✨图片巨多:根据主题排版
多图片排版的目的都有什么呢?最常用的目的有3个:
- 1、突出页面主题
- 2、展现数量多且丰富
- 3、突出图片内容
根据不同的目的,我们对症下药:
1、突出页面主题
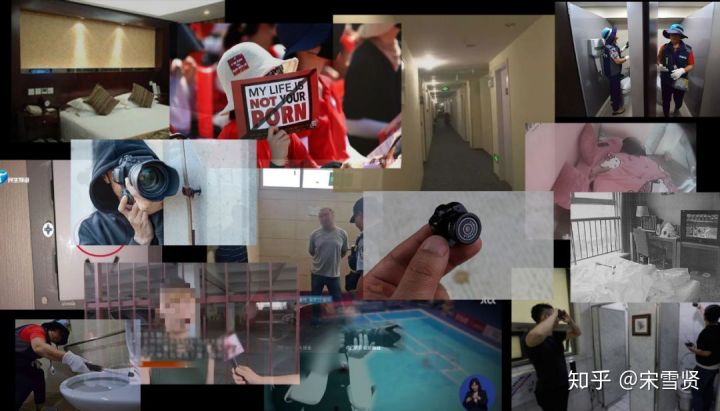
页面上的图片不是重点,主题才是。 举个例子:之前,我做了一个关于偷拍的主题演讲,所以在网络上找一些,有关偷拍的新闻图片:
很显然,这些图片的质量都很差劲,再怎么排版,也未必能做出—张高质量的页面。且页面东乱,毕竟是新闻图片,人物视觉,主题等各方面都是不同的,很难做到统一,一般都是五颜六色,影响用户的观看,很容易导致主题不突出
但换个思路,干脆就把这些照片弱化处理,隐隐约约,让它们能够渲染氛围就可以了!
基于以上原理,做了这样的一页PPT。
还是以前的图片,但页面质量却完全不一样了。而且页面的信息更加聚焦,主题突出——“隐藏的摄像头”
想知道具体是怎么做吗?非常简单,只需要3步:
第一步:先把图片处理为黑白,并为图片添加胶片颗粒效果。营造出一种压抑的氛围感!
图片的气质是不是很快就变了?有一种神秘的偷拍感觉。同时通过颜色的处理,图片色彩达到统对文字不干扰
第二步:添加黑色蒙版
在图片上方,添加一层渐变透明的黑色形状,调整透明度,并对文案进行排版
是不是感觉,页面已经变得很符合主题了但有—个小问题:由于图片做了黑白处理,并添加了蒙版,此时页面的四周看起来还有些空。 那怎么解决呢,不用慌张,我们对页面进行简单修饰就可以了!
第三步:修饰页面
