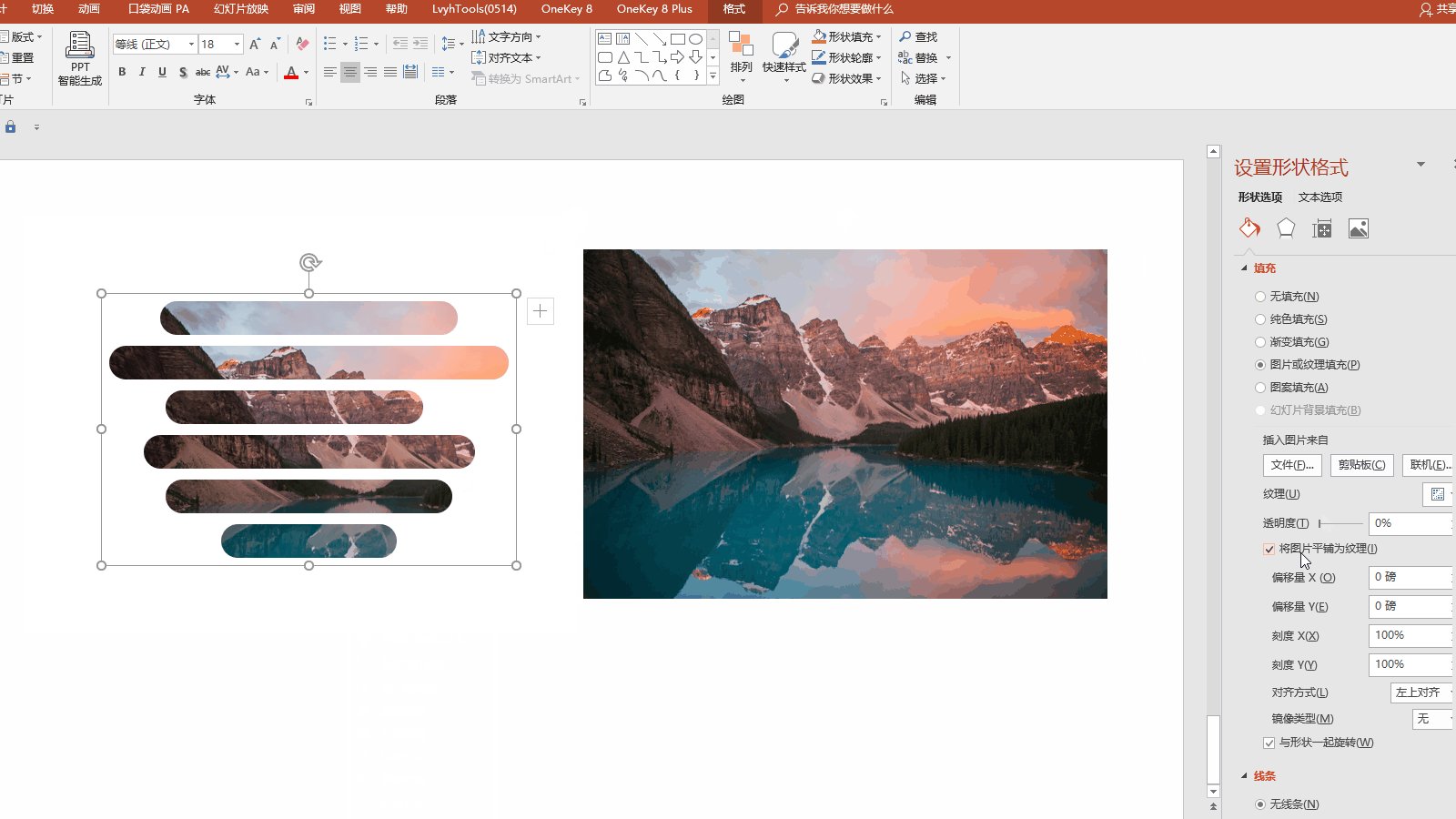
像上面这种图片排版,相比之下就比较有新意,而且操作也很简单,我们只要插入多个长短不一的圆角矩形,设置圆角排好版后全选,右键组合,然后复制图片,在圆角矩形的填充中选择「图片或纹理填充」即可:
除此之外,我们还可以利用上文提到的曲线去绘制闭合的任意多边形再做图片填充,效果也是很不错的:
