✨饼图
俗话说,一图胜千言。
不管是在学校做调查汇报还是在工作中常跟数据打交道,我们都要接触数据。
但一个个单独的数据总是冰冷的,用肉眼也分析不出什么结果,如果把几个数据结合起来做成柱形图,就可以看出数据间的差异;
做成折线图,则可以看出趋势;
做成饼图,就可以看出占比……为达到数据可视化的目的,图表已经成为我们的必学利器。
在呈现数据上直观,在视觉效果上美观,成了图表的优势所在。
我们开始反思为什么自己做的图表总是不好看:
①数据呈现不直观。
同样想突出70%这个数据,一秒钟你可以看出哪个更直接更简洁?
②视觉效果不美观。
所以图表的制作与美化是否有章法可循?
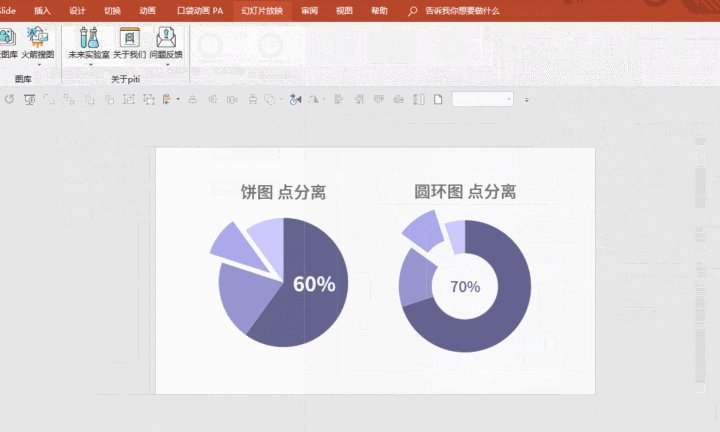
在图表分类中,饼图这个大类还包含了圆环图,利用圆环图,我们还可以做出以下效果:
01. 普通饼图怎样做才好看
先来认识下在 PPT 里饼图有哪些操作设置是必须掌握的叭。
(注:除①外其余操作均可在图表区域通过点击图表——鼠标右键——设置数据(点)系列格式找到):
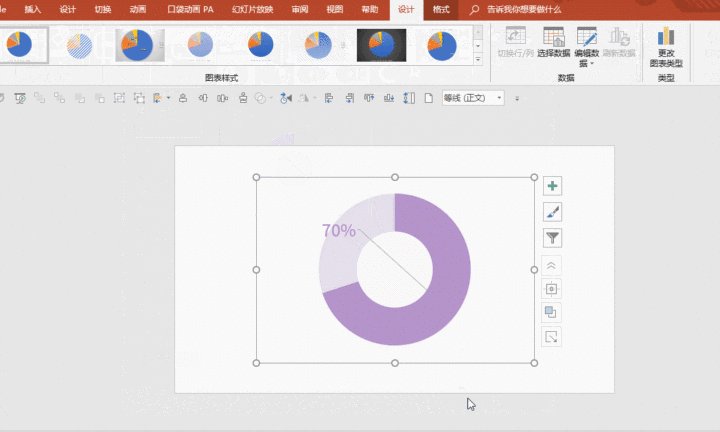
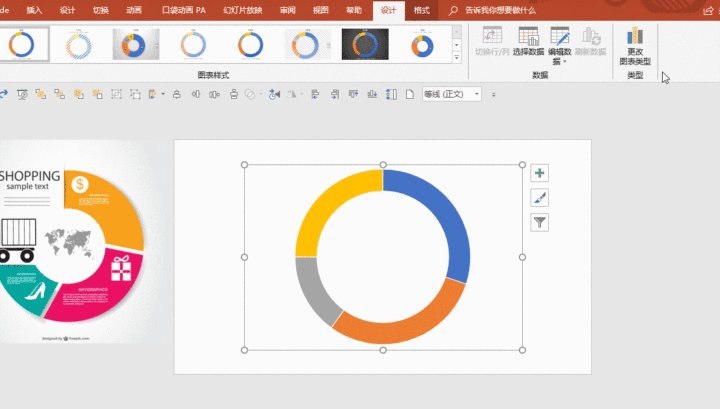
①双击和单击饼图的区别
在图表中,双击是选中整个系列,而单击则是选中某一特定数据区域,在饼图中也是如此:
单击选中整个饼图的所有扇区,双击则是单独选中某一扇区。
利用这个特点,我们可以选择修改所有扇区还是单个扇区的形状填充色。
这里建议大家在做饼图时,保持第一扇区起始角度在12点钟方向,即0度(部分创意设计除外,文章后面会提及),多个数据的饼图建议各扇区按照数据从大到小以顺时针方向排列,这样会美观些。