为了解决"页面空洞”的问题,我们可以在页面四周添加一些小元素,比如我们可以模拟摄影机工作的界面,从而更好地契合“隐藏的摄像头”演讲的主题:
怎么样,感觉神秘感和美观感是不是都有了。原本色彩东乱,图片像素渣的图片就很轻松的处理好了。同样的方法,对图片进行处理,加上黑色的蒙版,弱化图片后,我们随便做出一个页面
是不是很不错,主题也突出! 好了,总结下:如果你的多张图片,都是同一个类型或者为了说明同一主题,一定要试试这样的图片背景弱化的做法哦
2、展现数量多且丰富
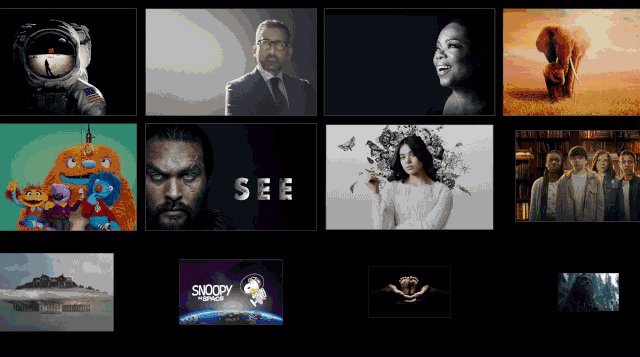
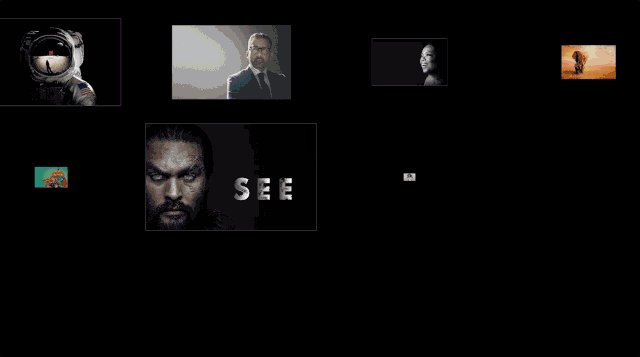
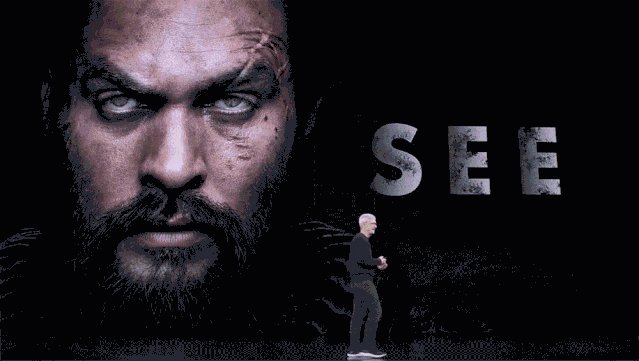
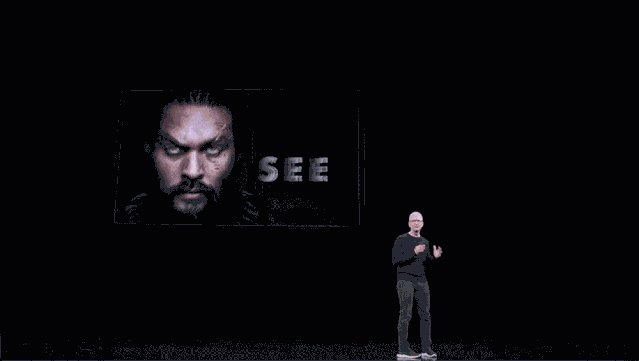
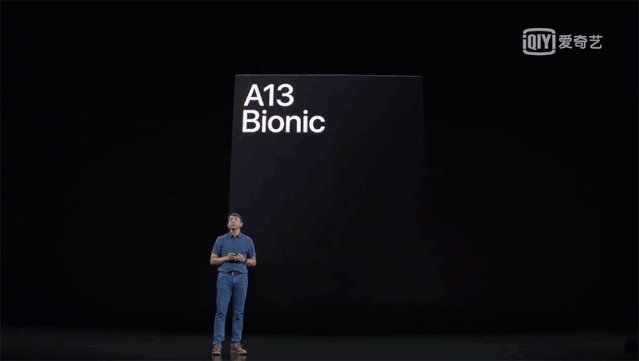
如果你在一家互联网公司,你的老板可能有时会突然,让你通过一页PPT,多张图片来展示下公司的实力或者产品种类。虽然这些图片也是为了说明同一个主题,但不同的是:这时候,每张图片都是一个案例,都需要呈现出来,展示出数量的多。这时,该怎么办呢? 可以借鉴苹果发布会的处理方式。比如讲到 Apple Tv+的影视资源
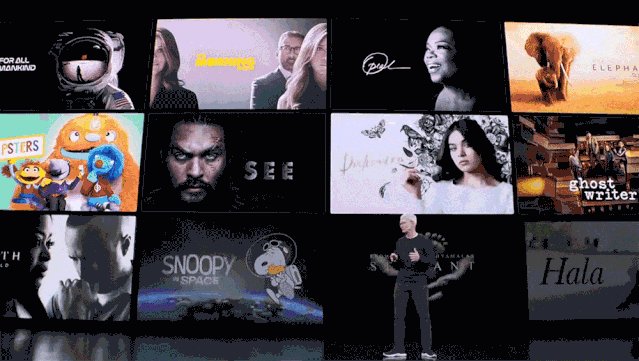
用具体的图片展示,只为了说明一个观点:看,这些都是我们自己的资源,很多吧!