绘制图形
可能有很多 PPT 初学者没有想到竟然可以用 PPT 来绘制图形。其实 PPT 可以说是我们大众使用频率最高且最接近平面设计的软件,熟练运用形状后我们可以轻松绘制大部分图形。
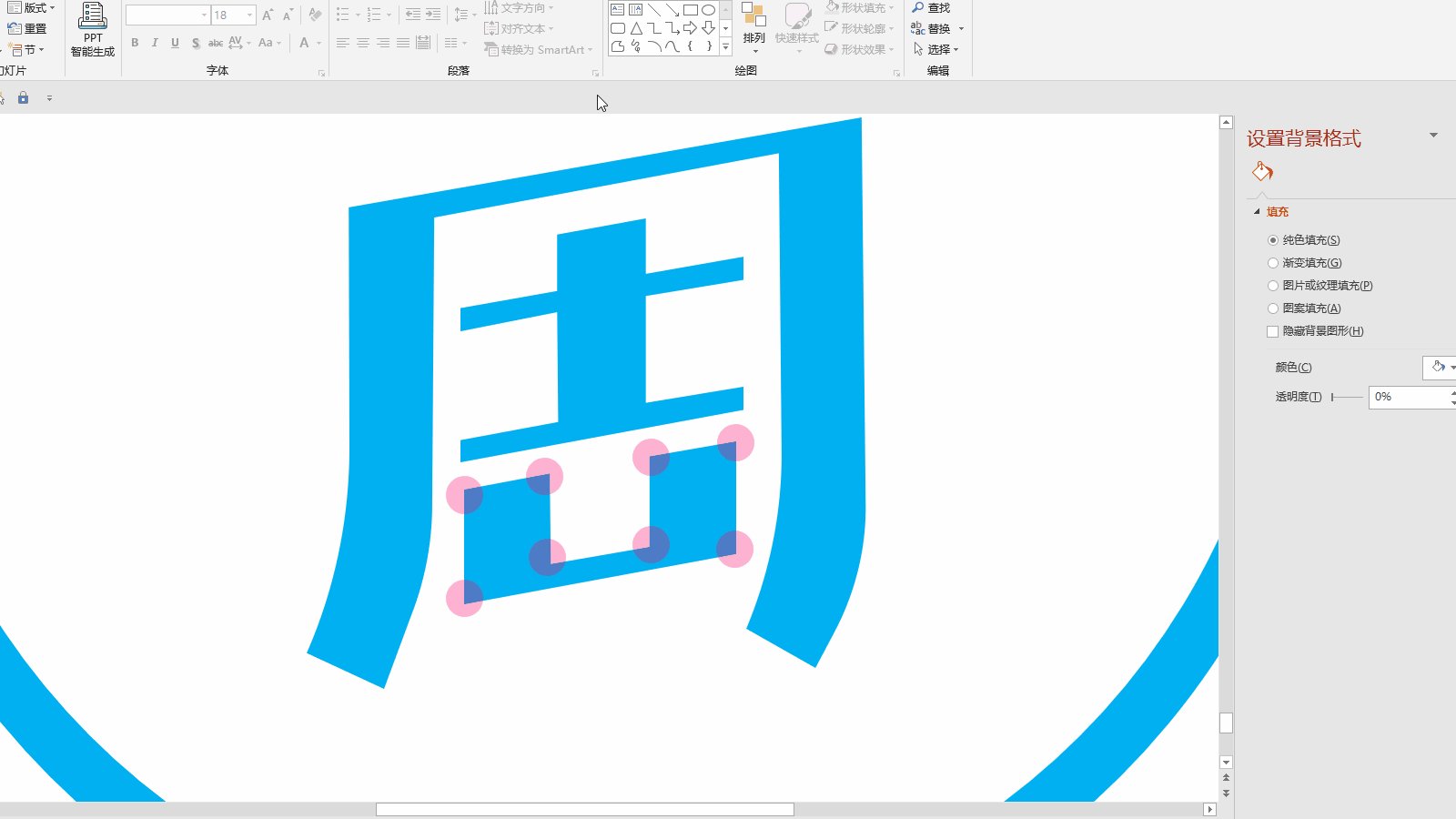