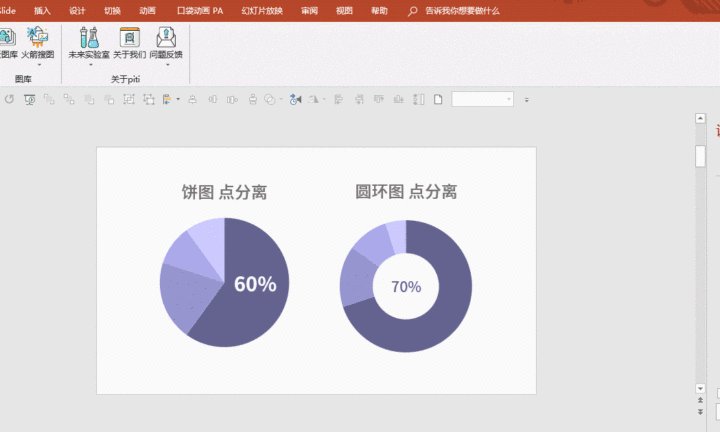
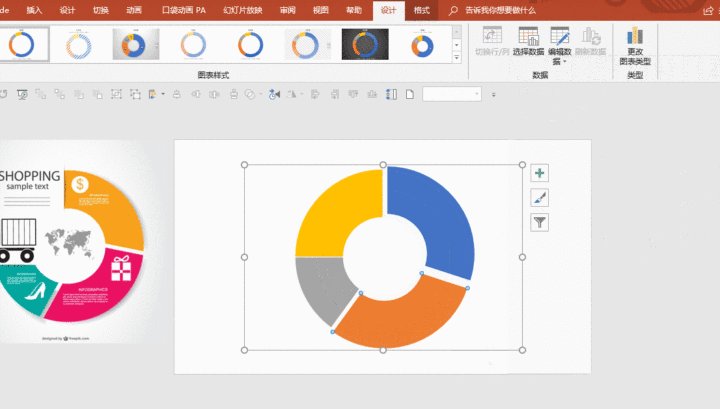
②饼图分离 / 圆环图分离
饼图分离和圆环图分离用于调节图表的大小。
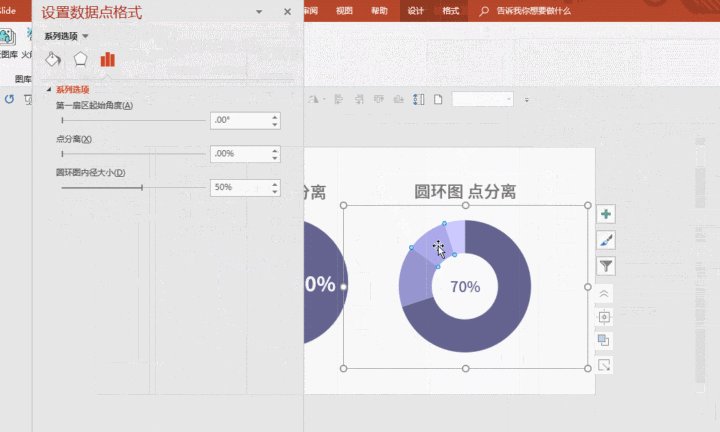
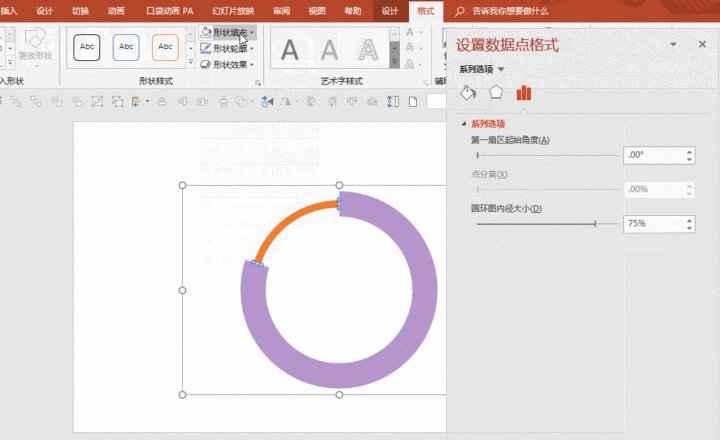
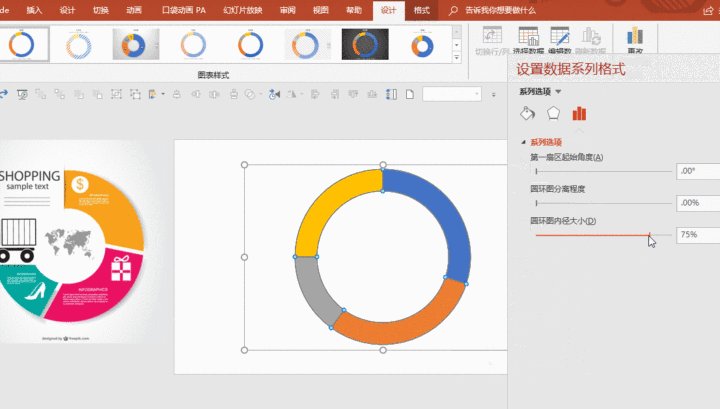
③圆环图内径大小
从名称就可以看出,这个操作只有圆环图才有,它用于调节圆环的胖瘦程度。
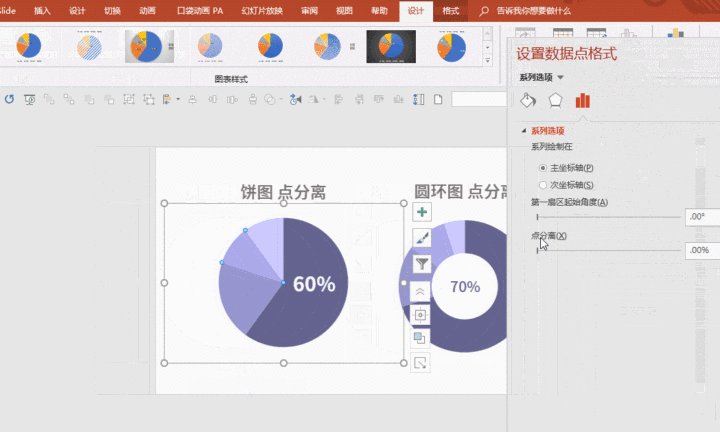
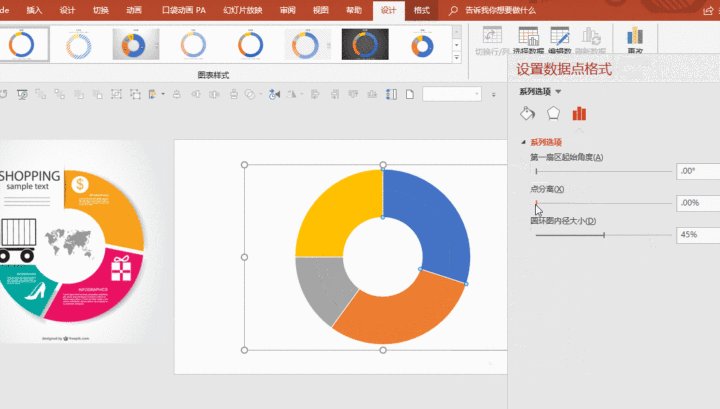
④点分离
点分离需要双击某个扇区,通过鼠标右键在设置数据点格式中找到,一般用于突出某个数据。
通过以上4点,我们掌握了PPT中饼图的基本操作,并在第②点中给大家提了一个制作美观饼图的建议,即:
保持第一扇区起始角度在12点钟方向,即0度(部分创意设计除外),多个数据的饼图建议各扇区按照数据从大到小以顺时针方向排列。
除了这点建议,还有两点是我们在做这类图表时一定要注意的:
第一点是配色要美观,夸张点说“颜值即正义”。
建议到配色网站上搜索一些好看的配色,这里推荐几个供大家参考,但不要绝对依赖配色网站,吸取好颜色后还是要根据视觉上的效果进行判断和调整:
至此,我们总结出制作美观的饼图的三个要点:
①建议第一扇区起始角度在12点钟方向,即0度(部分创意设计除外),多个数据的饼图建议各扇区按照数据从大到小以顺时针方向排列;
②配色要美观,荧光绿配大红色之类的错误切忌再犯;
③图表要将你需要传达的信息清晰传达,适当突出重点区域。