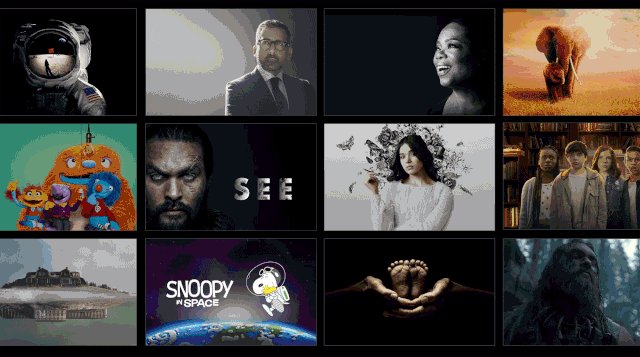
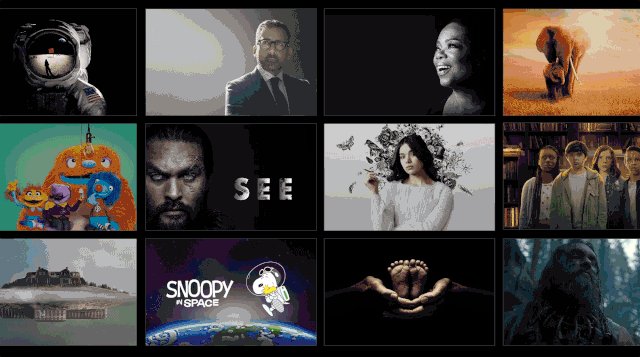
又或者是这样:
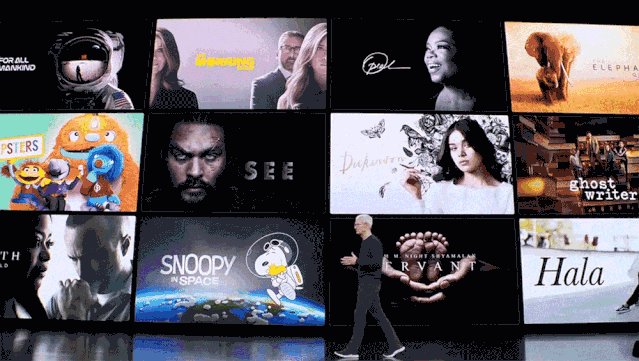
总之,苹果公司很深爱这样的图片展示方式哦!
这种多图片排版方式,有一个明显的特征:都是对同一类型的图片平铺在页面,表示数量的多。同时,为了让观众的视觉有重点,借助动画依次展示。能够很好的传递演讲者的意图.
不得不说,这种展示方式太炫酷了,不仅很好的展示了图片,而且突出了主题。而且,这种动画也非常实用,不学就觉得亏了。
具体怎么做?
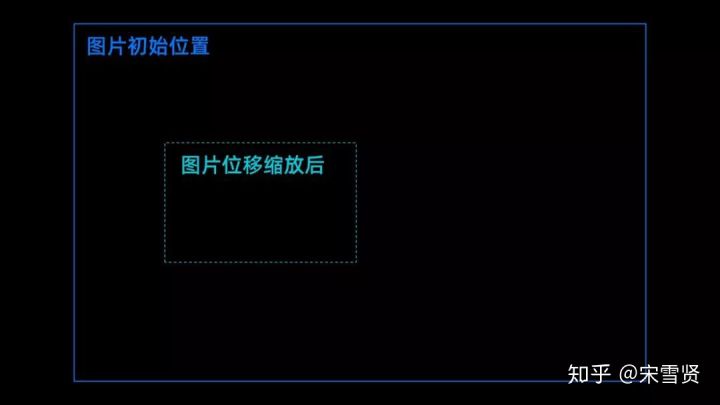
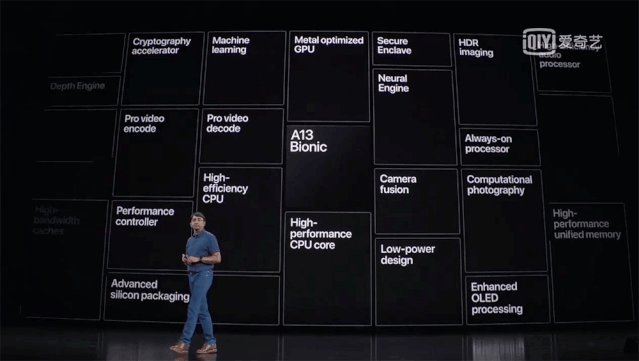
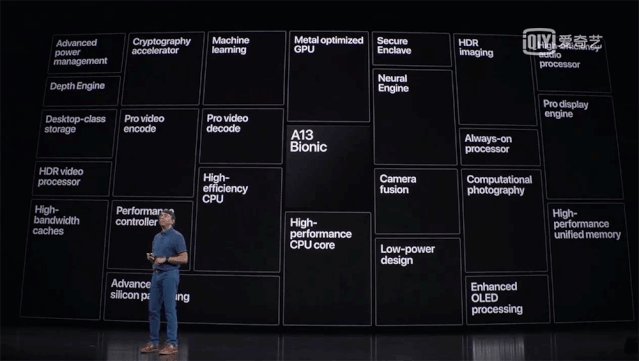
通过观察,可以发现:动画的路径都是先单独展现某个元素,然后通过位移缩放,进行全局呈现。