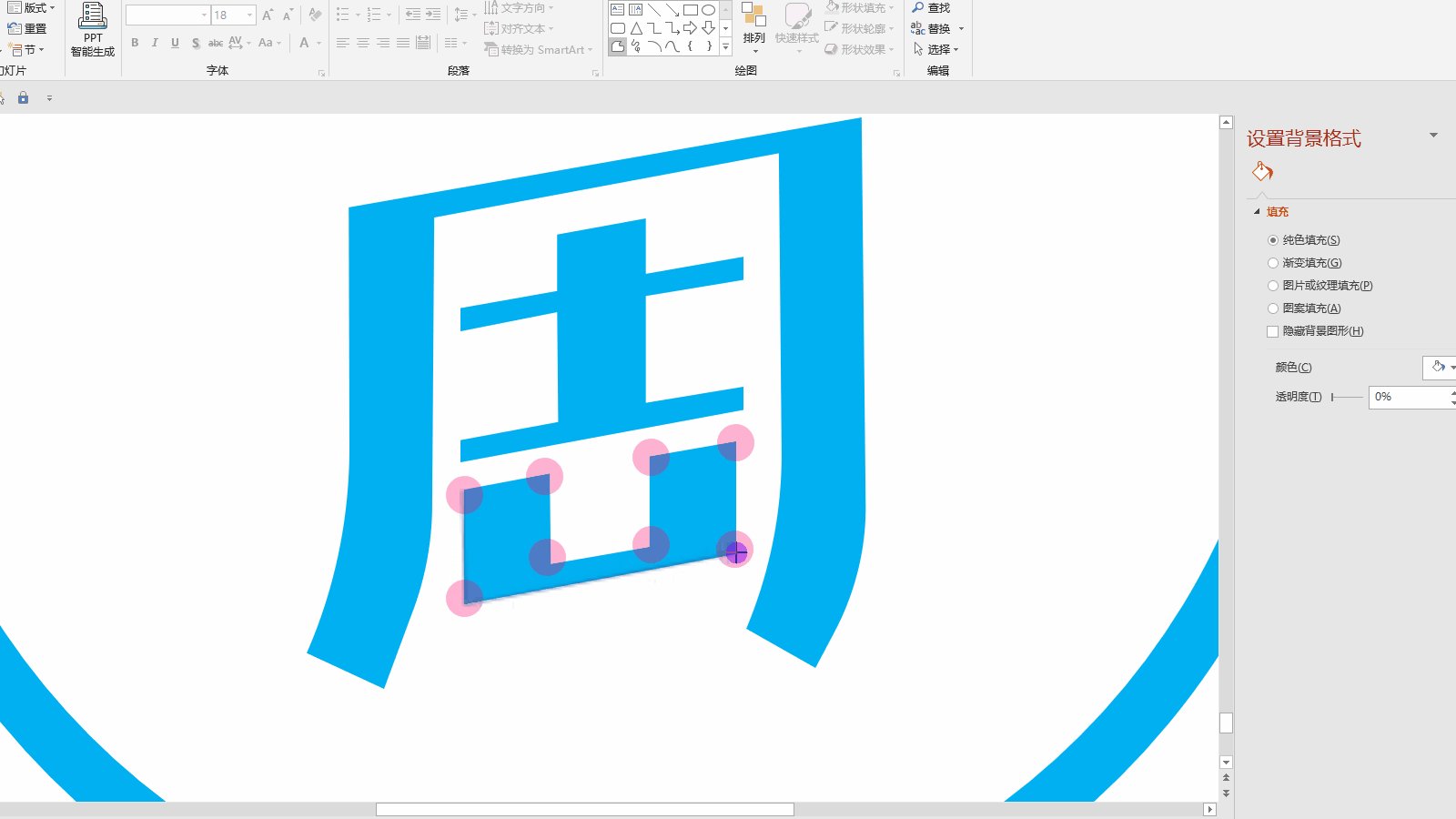
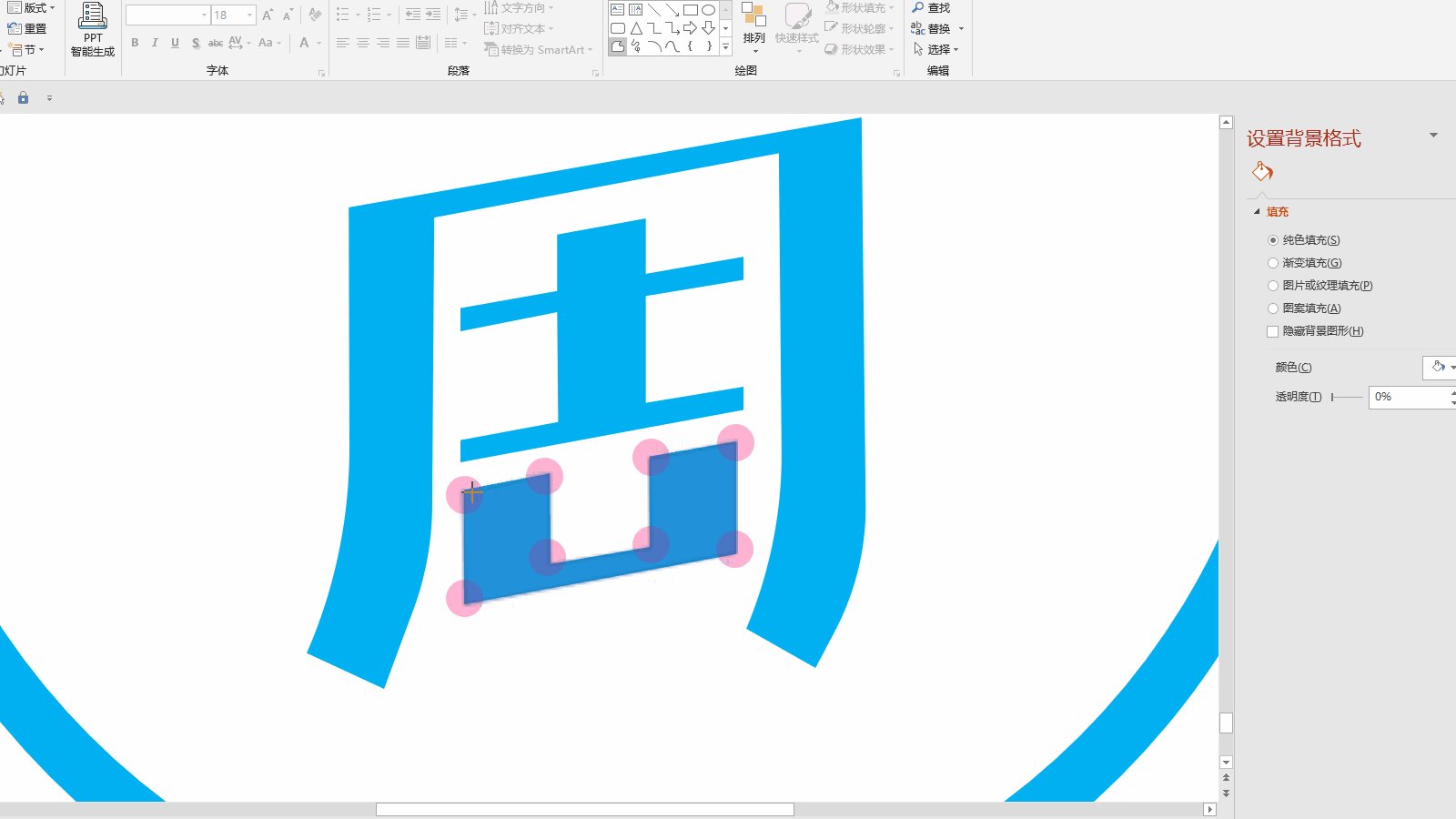
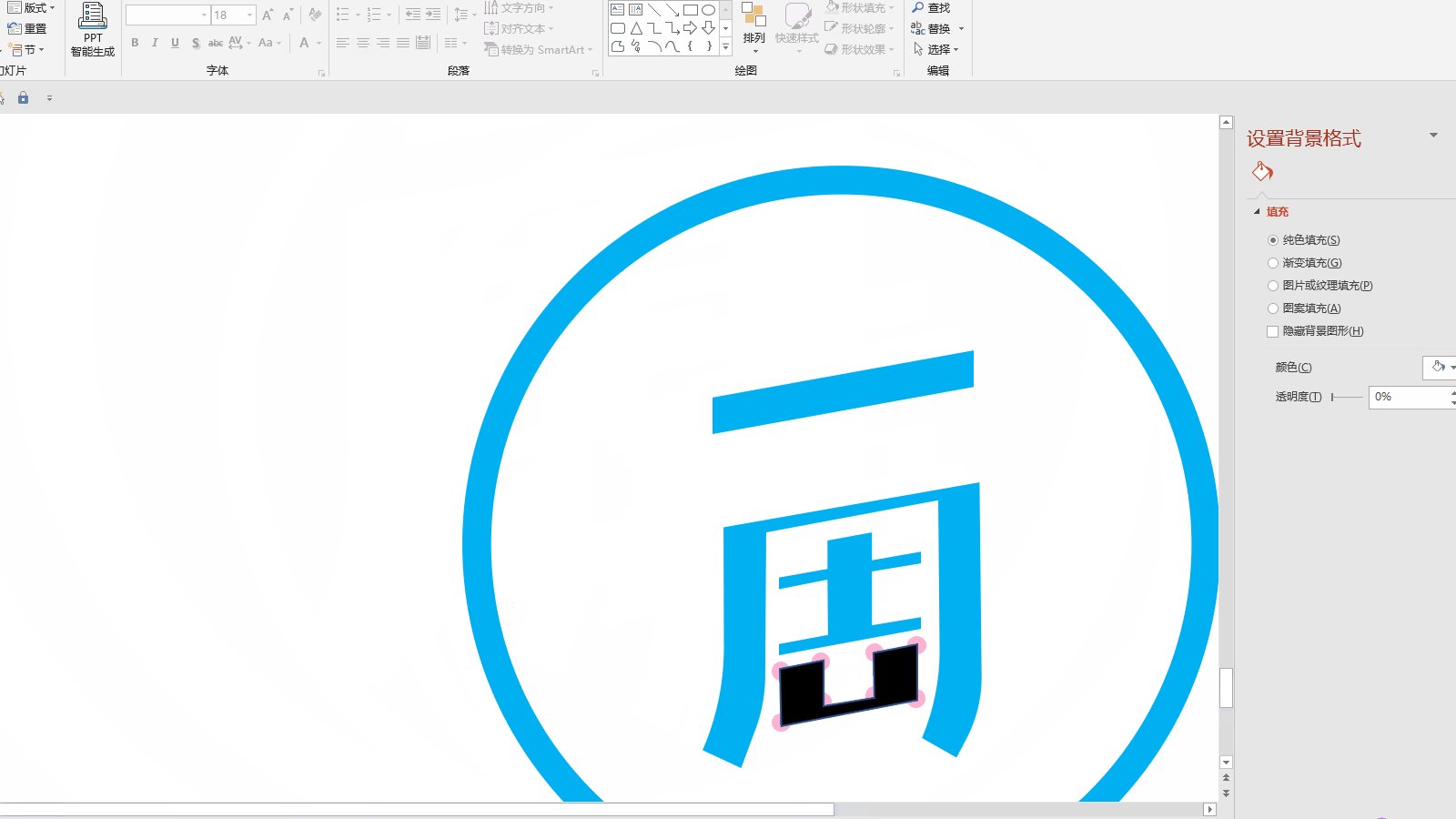
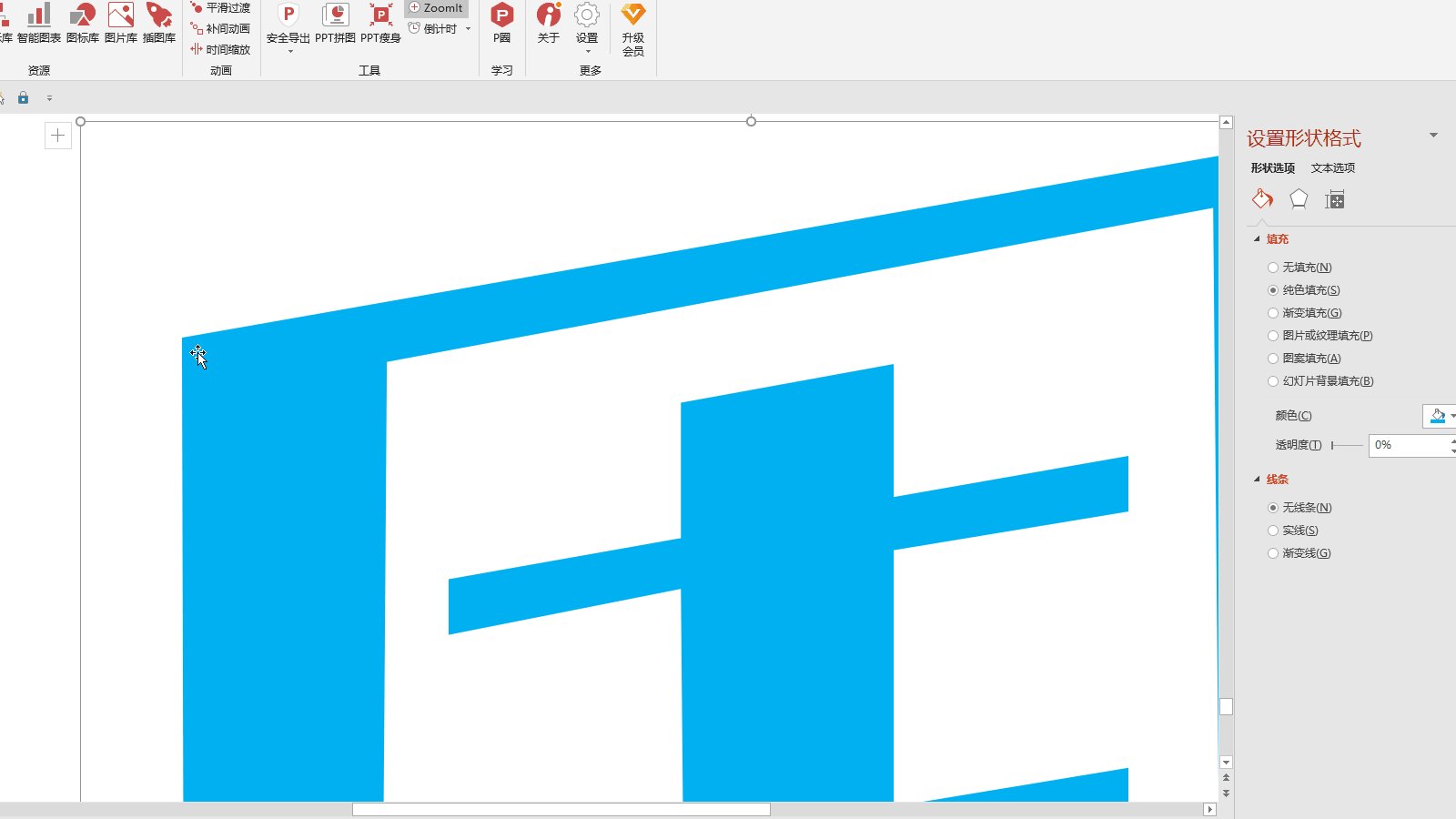