下面举个例子来验证下这三要点:
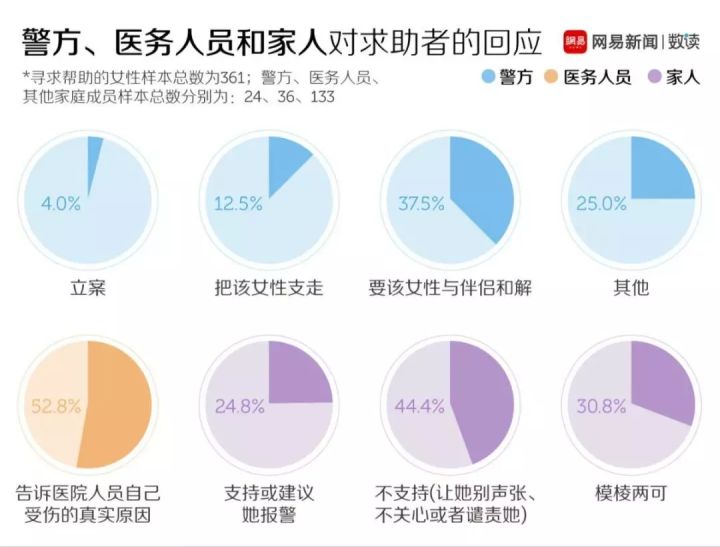
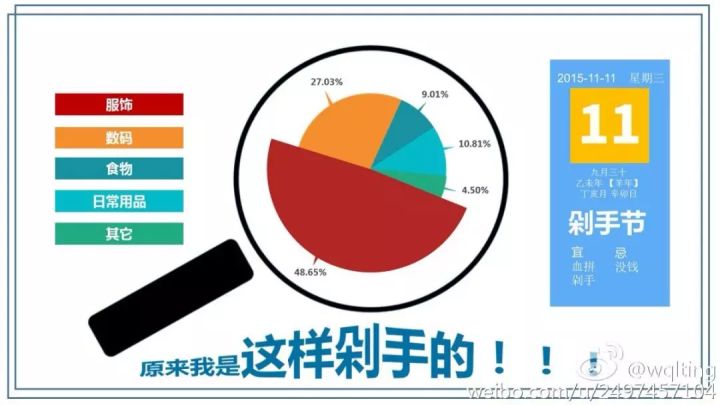
以上是之前某家暴热点后网易新闻上的一个图表,仔细观察可以看出图表符合了我们上面说的三个要点:
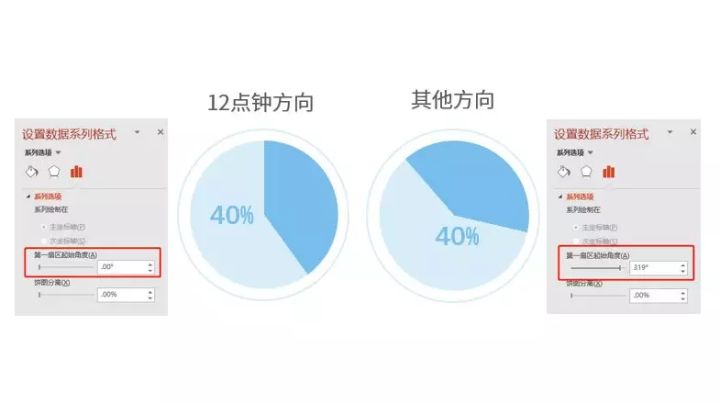
①饼图的起始点都在正中间开始,即12点方向
可以发现,起始角度在其他方向的饼图,看起来总显得不那么协调,所以没有特殊情况时,保持默认的起始角度为0是比较可取的做法。
②使用了清新,不那么扎眼的颜色作为配色
③设置同个颜色的不同透明度,突出饼图要传达的数据信息,使其清晰明了
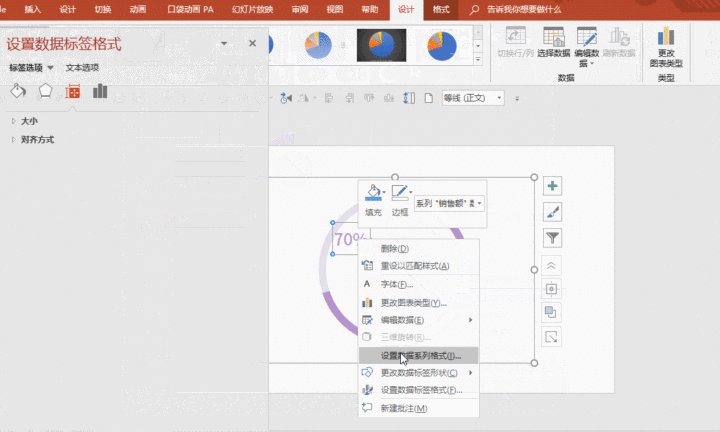
双击其中一个扇区单独改变其形状填充色和形状轮廓色,再把其中一个扇区的形状填充色设置适当比例的透明度即可。
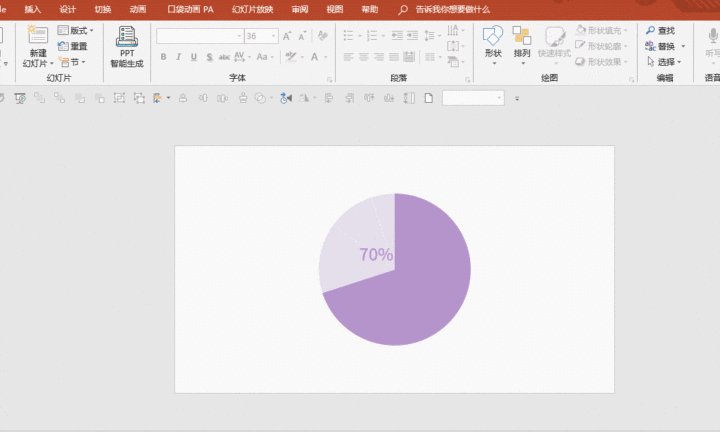
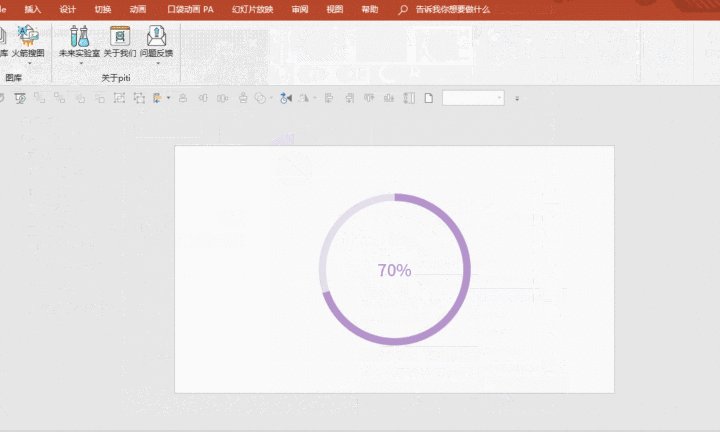
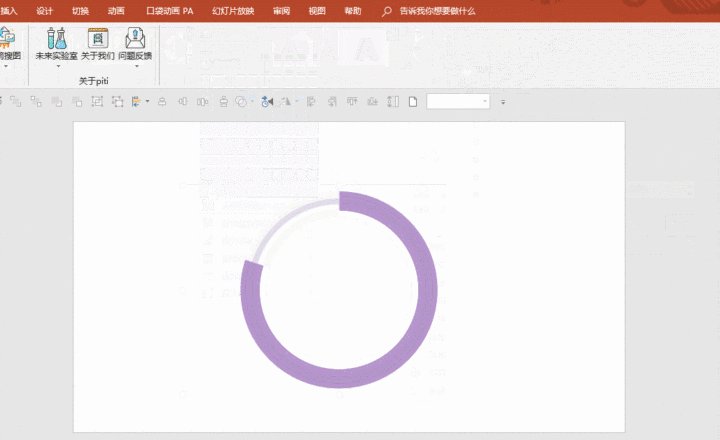
按照这三大美化要点,把饼图换成圆环图,同样可以做到简洁美观哦:
示范:
02. 双层饼图的玩法
①突出重点数据
上面我们展示了单个数据在饼图中突出的方法,下面我们看另一种:多个数据中突出重点数据的方法。
举个例子:
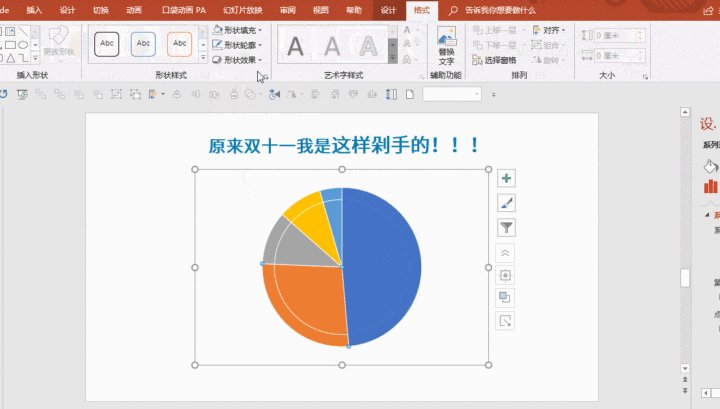
可以看到,中间的饼图把【服饰】这个类别突出了,显示出双十一在买衣服上花了最多的钱。
这样的饼图该怎么实现?