整个动画大致分为两步:
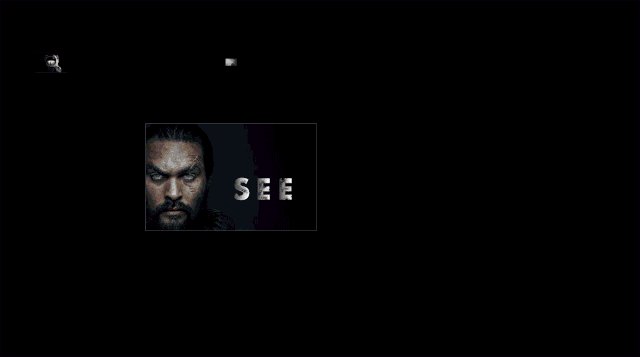
01.页面中的元素缩小,并发生位移:
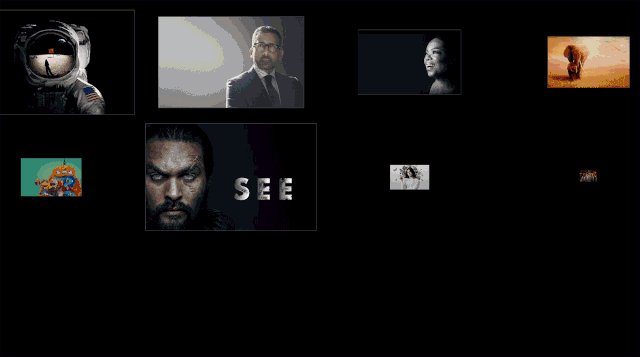
02.其他元素无规律出现:
来看下完整的效果:
拆解后,是不是觉得很简单?
具体操作步骤。
第一步:将图片复制一份,并分别摆放在初始位置,和位移缩放后的位置。
就像这样:
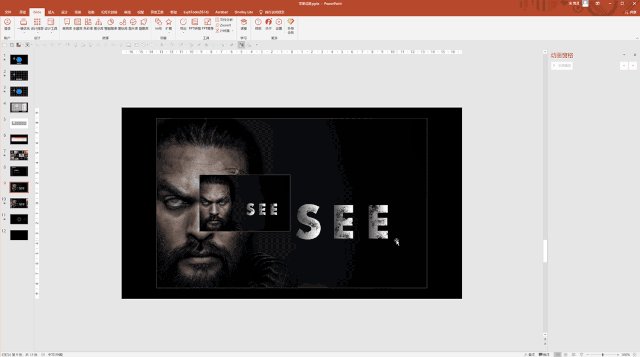
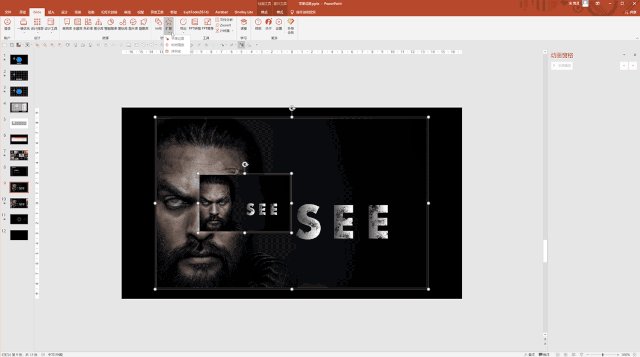
第二步:借助 iSlide 插件中的平滑过渡,做出缩放的动画。
先选中大图,按 Shift 键,再选中小图,点击平滑过渡就可以了。
注意:这里图片的先后选中顺序不要搞错了。
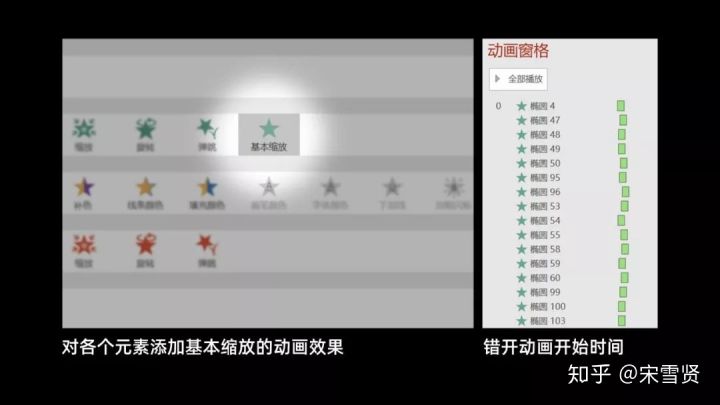
第三步:对其他图片添加「基本缩放」动画,并错开动画开始的时间即可。