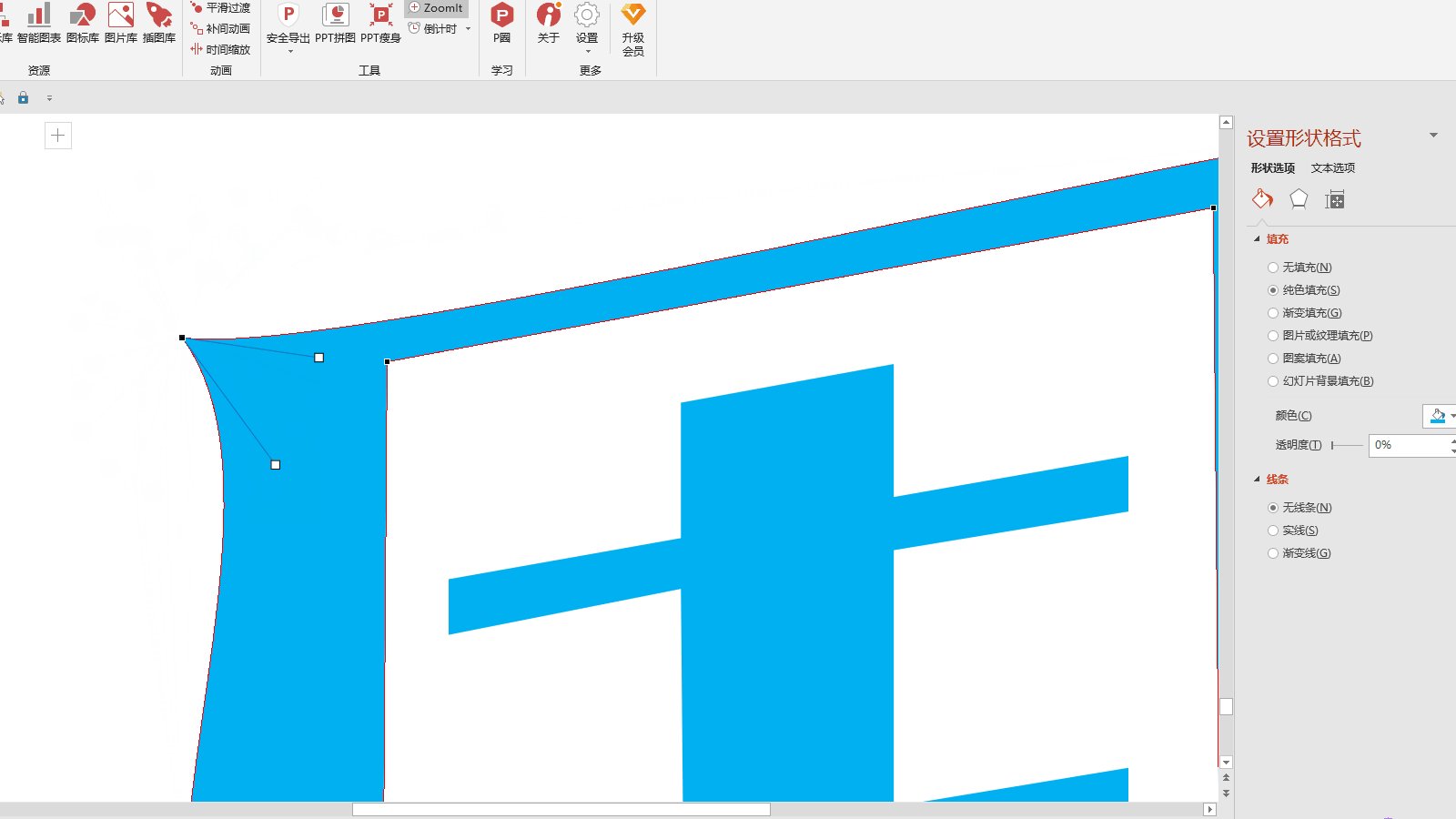
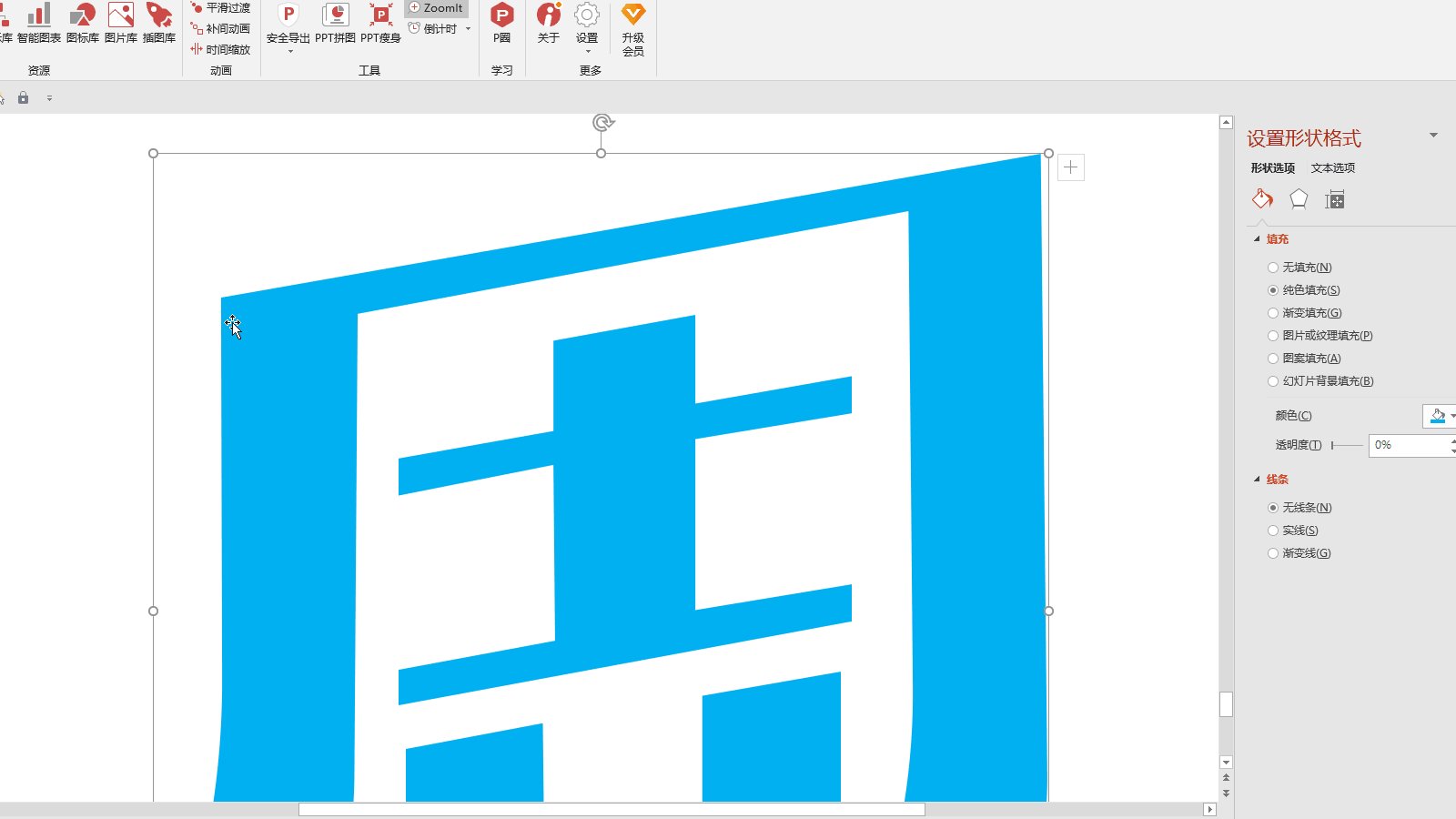
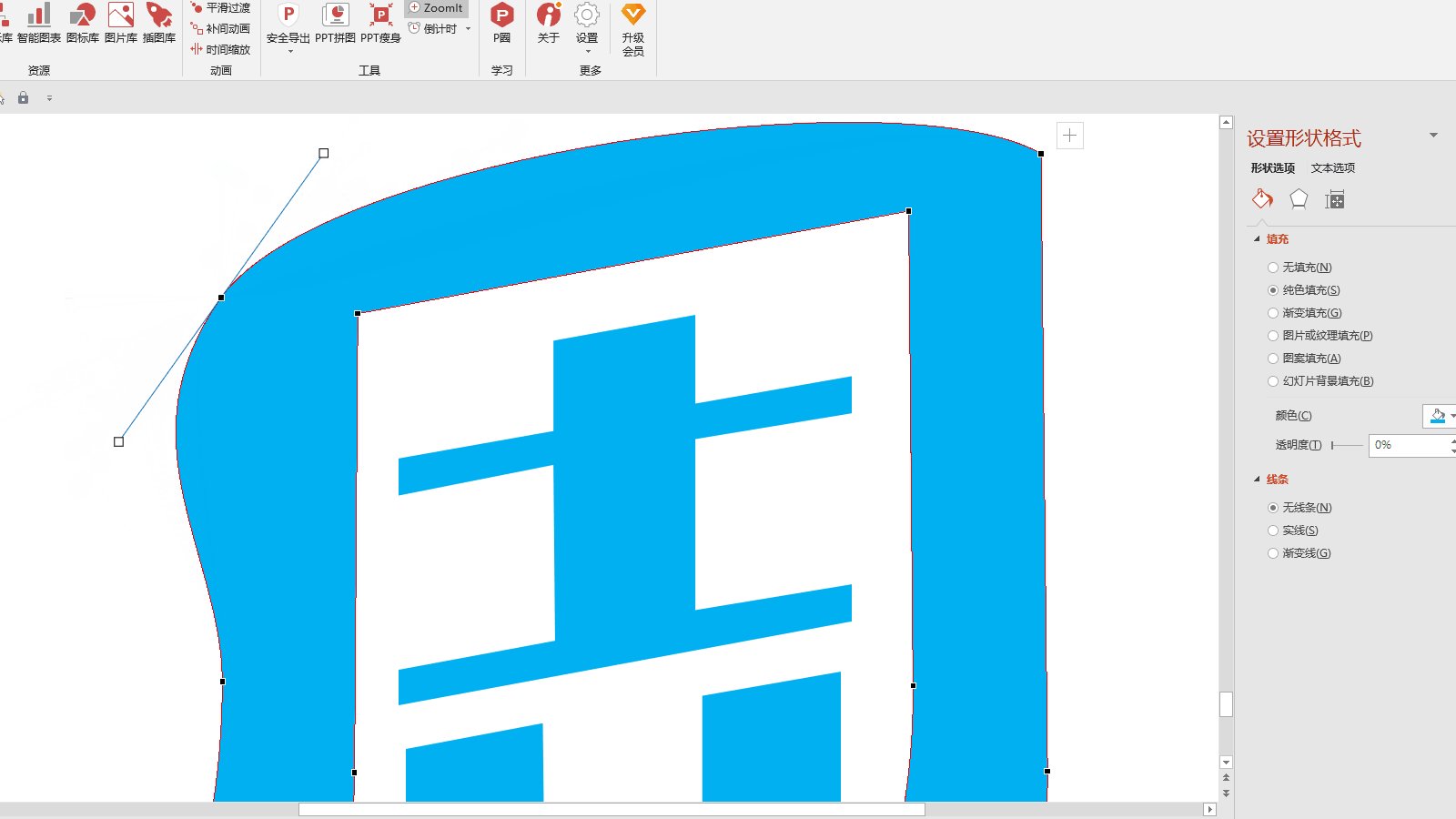
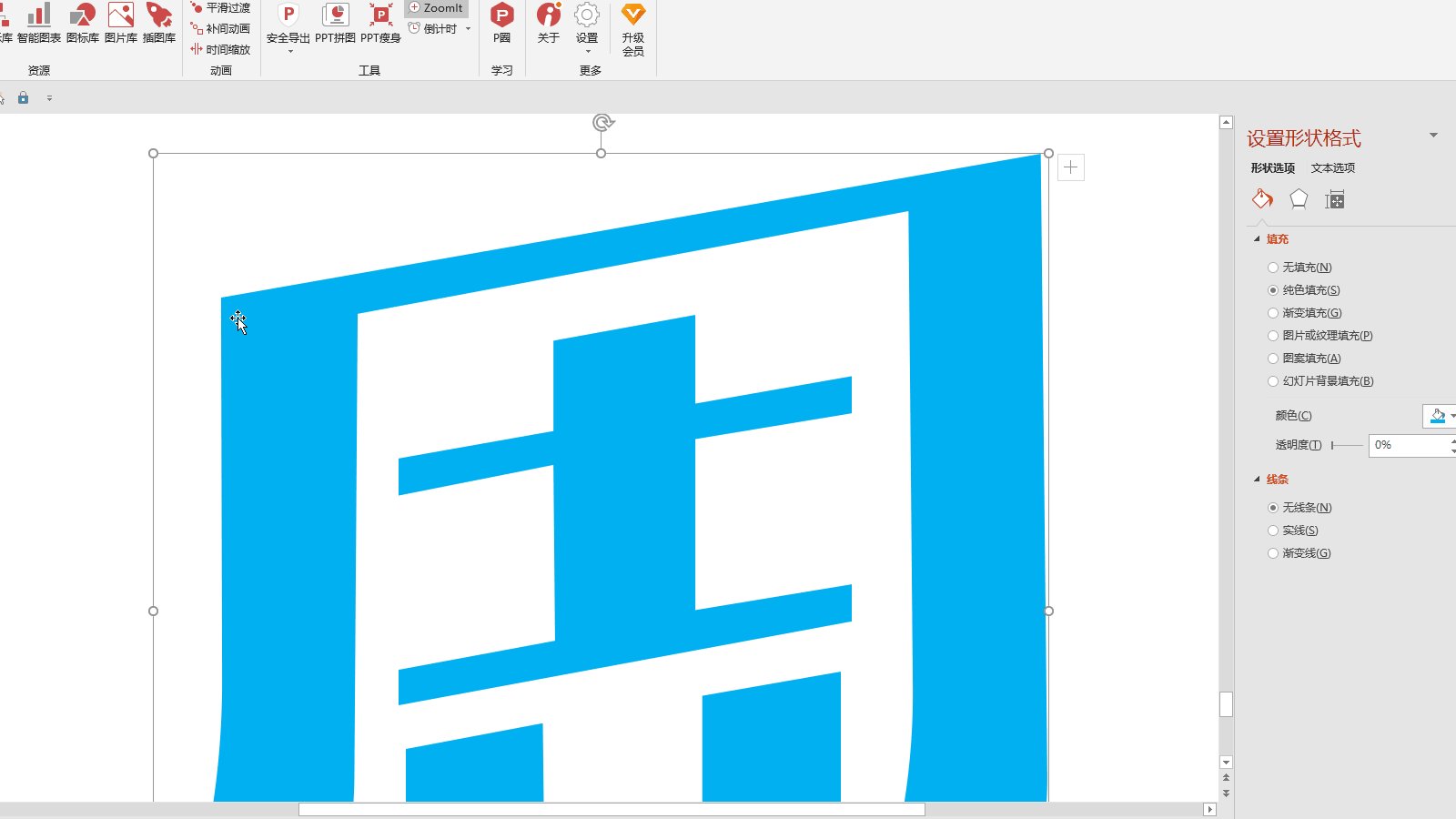