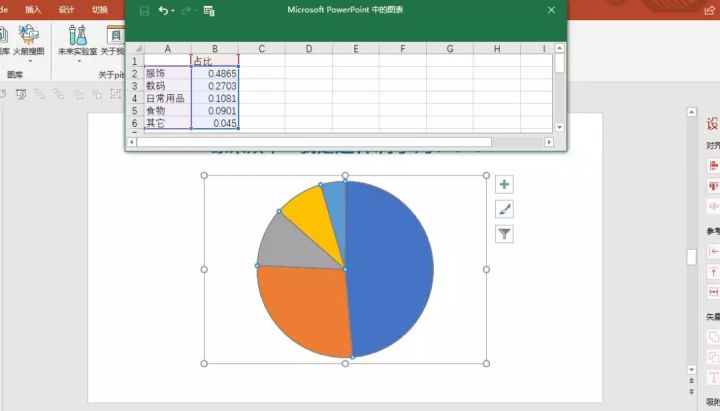
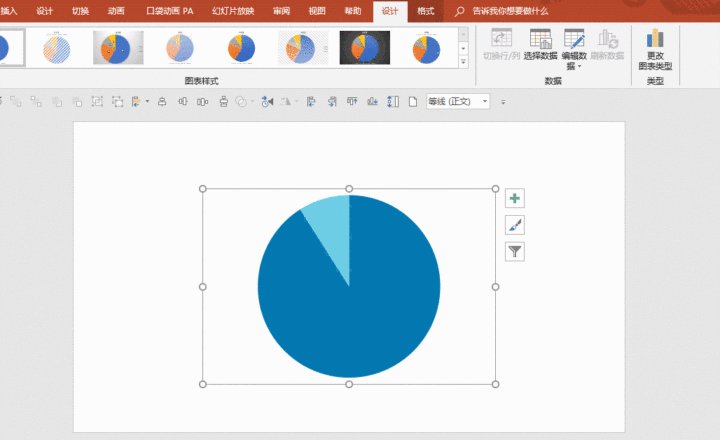
首先我们插入饼图,输入数据,完成基础的第一步:
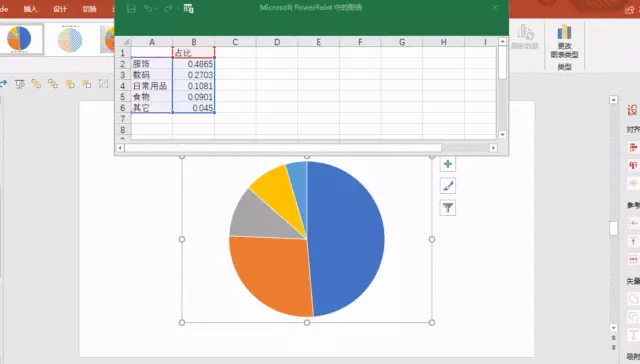
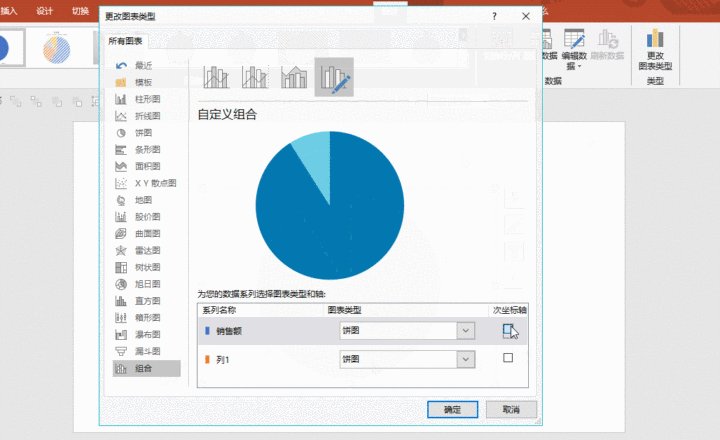
接着我们将数据复制一列,然后在更改图表类型中选择【组合图表】,确保图表类型中两个系列都是饼图,但其中一个为次坐标轴:
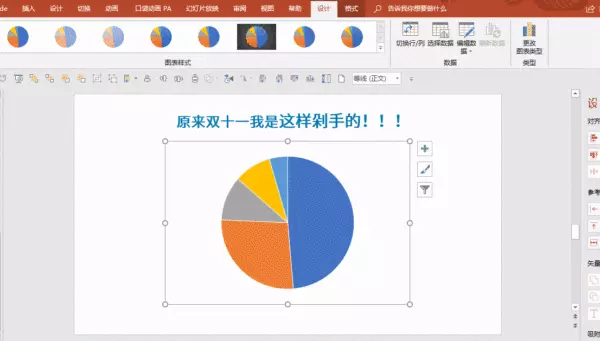
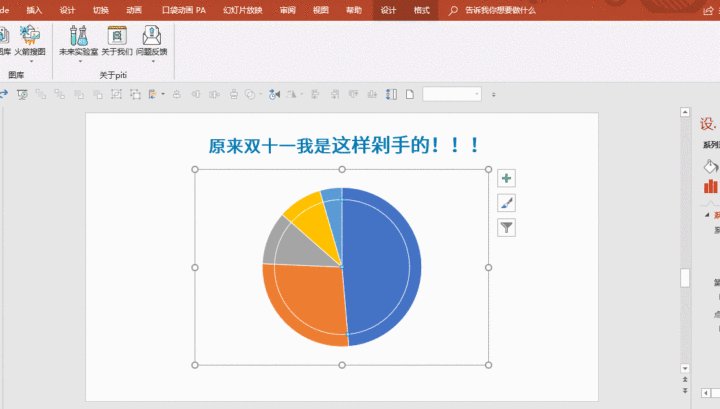
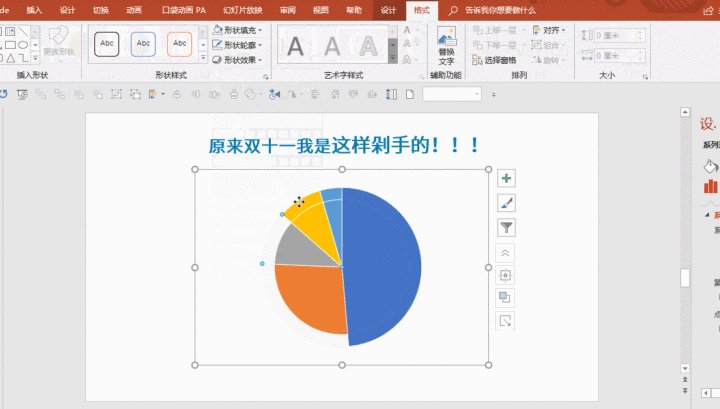
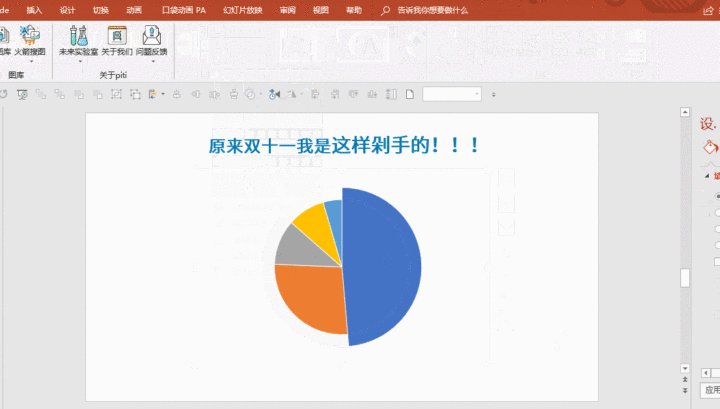
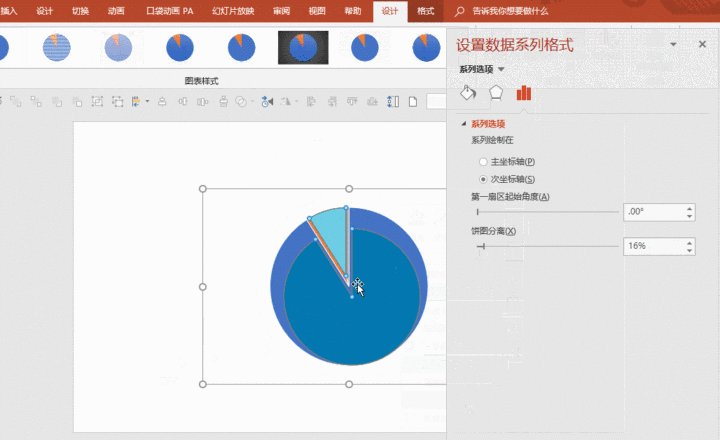
这一步完成后图表外观上没有什么变化,我们紧接着点击上层饼图,在设置数据系列格式中将饼图分离程度调大,就可以看到有两层饼图了,调到合适的分离程度,再逐一双击扇区把它们拖回中心。
接下来就是填充颜色的工作啦。
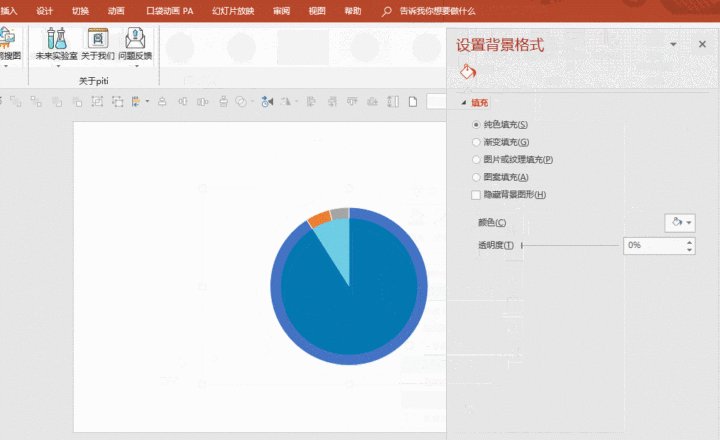
我们把要突出的那一部分扇区的两层饼图颜色设置为同个颜色,其他扇区只设置上层饼图的颜色,下层设置无填充,这样基本的样式就出来了:
接下来我们进行配色上的美化,再加上一些形状作辅助元素,就可以模仿出下面的效果啦:
②展示某个数据的组成部分
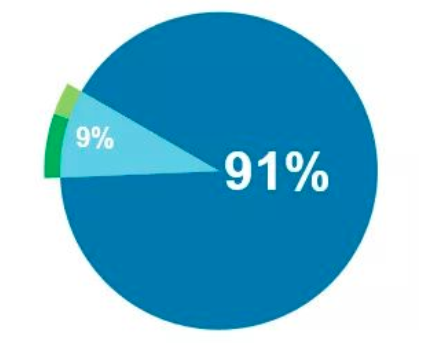
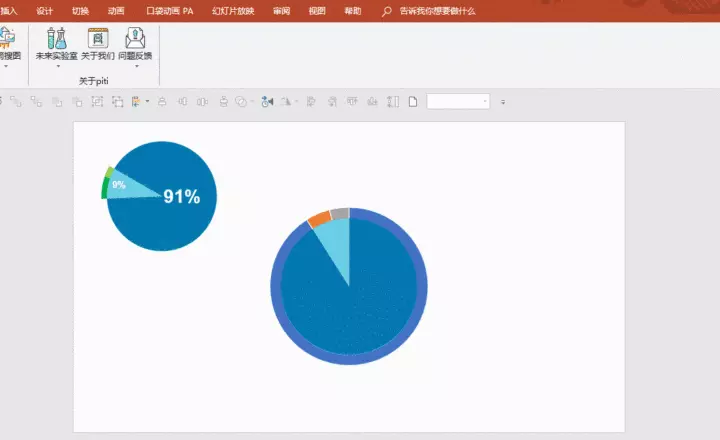
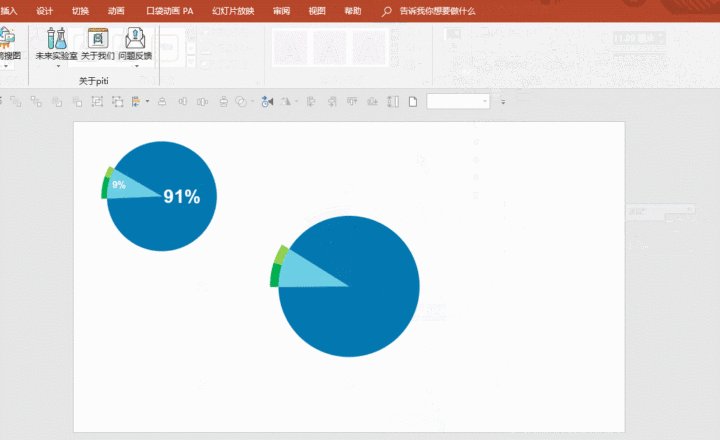
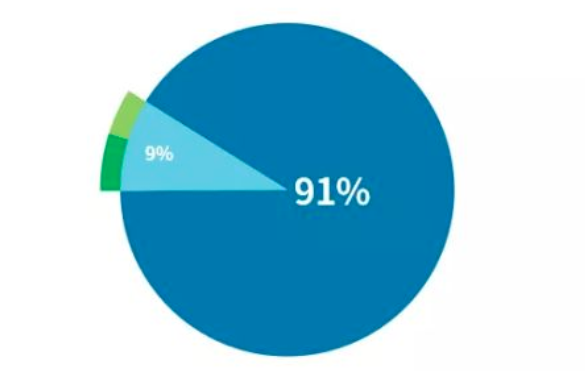
利用双层饼图,还可以展示出某个数据由哪些细分数据组成,比如下面这个例子:
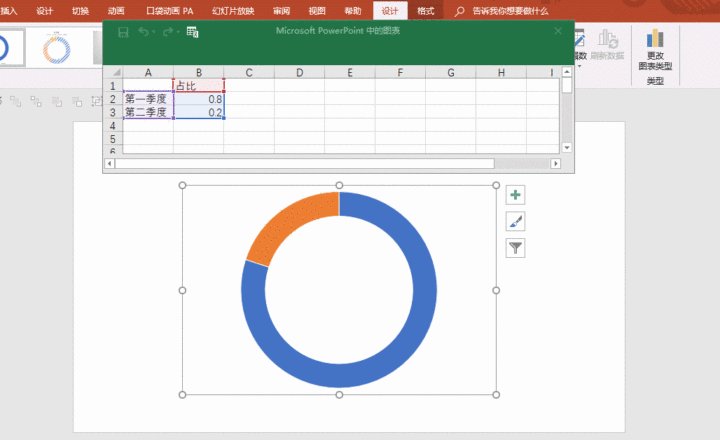
操作方法是类似的,区别在于将数据复制一列时,需要将要细分的数据拆分好,这里我们将9%拆分为5%和4%:
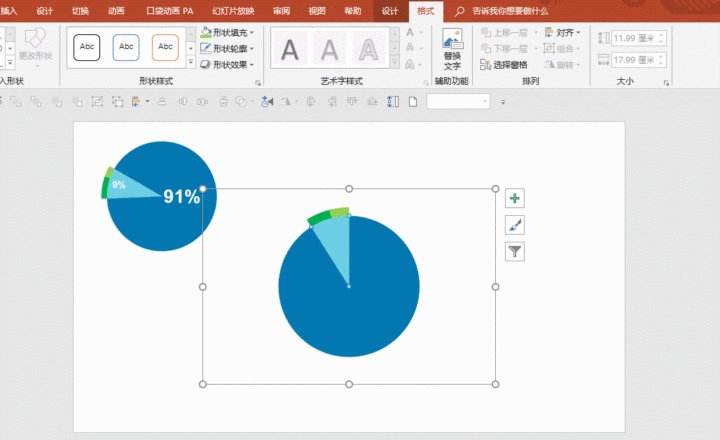
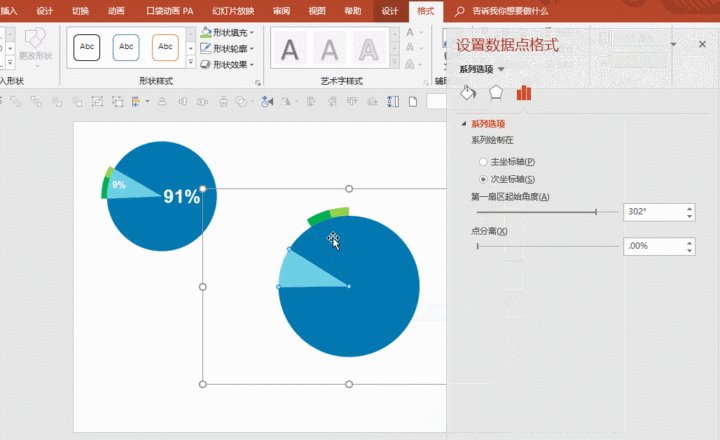
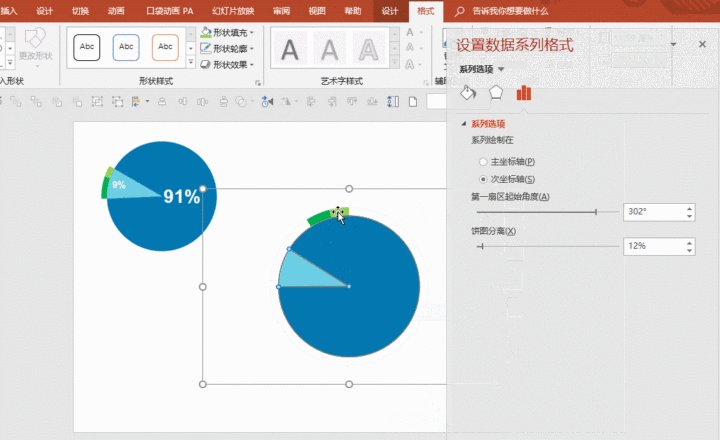
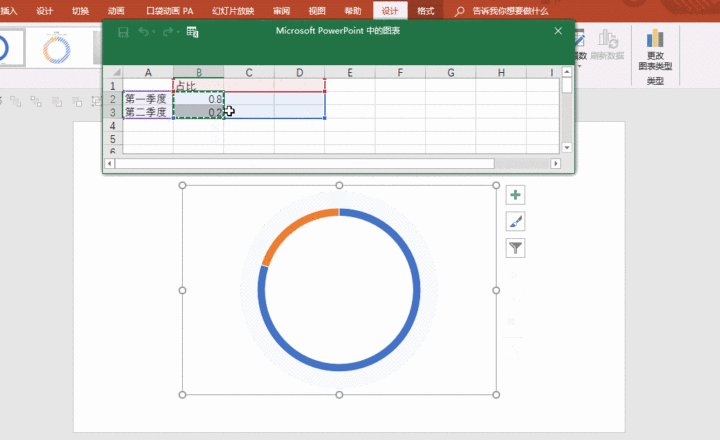
接下来依旧是更改图表类型,将其中一个系列修改为次坐标轴,以及调节饼图分离程度:
然后就是填充颜色啦。这里我直接吸取原图的配色:
到这一步就算达成基本样式了,我们可以模仿原图,调节第一扇区的起始角度。
这里要注意在调节时两层饼图的第一扇区起始角度要保持一致:
最后添加上标签,这个图表就完成了。
饼图可以嵌套两层,那圆环图可不可以呢?