注意:一定要错开动画播放时间,达到图片能够依次展示的效果。
前面 6 个是缩放的动画,后面是其它图片的缩放,
最后,我们来看下整体效果:
3、突出图片内容
在年终总结中,公司经常表彰优秀员工。多图片的目的不是说明优秀员工数量多,而是对优秀员工的重点突出。所以,每张图片都要清晰的展示出来具体的呈现方法有很多,这里介绍种超酷的动画效果,让每张图片都能清晰的展示出来。
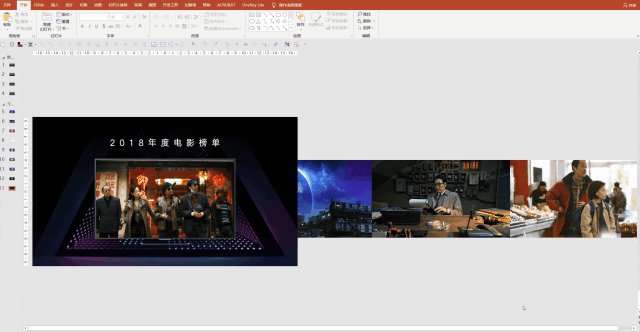
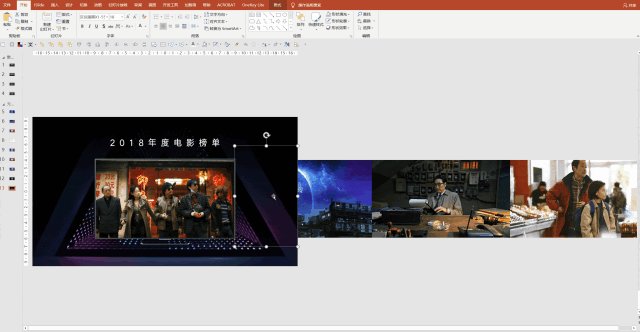
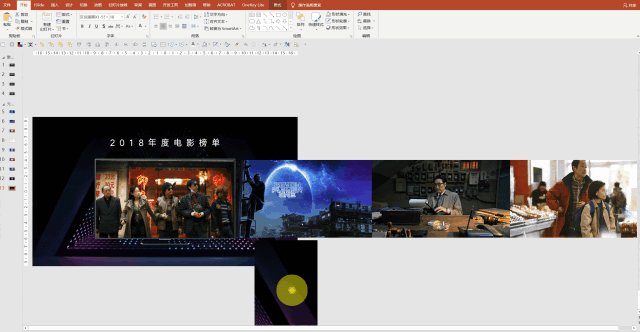
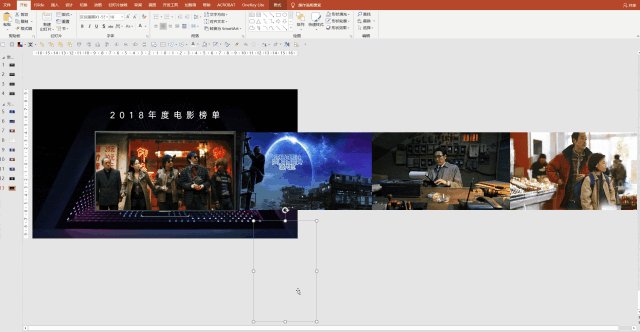
2018 年度电影榜单PPT,借助电脑样机,模拟真实场景,对获奖电影作品一一展示:
这样的效果,是不是比平铺图片好多了每张图片都能铺满屏幕,看的比较清楚,而且还可以调节展示时间。
很多人好奇这个怎么做的?