尤其当我们遇到一些不规则图形,而且放大后会严重失真(比如 LOGO),这时候我们就可以用任意多边形去绘制这些图形:
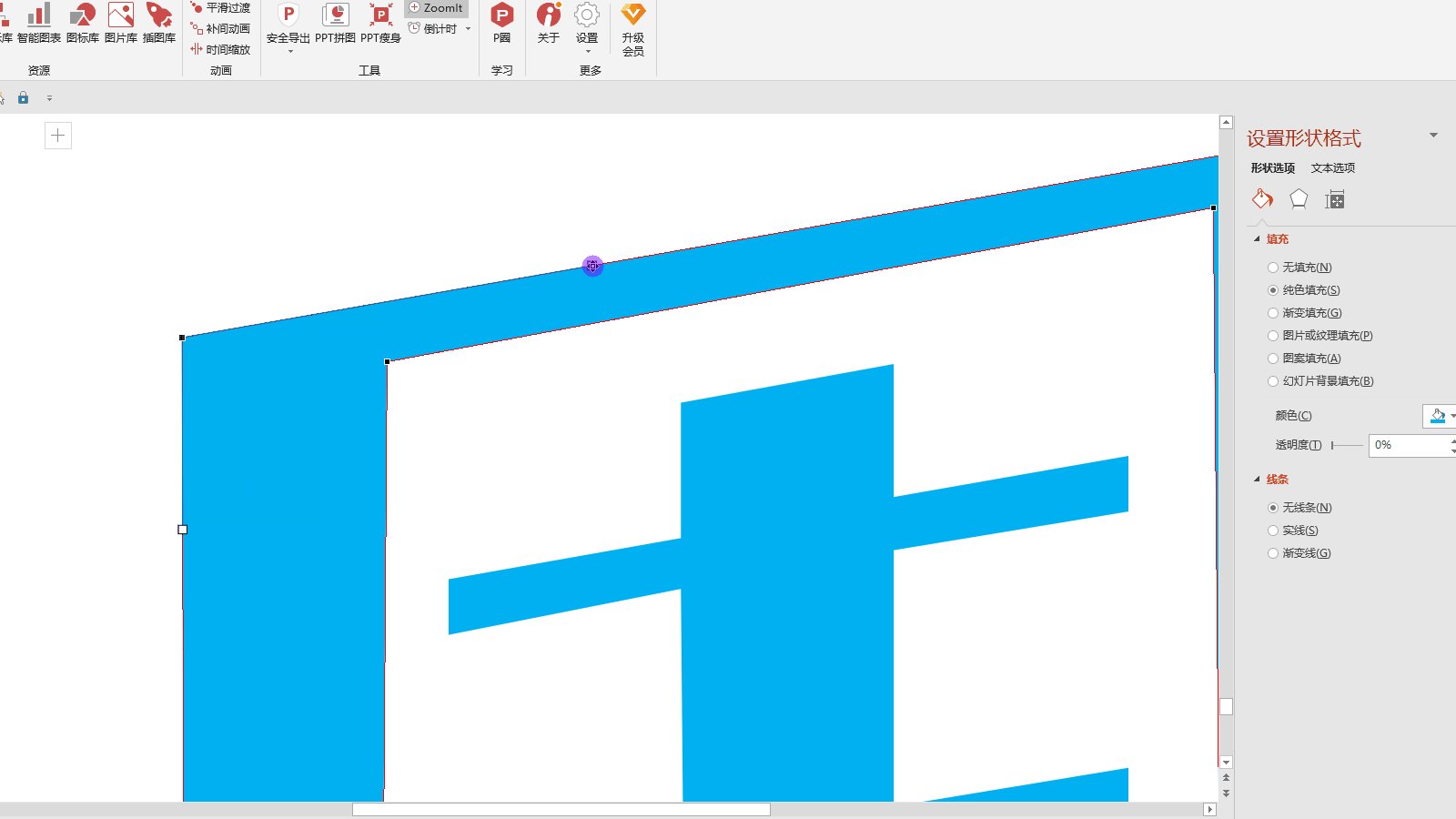
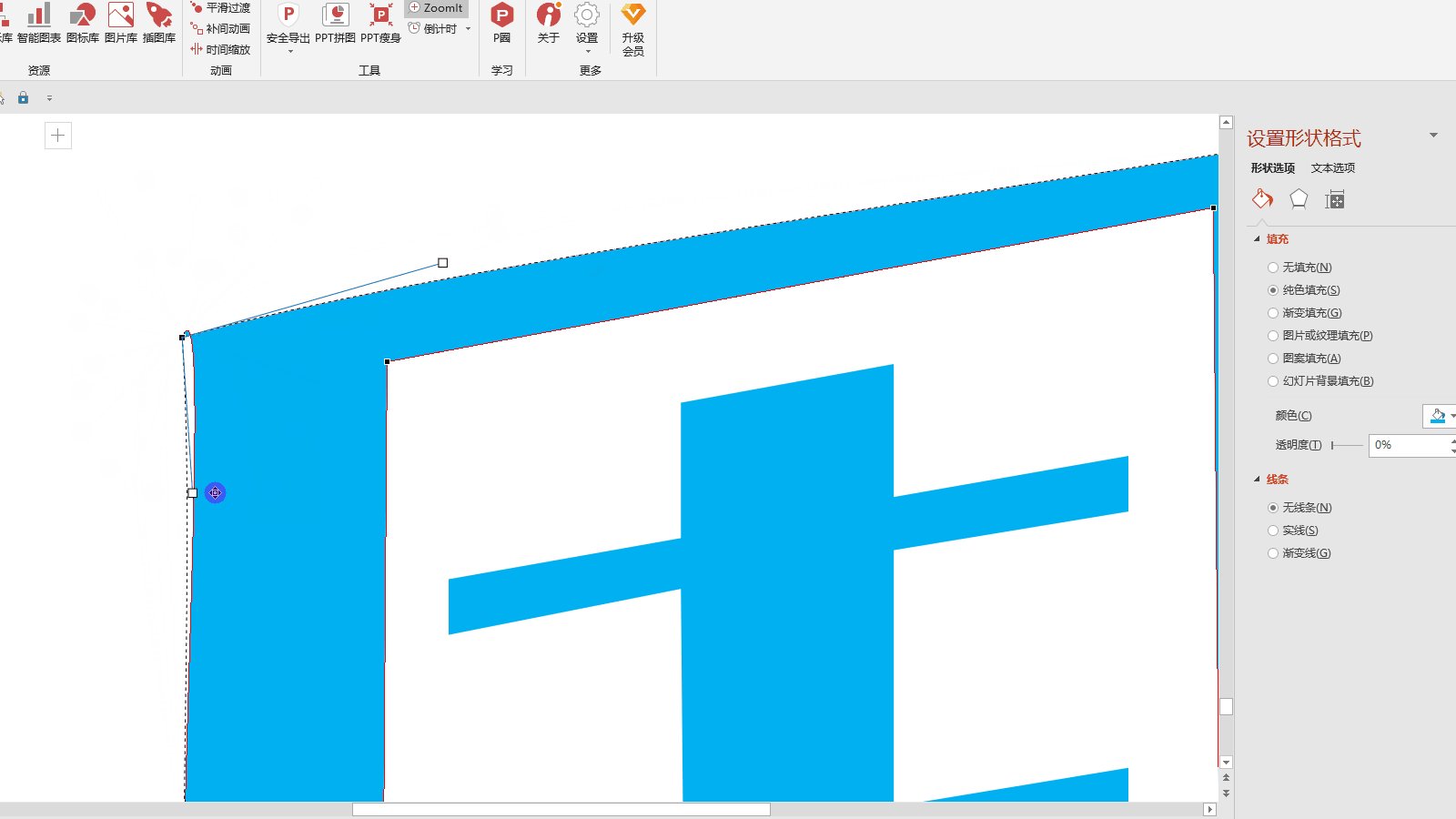
这里出现了任意多边形,其实它的用法也不难,和曲线比较相似,不过绘制任意多边形的关键