答案是可以的,而且可以嵌套多层!
03. 多层圆环图的玩法
示例1:
其实套路跟双层饼图也是很相似的,不过在圆环图中,省去了更改图表类型、调节饼图分离程度的步骤,就是简单地复制粘贴数据列,再设置形状和轮廓填充色,就可以达到上图的效果。
首先插入初始的圆环图,设置好数据:
多层嵌套的样子就出来啦!
最后依旧是填充颜色的游戏:
依此双击单个部分的环形区域设置填充色,左上角的区域内外两层环形设置成无填充,即可达到最终效果。
操作起来是不是比饼图简单得多!那接下来的例子对你来说就没什么难度啦~
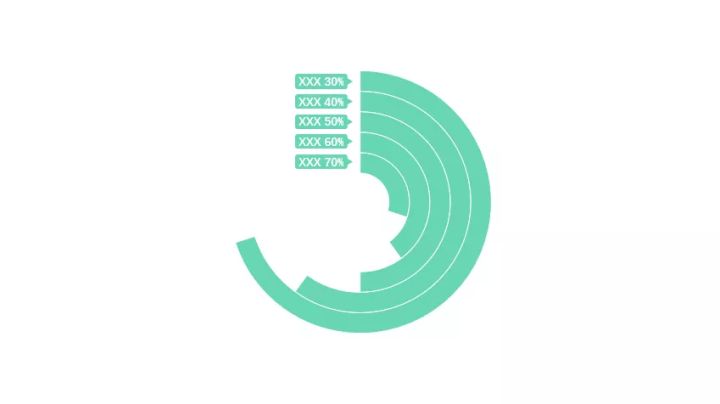
示例2:
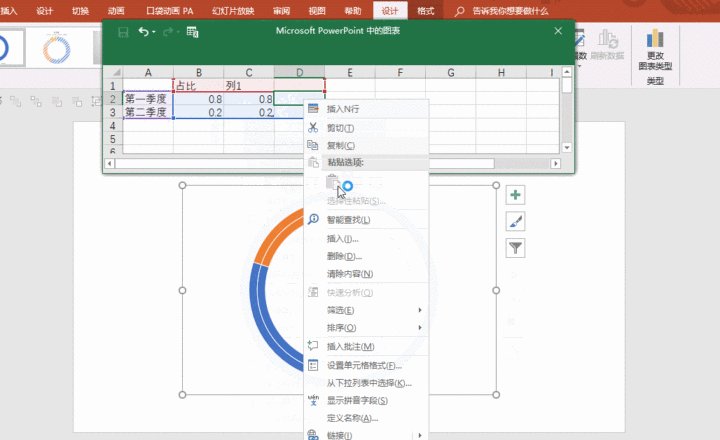
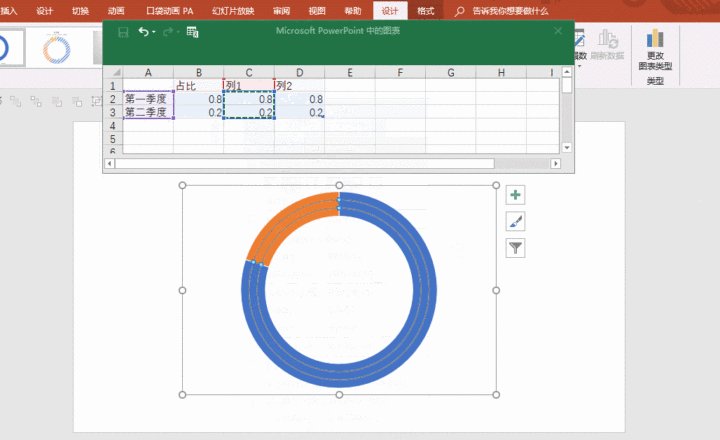
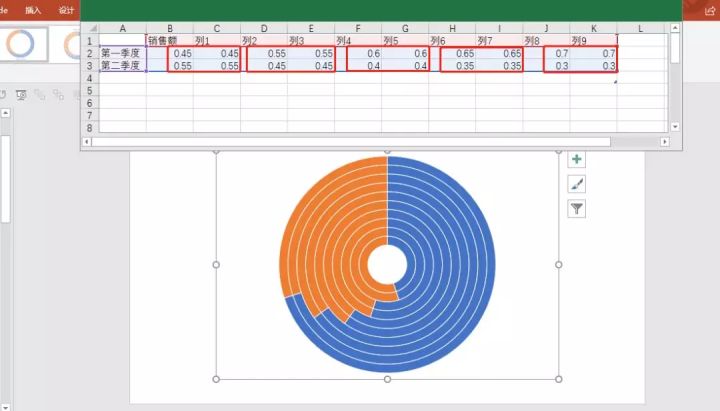
做法同样是多设置几列数据,这里每一列数据遵循两个值相加等于100%的规则:
然后,设置填充色。
这里需要设置的有点多,我们可以利用填充完一个局部环形后,在下一个局部环形按下 F4 重复上一步操作来辅助完成:
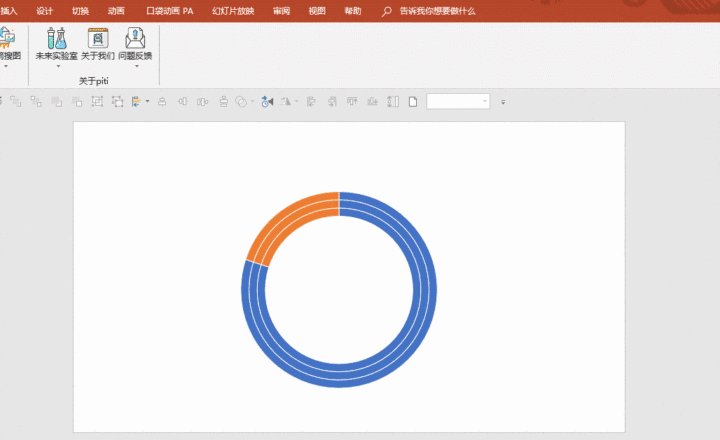
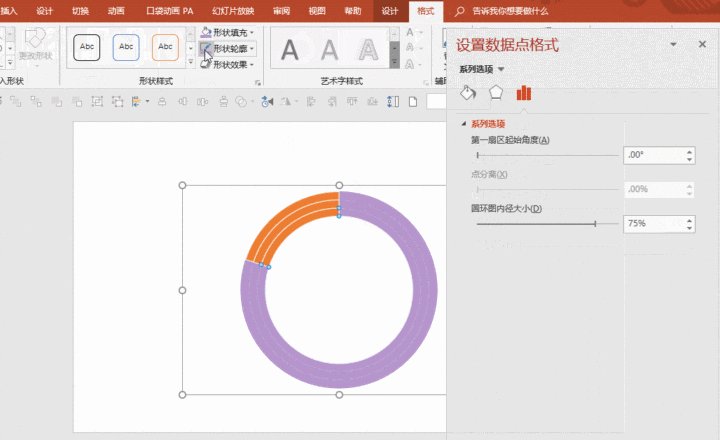
基本的样式已经做出来啦,然后我们修改下圆环图的内径大小:
最后数据标签的位置用一些形状和文本框就可以完成