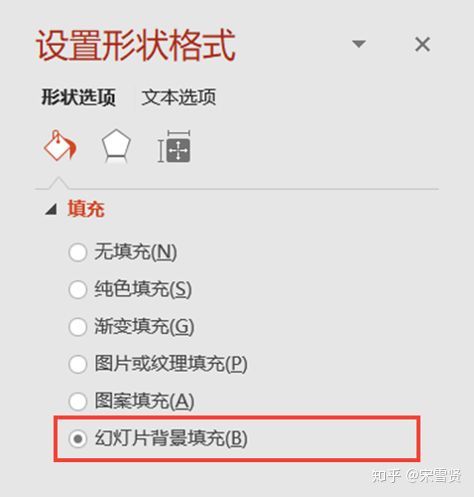
其实只是借助了「幻灯片背景填充」这个功能。
这是PPT中一个很炫酷的功能,堪称神器。
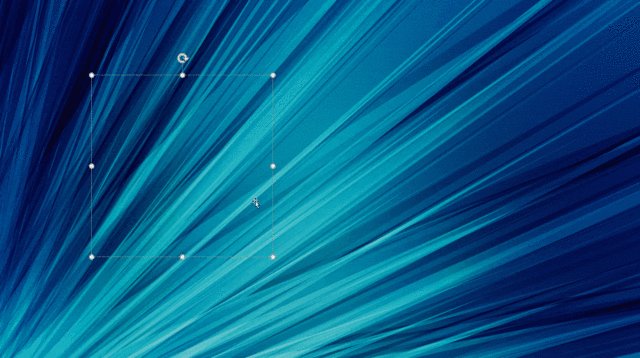
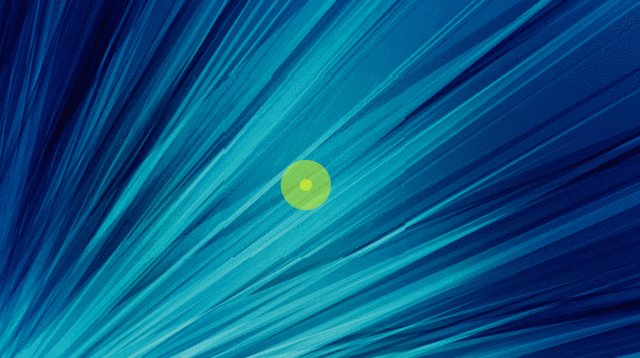
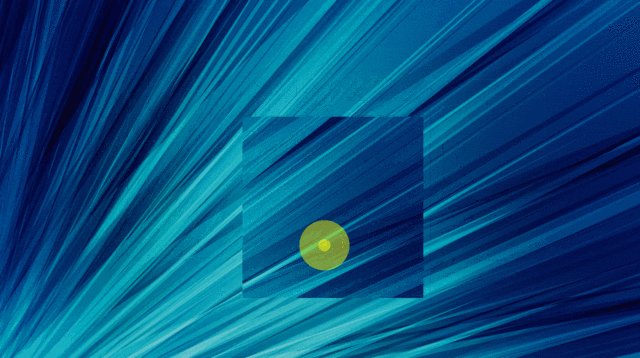
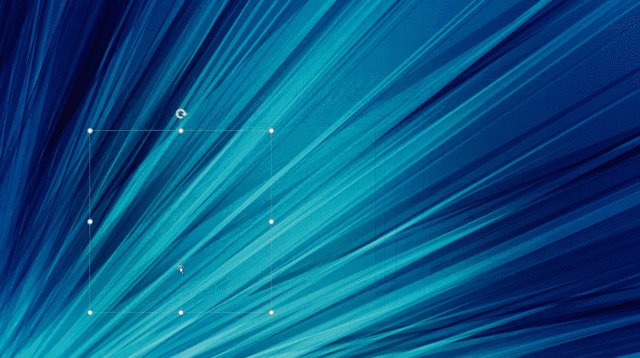
简单来说就是,它能够让形状在页面中“隐身”,看下动图你就明白了:
你能看到形状在哪吗?
使用这个功能时,需要注意:一定把图片设置为背景填充,而不是单单把图片放在页面上。 在PPT页面上放上样机和图片,并对要展示的图片设置进入动画,就可以了。
相信你看完这个动图,就明白是怎么做的了











.gif)