是锚点位置的选择,是这里给大家的诀窍就是把锚点选择在图形的拐角点:
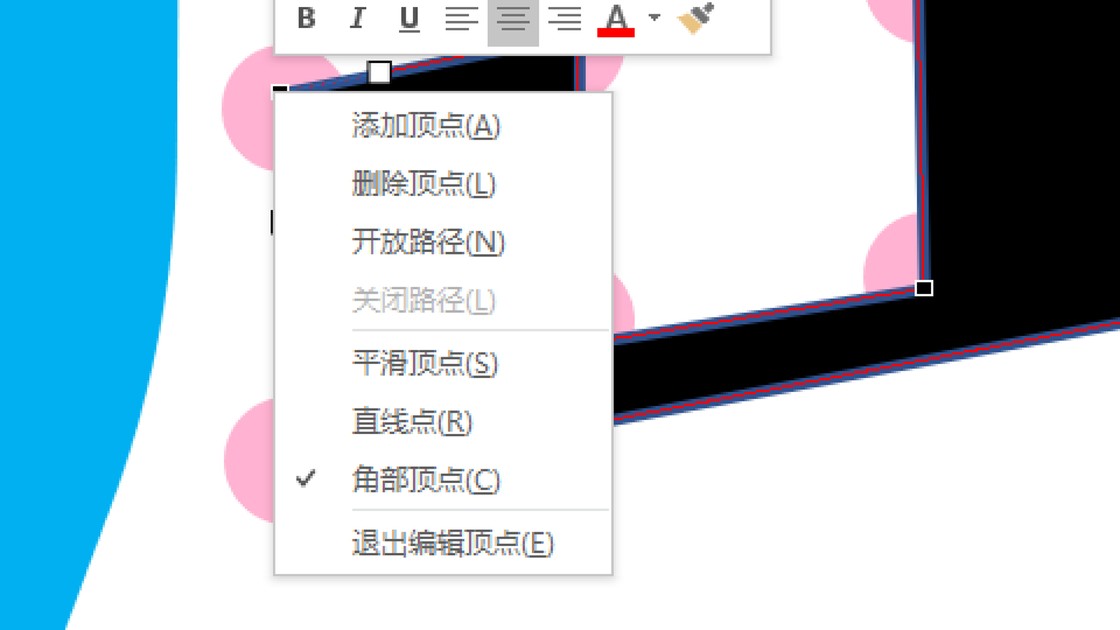
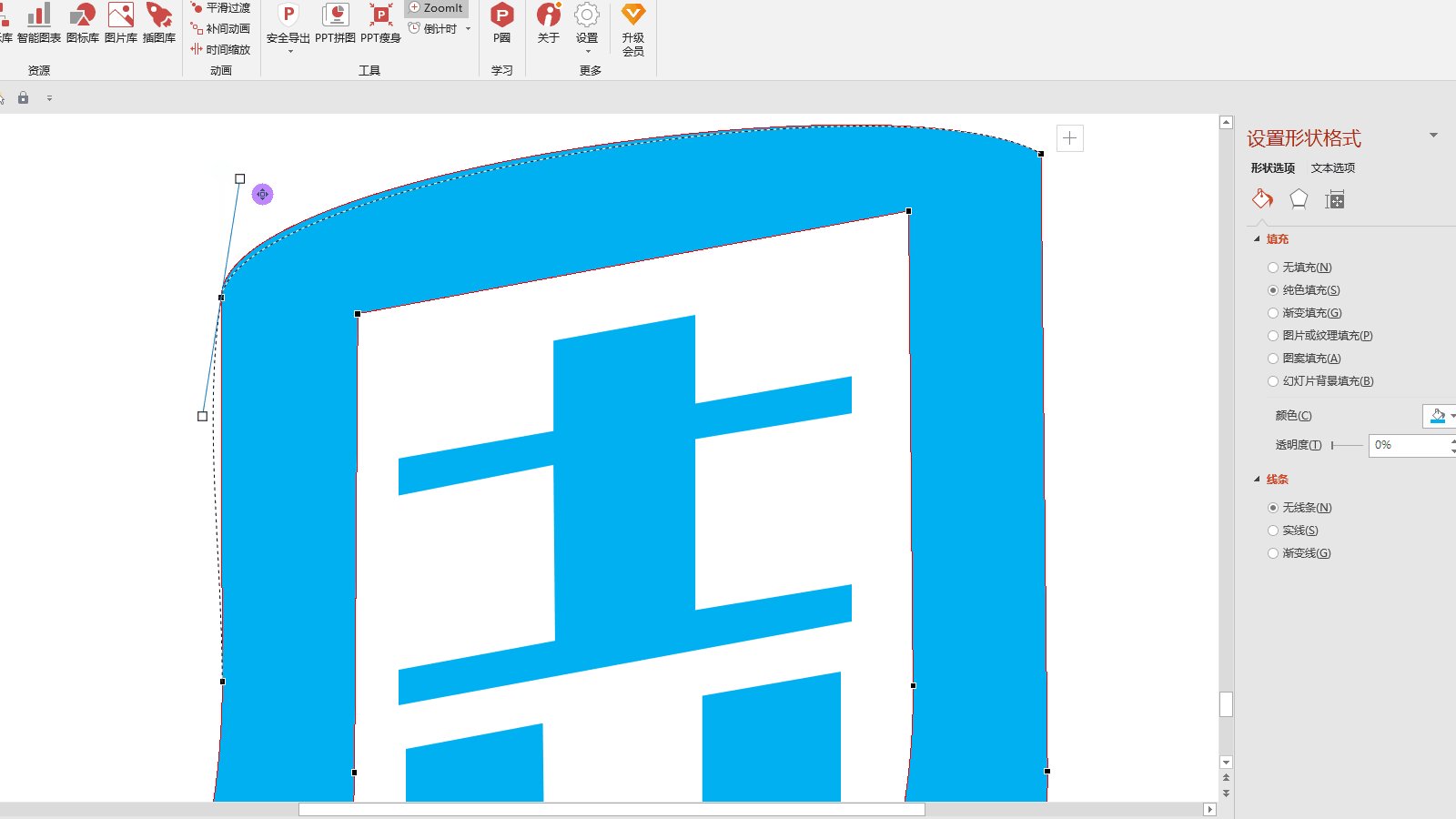
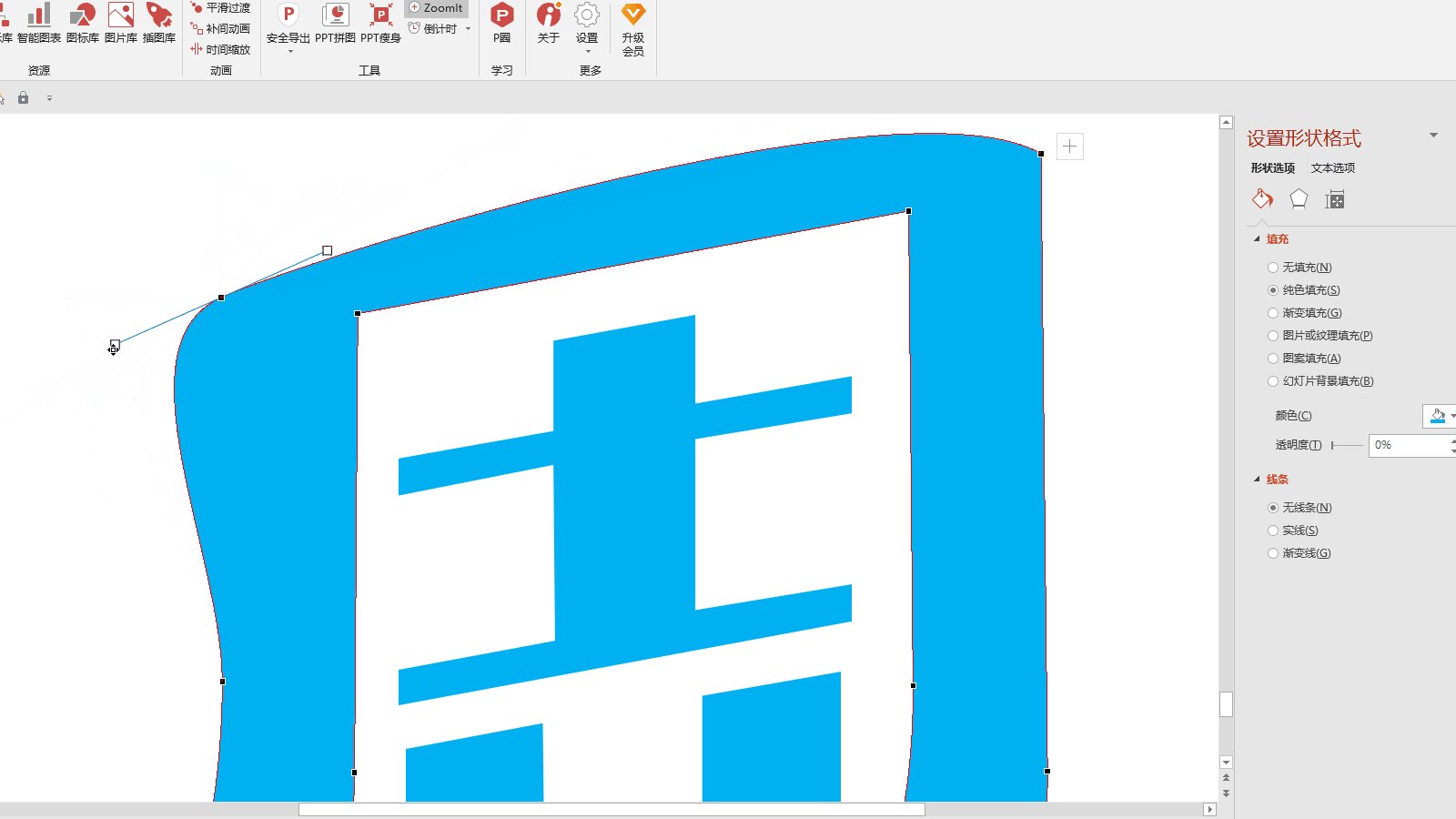