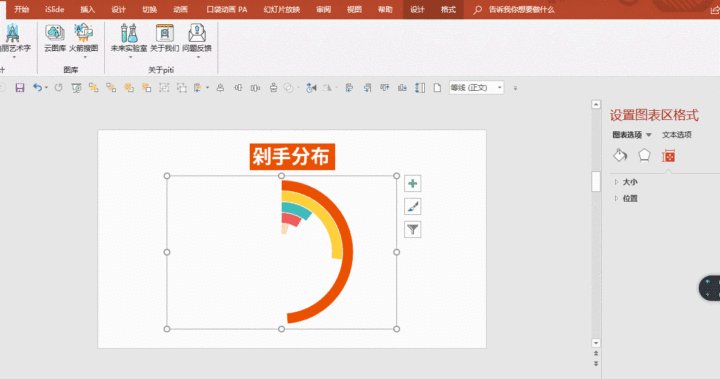
做出类似于像下面这样的图表了:
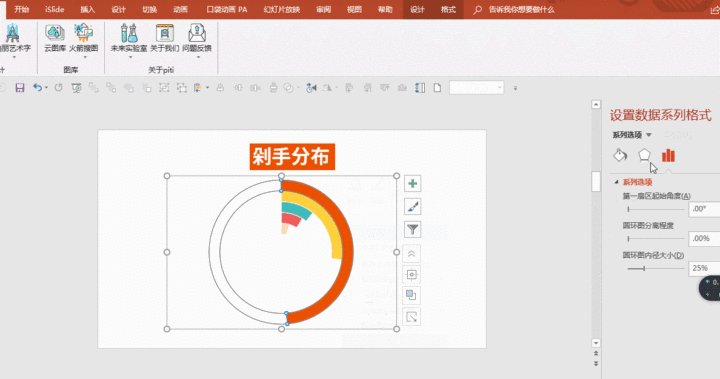
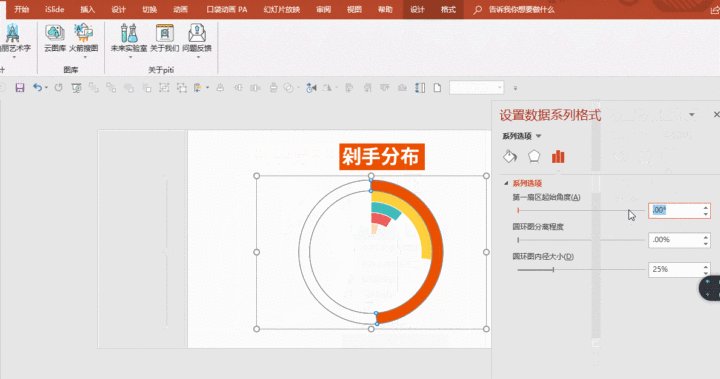
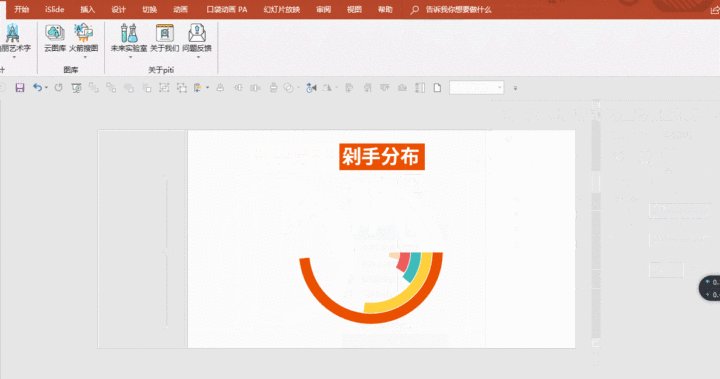
补充一点:上面这个剁手分布图,通过设置“第一扇区起始角度为90°”,使得多层圆环图有了另一种视觉效果:
在示例2的基础上,我们再来看下面这个图表。
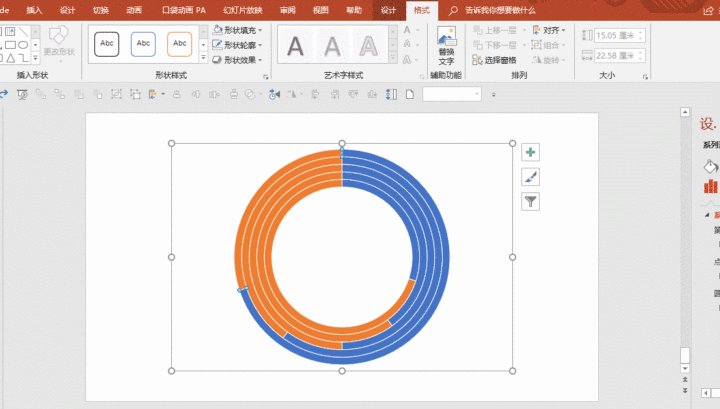
示例3:
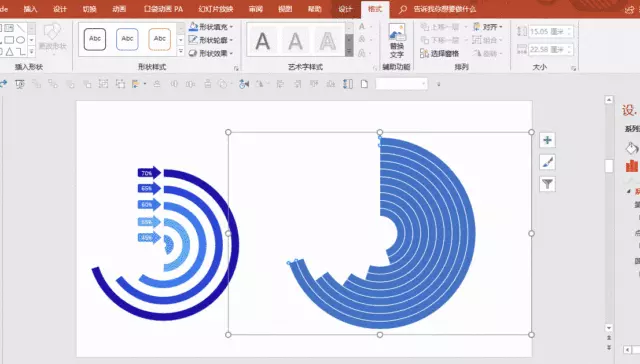
经过上面的拆解练习,大家可以不费力地想出这个示例3的其中一个破解方法,就是每个数据都设置两列,然后把其中一列设置无填充。
那我们先按照这个思路设置好数据:
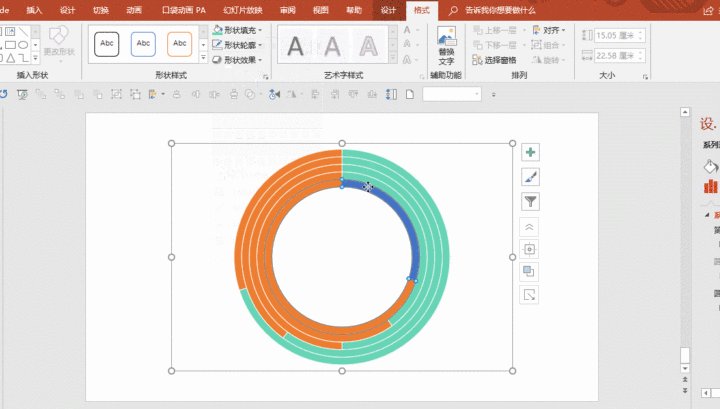
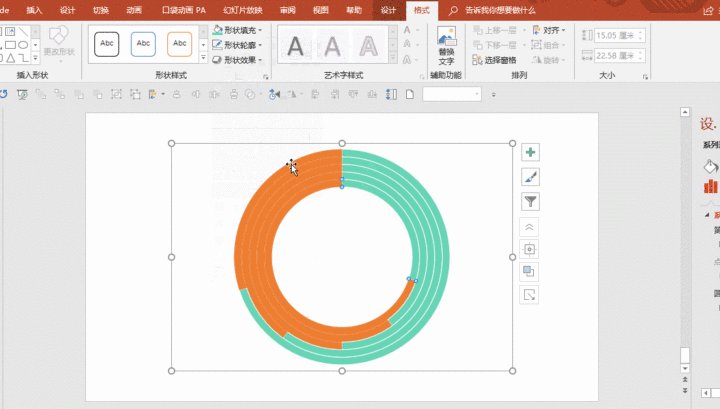
接下来是我们的老朋友:形状填充。橙色部分设置无填充的步骤就不多演示啦,蓝色部分隔行设置无填充:
按照动图步骤接着完善,示例3的大致效果就呈现了。
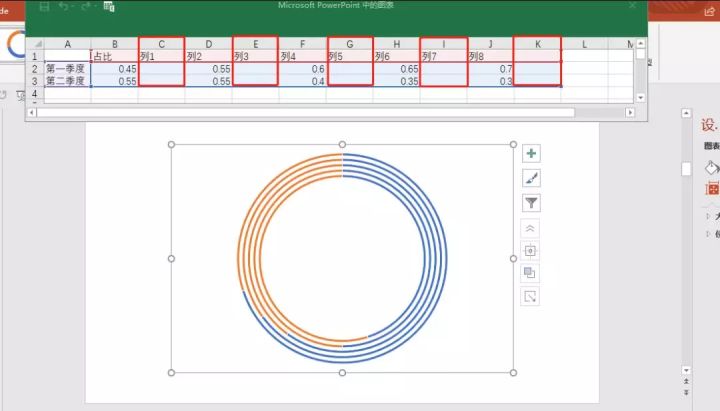
上面说到这是其中一个破解方法,那另外一个呢?
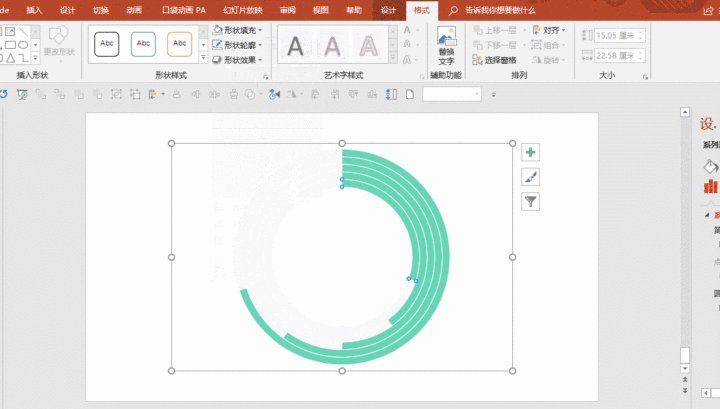
我们可以从数据源入手,既然环形图每隔一圈就空出一圈,那数据源上就每隔一列就空出一个数据列:
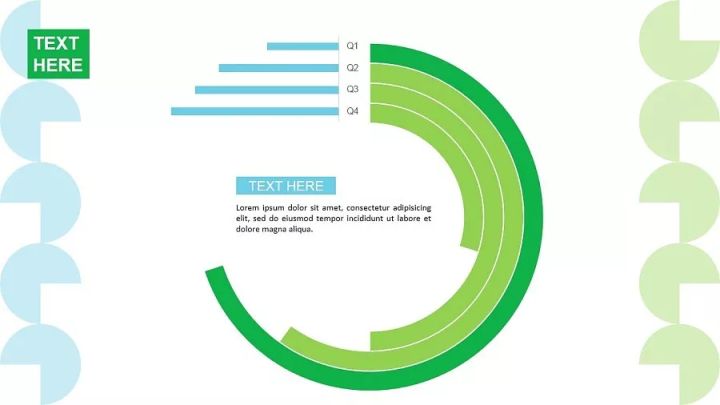
现在我们可以模仿出像下面这样的图表了:
这样的多层圆环图有什么特点呢?
嗯,就是做起来累了点,毕竟要逼格高还是需要付出一定的代价。
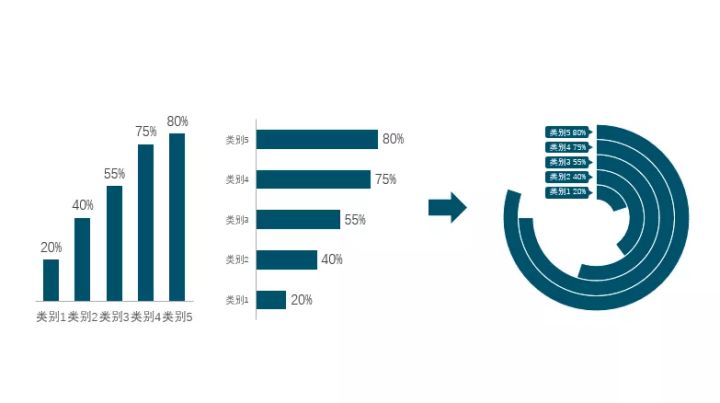
但从某一角度来看,这种玩法除了新奇美观,作用之一就是将我们平时做的呈现数据占比的柱形图及条形图换成一种圆滚滚的视觉呈现效果,这样会凸显一定的新意,比如:
04. 饼图加其它元素的创意玩法
上面已经将文章开头展示的饼图玩法给大家一一解了密,此时我们的审美观已经赶超隔壁的同事小王了。
那最后再给大家补充一点饼图与其它元素相结合的创意玩法叭。
制作方法:
示例2:
这里我们设置好数据,插入圆环图,调节圆环图内径大小,然后依此双击局部的环形设置点分离程度:
按图中步骤调节到满意的程度后,下一步就是配色的修改以及各种元素的添加:图标、地图、文字等。
将图标和文本等放置到对应的位置,一个妥妥的充满购物气息的饼图就大功告成啦(不过这里我觉得加上数据标签会更完善些,大家可以自己加上):
示例3:
前面三个美化原则中的第一个原则提到:确保第一扇区起始角度在0°方向(部分创意设计除外)。
那示例3的这个图表就是一个很好的例子,起始点不在0°方向,但是是为了用性别符号来结合圆环图,做出符合情境且有一定创意的图表,效果也是很不错的。
一起来看这个图表怎么制作叭。
我们可以发现,这个圆环图的外观其实跟示例2是一致的,同样通过步骤:
插入圆环图——设置圆环图内径大小及点分离——修改填充色,就可以达到以下效果:
接着我们修改第一扇区的起始角度:
最后找到一些图标和形状:
把这些图标和形状放到圆环图中对应的位置,添加上数据标签,这个好看的图表就完成啦:
写在最后
图表的玩法还有很多,本篇旨在普及一些信息图表作品中美观的饼图做法,提升我们的审美观。
事实上一般的饼图建议做到开头提到的三个原则就足够了,这里再复习下:
①确保第一扇区起始角度在0°方向(部分创意设计除外),多个数据的饼图各扇区按照数据从大到小以顺时针方向排列;
②配色要简洁美观;
③做到图表能够将信息清晰传达,适当突出重点数据。
其它的玩法就各取所需咯,但要记得创意归创意,切勿喧宾夺主。
如果一个图表做得很屌但是却图不达意,不能向别人明确传达出你所要传达的数据信息,这样就违背我们做图表的初衷了。
.gif)

.webp)






.jpg)








.gif)




.jpg)



.jpg)

.gif)







.jpg)









.gif)