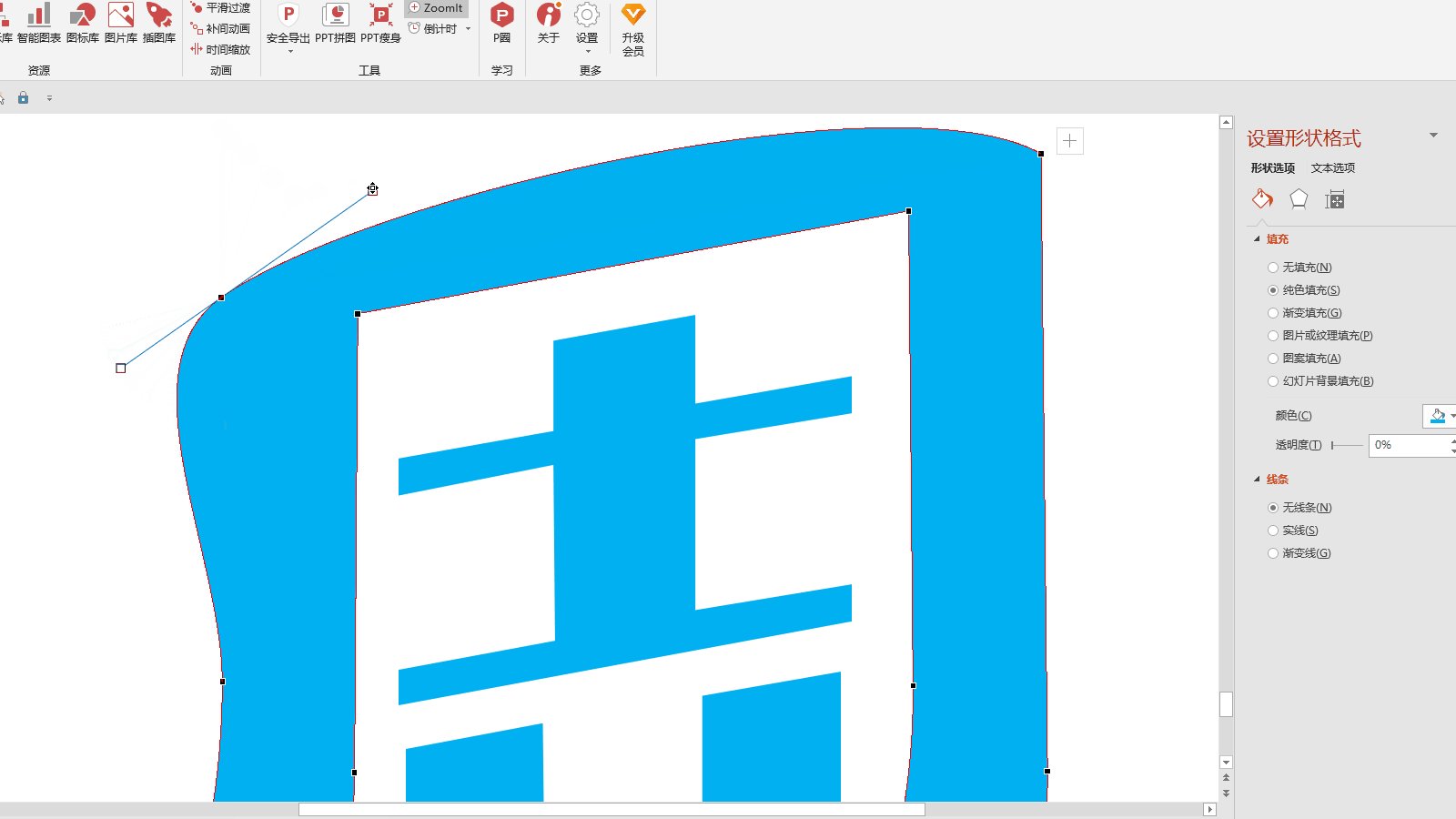
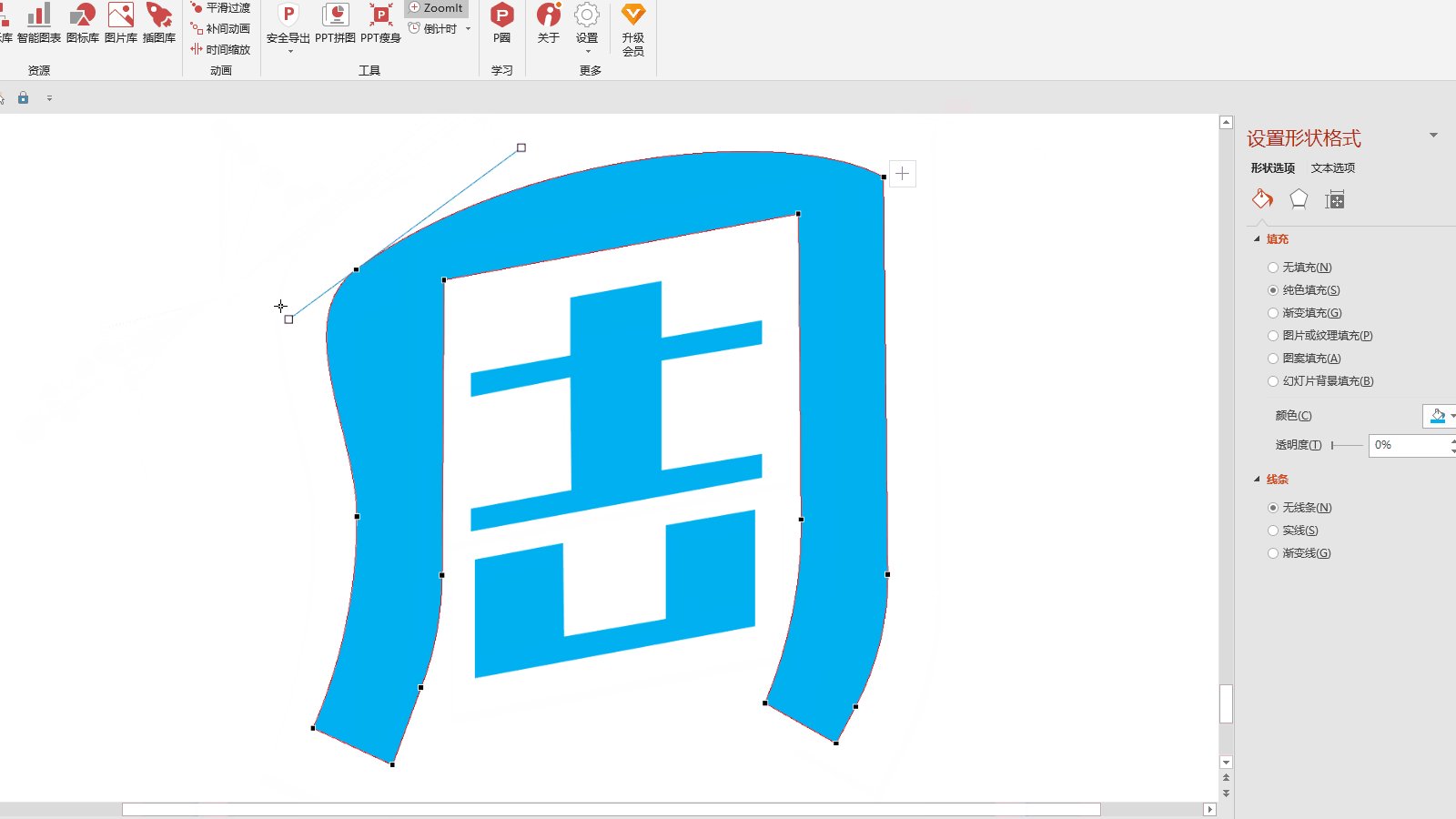
可以看到,任意多边形的初始状态是直线边没有弧度的,要让它变成有弧度也很简单,右键进入编辑顶点,这时候我们右键锚点会看到:
一般情况下默认都是角部顶点,在角部顶点下,锚点两侧的小手柄都是可以 360° 自由旋转伸缩,且允许夹角不等于 180°:
当我们勾选平滑顶点,锚点两侧的小手柄就会变成夹角为 180° 的直线,且两段小手柄的长度永远保持一致:
剩下的直线点,和平滑顶点差不多,唯一不同的是它允许两段小手柄的长度不一致:
搞清楚三种顶点的区别后,我们就明白,如果我们要绘制的图形有明显的尖角,那就使用角部顶点;